Почему в недавно вышедшей на Steam игре Firewatch геймдизайнерам стоит обратить внимание на внутриигровую карту, в своем посте на Gamasutra рассказал редактор издания Алекс Вавро (Alex Wawro), а мы перевели материал на русский.

На днях Campo Santo дебютировала с игрой Firewatch, цель которой, — запечатлеть хотя бы частично «красоту и одиночество» диких местностей Вайоминга в предшествовавшую смартфонам эпоху.
Думаю, все получилось, и судя по положительным рецензиям, я в своем мнении не одинок. Но хотя на этой неделе Campo Santo и издателя Panic много хвалили за их работу, никто, кажется, не отметил лучшую, по моему мнению, часть дизайна Firewatch — карту.
Эта карта, на мой взгляд, — настоящее украшение игры, так что я решил, что будет интересно разобраться, что же делает эту карту одной из лучших игровых карт.
Несмотря на то, что я ни в коей мере не геймдизайнер и никогда не претендовал на это звание, меня очень интересуют карты и дизайн карт. А значит, я могу попытаться осветить эту небольшую, но существенную часть игрового дизайна, которая в противном случае останется незамеченной.
Реальный разговор о виртуальной карте
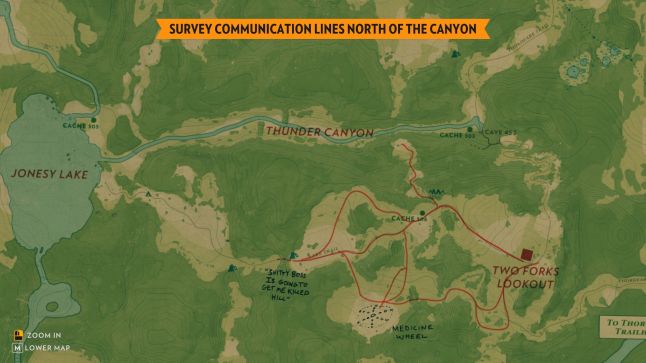
Для начала, карта Firewatch — не меню и не часть HUD-дисплея. Ее поместили в игровой мир, и когда игрок открывает карту, он видит, как большая рука протагониста Генри с приятным шелестом ее разворачивает.
Это старый трюк (если играли в Far Cry 2 или Metro 2033, то представляете, о чем я), но он отлично помогает игроку погрузиться в игровой мир, потому что в 80-х люди не нажимали кнопку на экране, а изучали клочок бумаги.
Больше того, когда Генри достает карту, ее не так-то просто прочитать, — мне было непросто, по крайней мере. Она немного далеко от экрана — так, что хорошо видно окружающий ландшафт, но при этом большинство деталей слишком размыты, чтобы понять, что к чему.
Но при этом игрок может нажать кнопку и приблизить карту, и тогда легко себе представить, как Генри, человек средних лет, подносит карту к носу и щурится.
Этот образ возникает почти сам собой, бессознательно. И он, возможно, заставит зрителя сопереживать. Не каждый игрок начнет симпатизировать Генри в такие моменты, как это сделал я. Но даже шанса на такое сопереживание не возникло бы, если бы в Firewatch была обычная (и удобная!) карта во весь экран/карта в углу экрана.
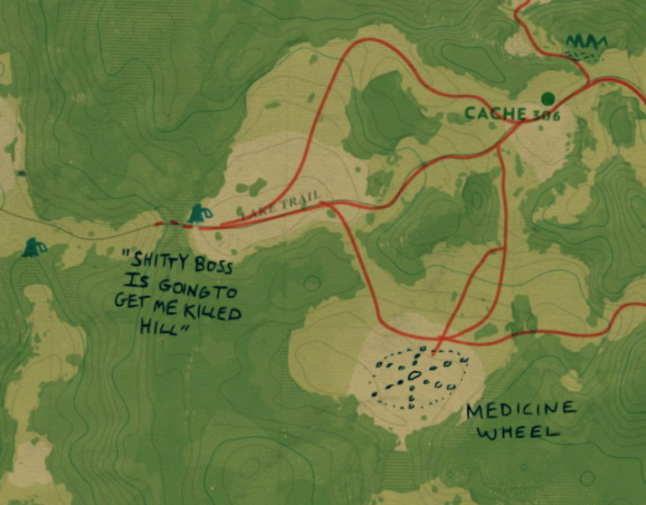
То, какие заметки увидит игрок на карте, зависит от того, как именно он играет
Конечно, тратить время при разработке игры на то, чтобы визуализировать что-то подобное — не самое удачное решение для большинства игр. Представьте, как это выглядело бы в Arkham Knight! Игрокам пришлось бы съезжать на обочину, чтобы Бэтмен мог свериться с пунктирной линией в своем атласе Готэма (хотя, это мысль).
Но Firewatch — хороший пример того, как и где инвестиции в подобную фичу могу принести хорошие дивиденды. Если в двух словах, то карта в игре визуализирует характер Генри небольшими, но очень емкими штрихами.
На протяжении игры пользователь принимает решения, помогающие установить, кем же является его или ее Генри. Комментарии, появляющиеся на карте, как раз соотносятся с тем, какие решения принимает игрок. К примеру, заметки на моей карте оказались простыми и немного глупыми. Но вы можете отыгрывать Генри как более остроумного персонажа. Тогда карта будет усеяна язвительными пометками.
Как бы то ни было, с развитием сюжета игры карта в Firewatch претерпевает изменения и превращается в инструмент, который, по сути, отражает мысли и чувства протагониста.
Отличная работа, Генри.
Это хитрый ход по созданию и формированию персонажа с помощью игрового окружения. Этот момент, я считаю, многие разработчики игр от первого лица обходят стороной. Возможно, поскольку принято (ошибочно) считать, что нет лучше способа узнать персонажа и начать ему сопереживать, чем смотреть его глазами и отвечать за его каждое действие.
Но, на самом деле, такой способ есть. И Firewatch это доказывает. Более того, я считаю, что эта игра — доказательство, что усилия по реализации столь незначительной на первый взгляд детали игрового дизайна могут стоить того. Я прошел игру в два приема. В первую сессию я постоянно говорил об этой карте.
Тут, конечно, много других стоящих дизайнерских решений. И я уверен, в будущем многие их и оценят. Скорее всего, они даже не будут обсуждать карту. И это нормально. Каракули на внутриигровом объекте — не самый важный инструмент повествования Firewatch (здесь, как это часто бывает, карта — это не территория), но они дают неожиданную и желанную картину как внутреннего мира Генри, так и глухих районов Вайоминга, в которых он находит убежище от окружающего мира.
К слову, если вы сами играет в Firewatch, я советую вам открыть «Настройки» и снять галочку напротив опции «Показывать местоположение на карте». Так в игре будет чуть сложнее ориентироваться, по крайней мере в начале, но я думаю, это стоит того, поскольку дает стимул изучать местность и учиться перемещаться, отталкиваясь от наземных ориентиров.
Источник: gamasutra.com




Комментарии
Ответить