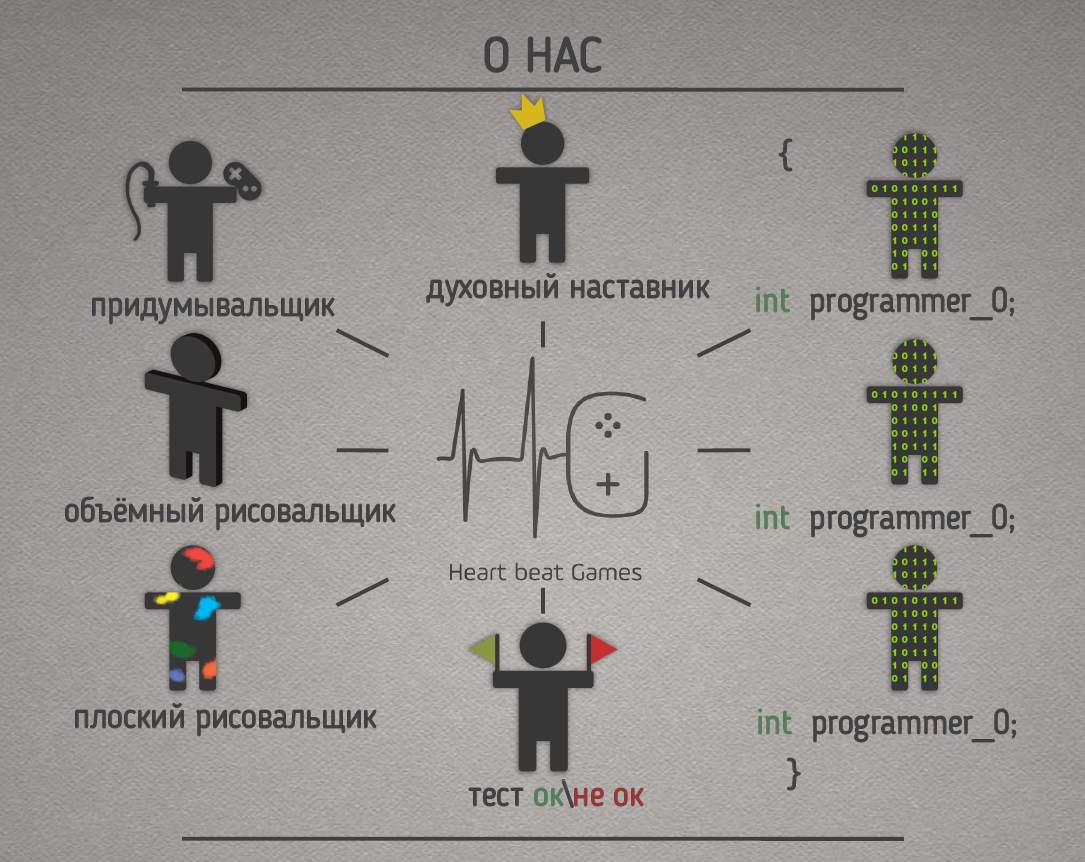
В рамках прошедшей на днях на Украине конференции для разработчиков игр GetIT! докладчик Кирилл Фиалка из харьковской команды Heart beat Games рассказал о выработке визуального стиля игрового проекта. Специально для App2Top.ru студия подготовила печатную версию доклада.
Мы – небольшая инди-команда Heat beat Games. Мы любим игры, мы в них играем и мы их делаем. Стараемся комбинировать механики и производить игры, которых еще не было.
Я, Кирилл, плоский рисовальщик, по сути занимаюсь всем 2D-артом в проекте: то-сё, концепты, UI, иногда анимацией, персонажами, фонами…
Концепт
Производство графической составляющей большинства проектов (после обсуждения идеи) начинается с концептов. Способов создания концептов — много. Рассмотрим некоторые из них.
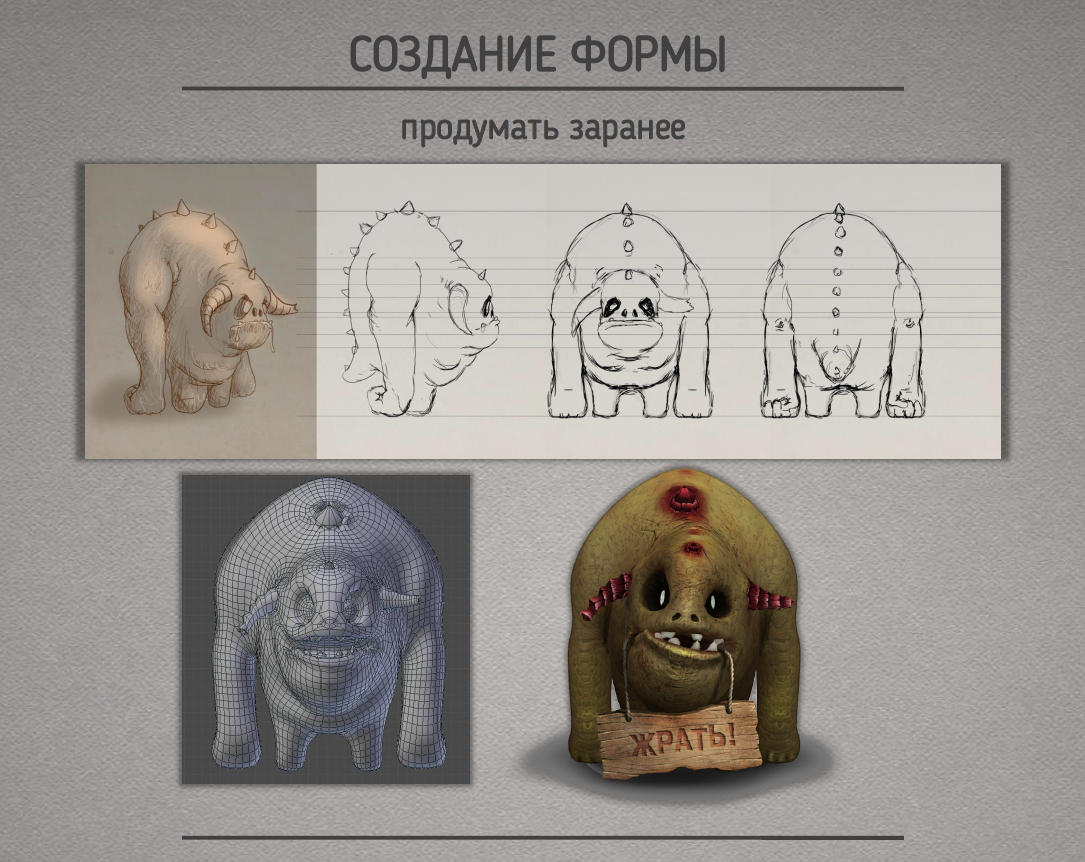
Это тот метод, который я в основном использую. Изначально создается форма объекта, затем её детализация, проработка объёма, выбор цвета и освещения. Возможны варианты с пропуском определённых этапов или их совмещения, например цветом сразу создавать объём
Форма объекта должны быть понятной, передавать характер, состояние объекта и его свойства.
Заранее следует учесть что с вашим концептом, возможно, придётся работать далее не только вам но и другим. Поэтому, чем удобней ракурс и детализация концепта, тем проще в будущем.
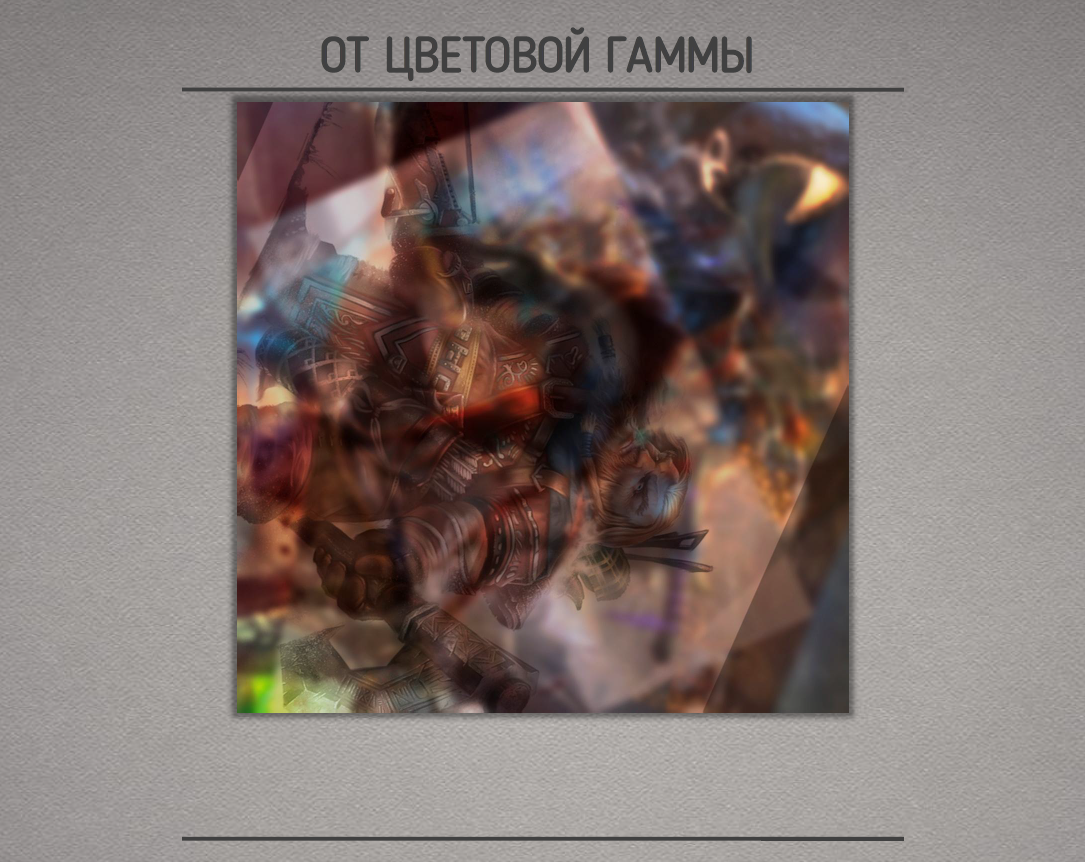
Второй, бешеный, метод — это «Концепт от цветовой гаммы». Набрасываем разные картинки на одно поле с разными режимами наложения, положением и прозрачностью.
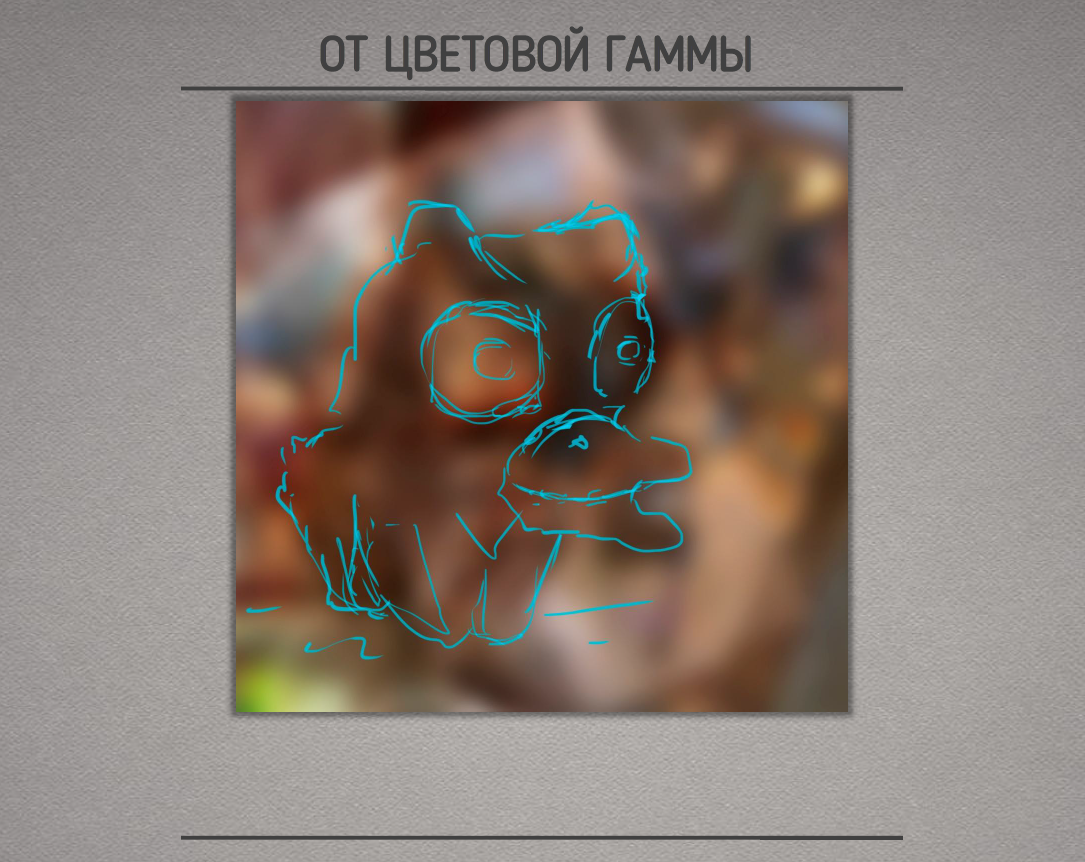
Размываем всё это… Создаются некие подобия цветных пятен Роршаха. И тут начинается творческий процесс в поиске форм. Вы видите тут что-то?
Я увидел ЭТО.
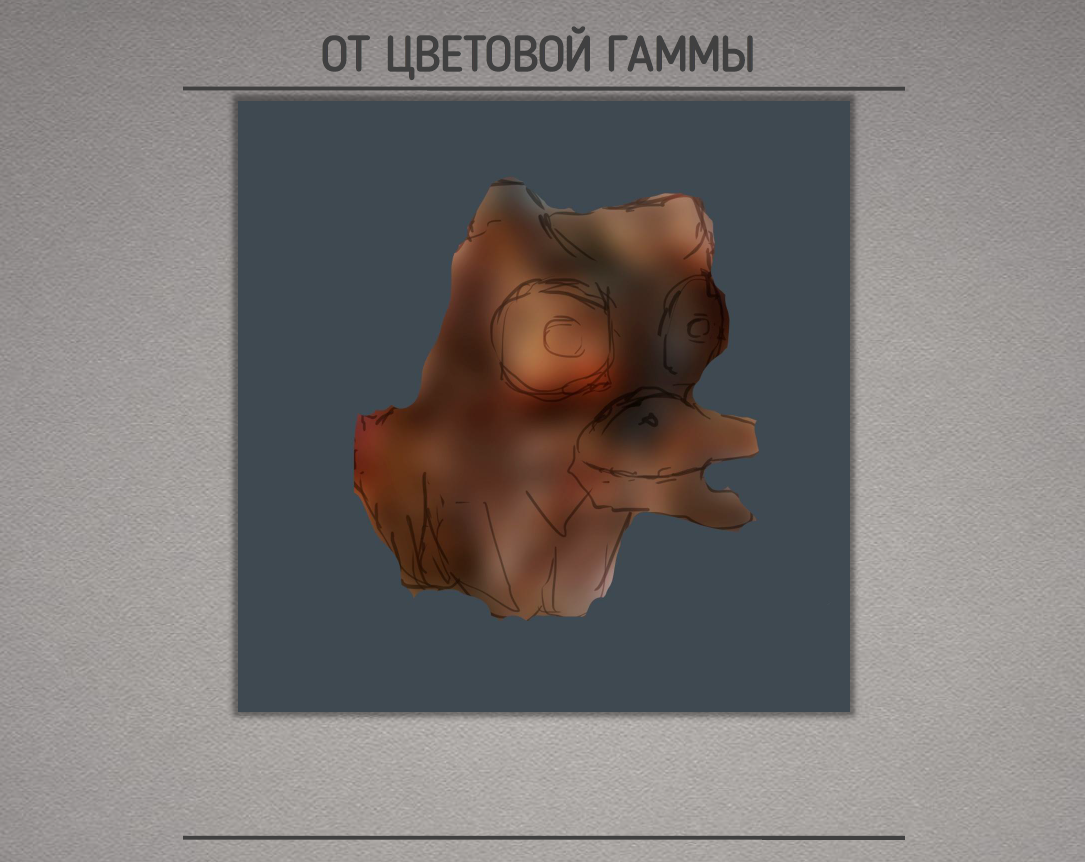
Далее, при необходимости, отрезаем ненужное.
Детализируем и делаем небольшие доработки. Разбрасываем основные цвета и свет\тень.
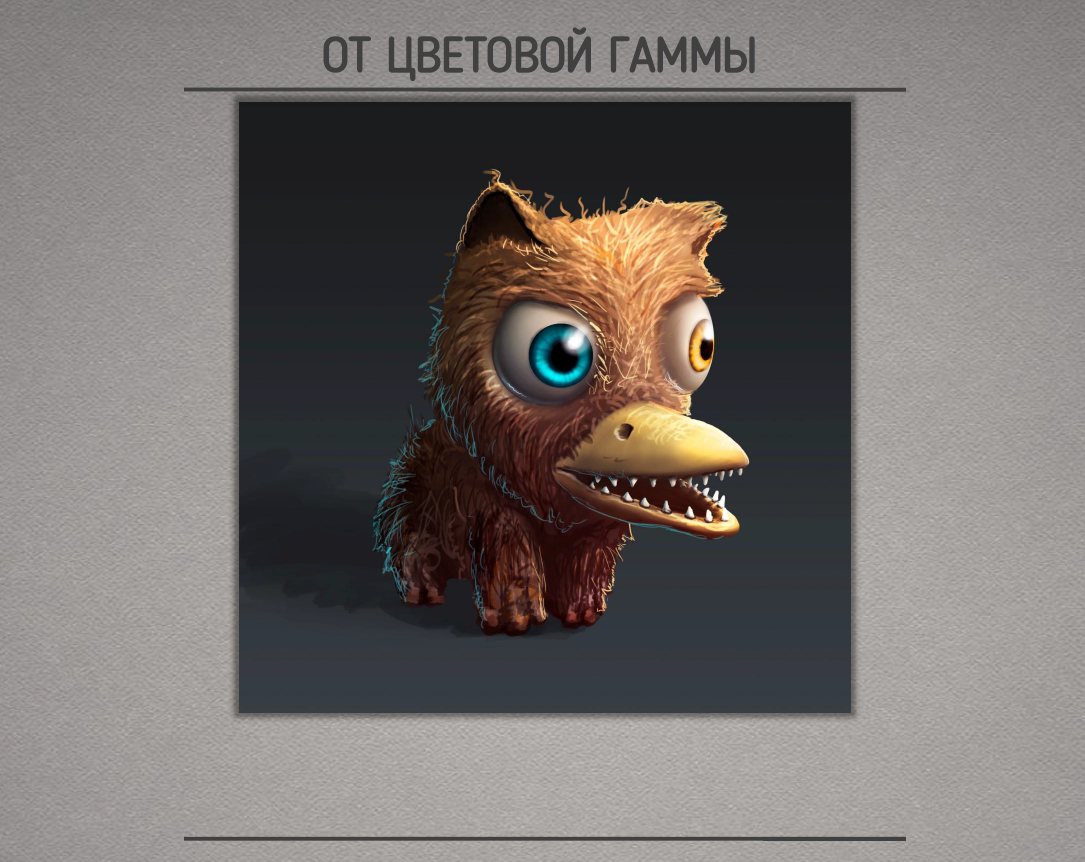
Дорабатываем детали. Получился такой мамонто-кошко-утконос. Плюс такого метода в том, что можно создать самые невероятные объекты, которые в здравом уме не придут в голову. Минус — если есть конкретное задание, например носорог, то тяжело разглядеть необходимое пятно.
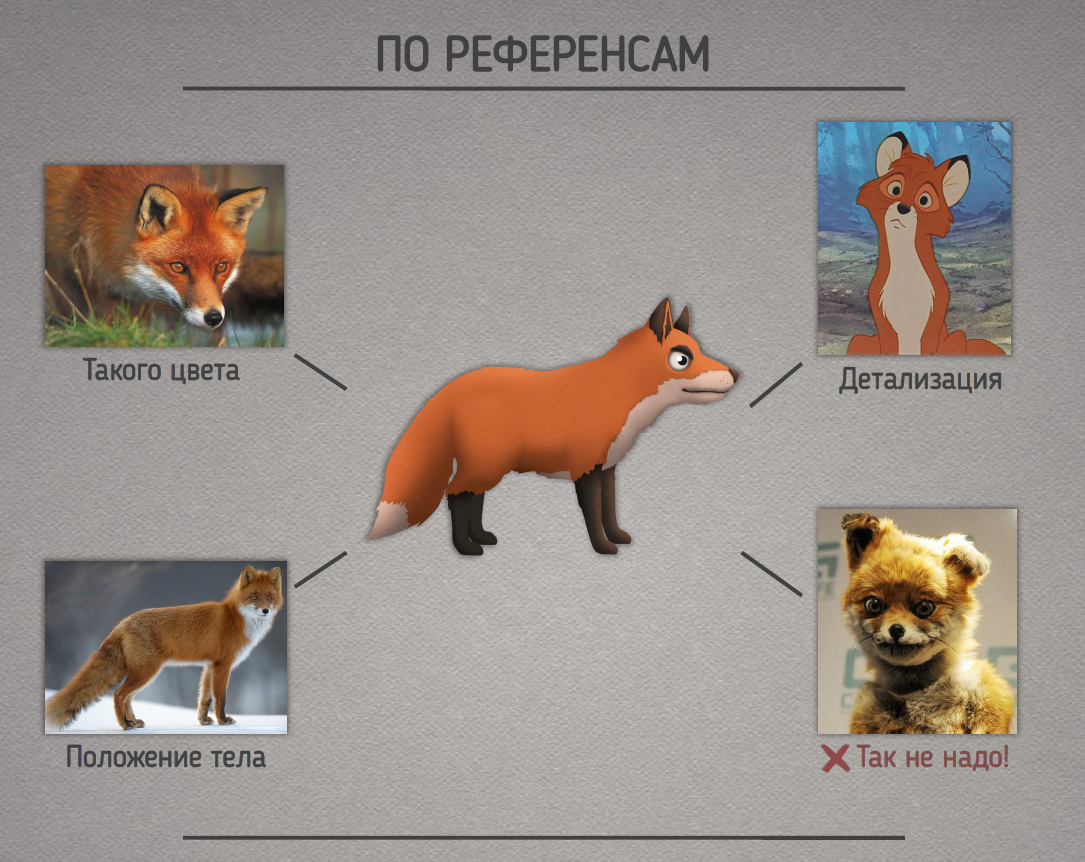
Если ваш заказчик или геймдизайнер даёт вам точные референсы, то задача с концептом немного упрощается. У вас есть конкретные пункты от которых нужно отталкиваться. Важно указать, чего не стоит делать. В таком случае мы избегаем фраз: «Я не это имел ввиду!».
Выбор стилистики
После создания серии концептов перед командой стоит явное визуальное представление будущего проекта. Но теперь необходимо выбрать стилистику игры. И это также можно сделать по-разному.
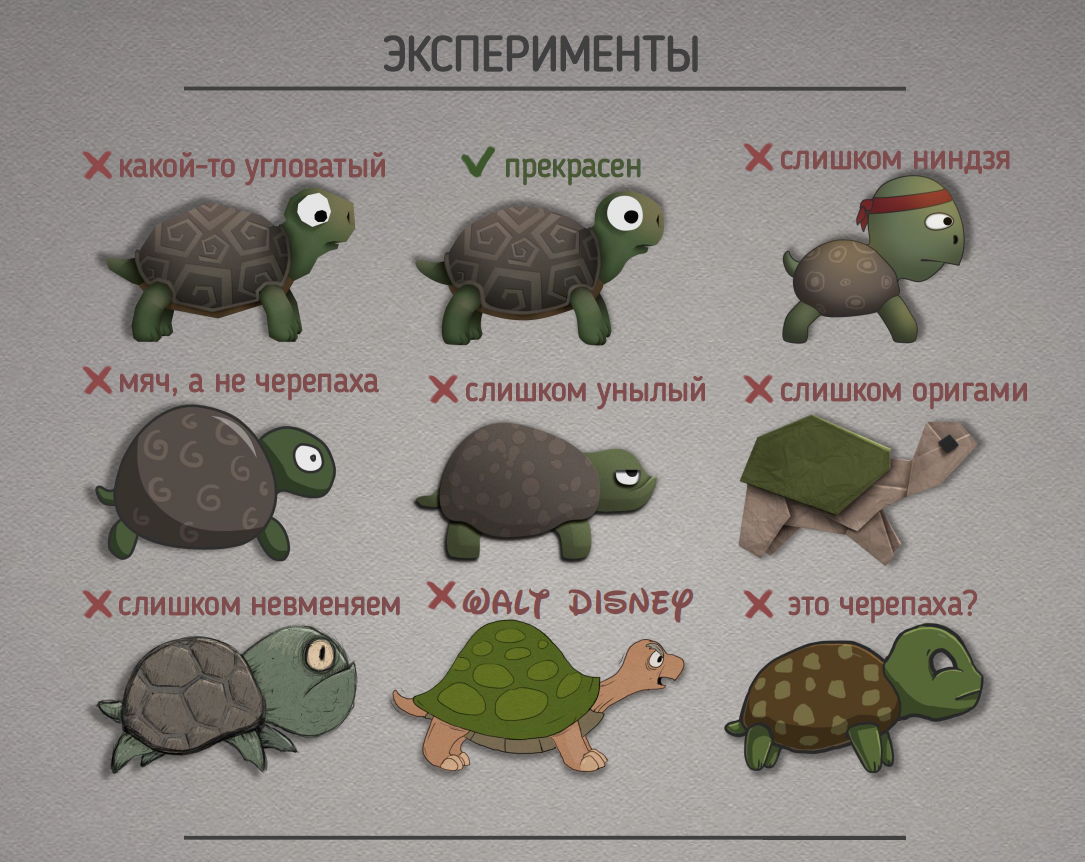
Самый распространённый и, по моему мнению, самый правильный способ — экспериментировать. Плюсы этого метода: возможность сгенерировать много вариантов. Недостаток — время, но обычно оно оправдано. Затем по определённым критериям отсекаем ненужное и выбираем лучший вариант.
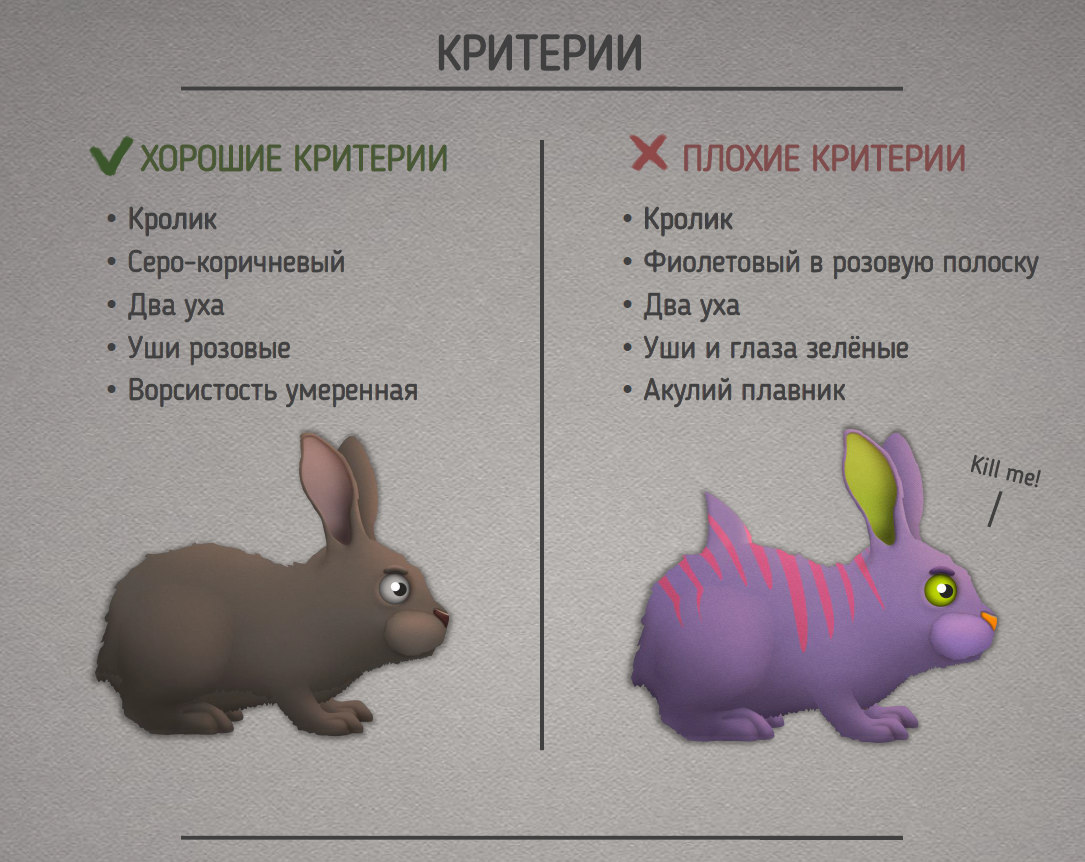
Бывает, что геймдизайнер или заказчик скидывает вполне конкретный список критериев к стилистике. В таком случае задача упрощается. Недостаток: если заказчик нетрезв, сошел с ума или сам не знает, чего хочет, может случится беда. Хотя, если у вас игра про воздействие наркотических веществ, почему бы и нет.
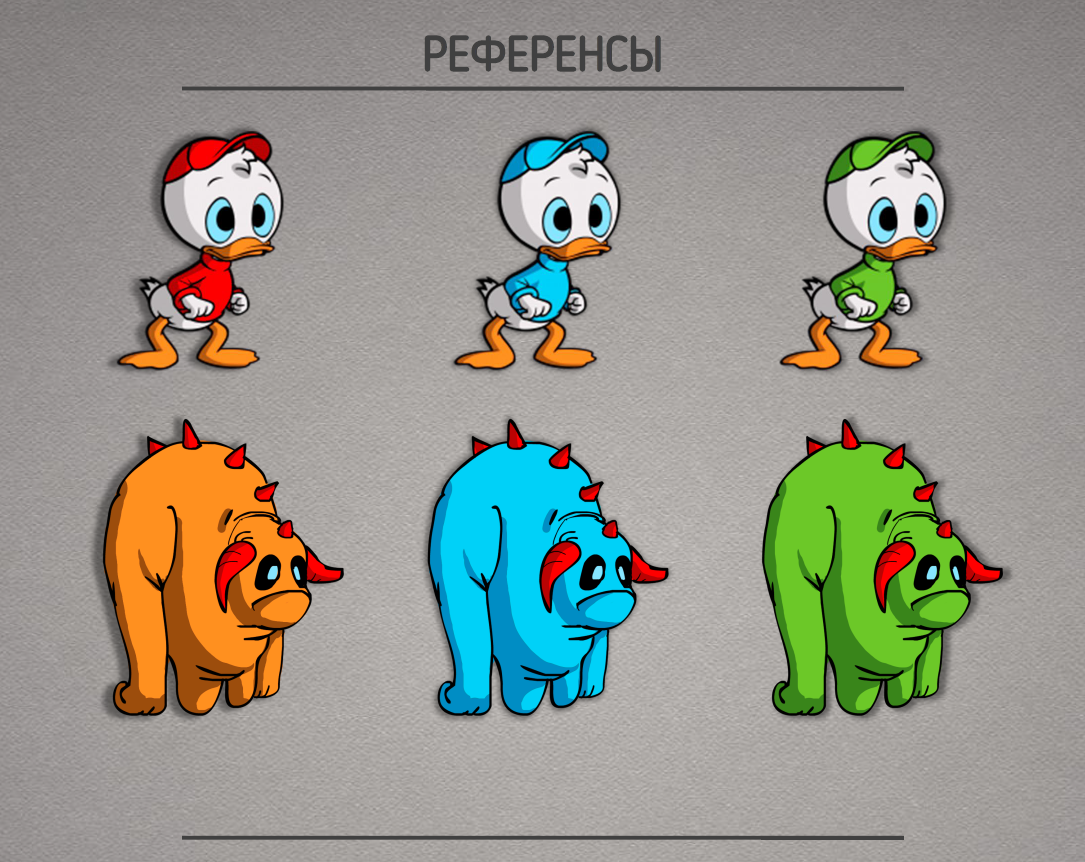
Самый простой в реализации, но наименее креативный подход — передрать или скопировать стилистику. Референсы лучше использовать в поиске деталей, но не в полном копировании.
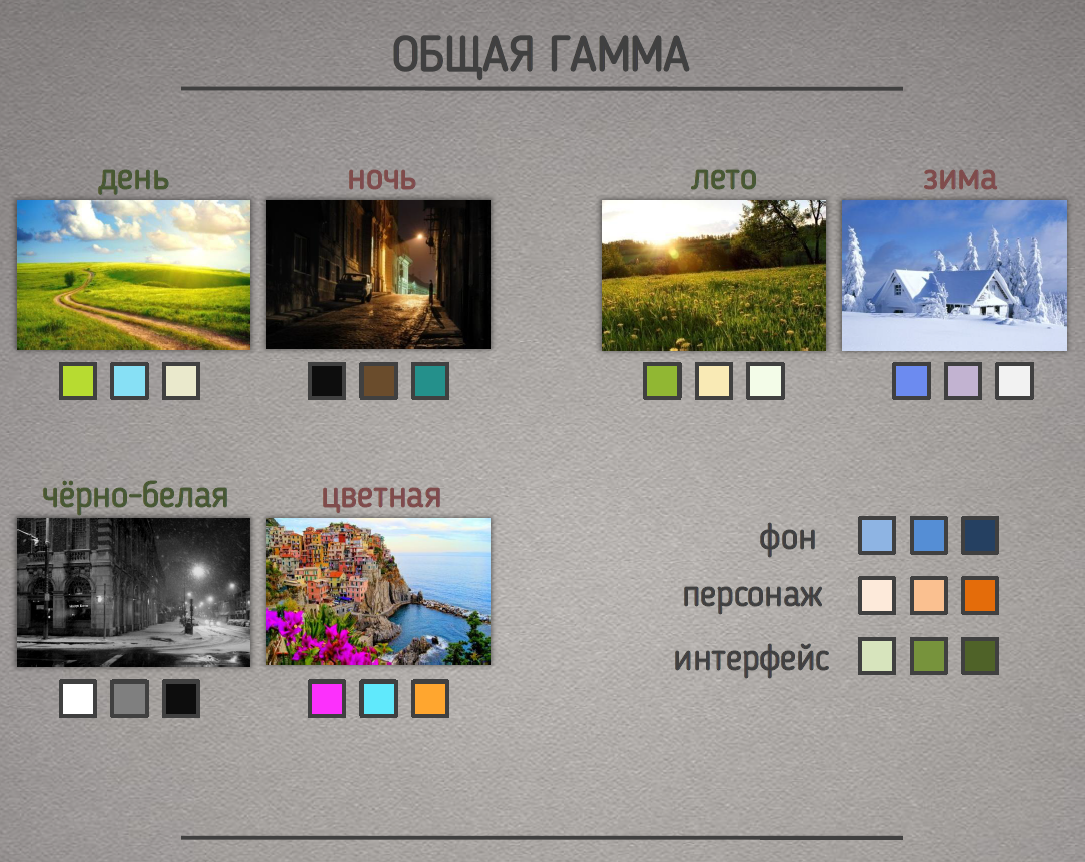
Для начала нужно определится с общей световой гаммой. Это игра в холодных или тёплых оттенках, может, она чёрно-белая, выбрать место и время действия. Все эти факторы определят общую цветовую схему.
Сразу же разбросайте примерные цвета по объектам заднего плана, персонажам, интерфейсу, прочему.
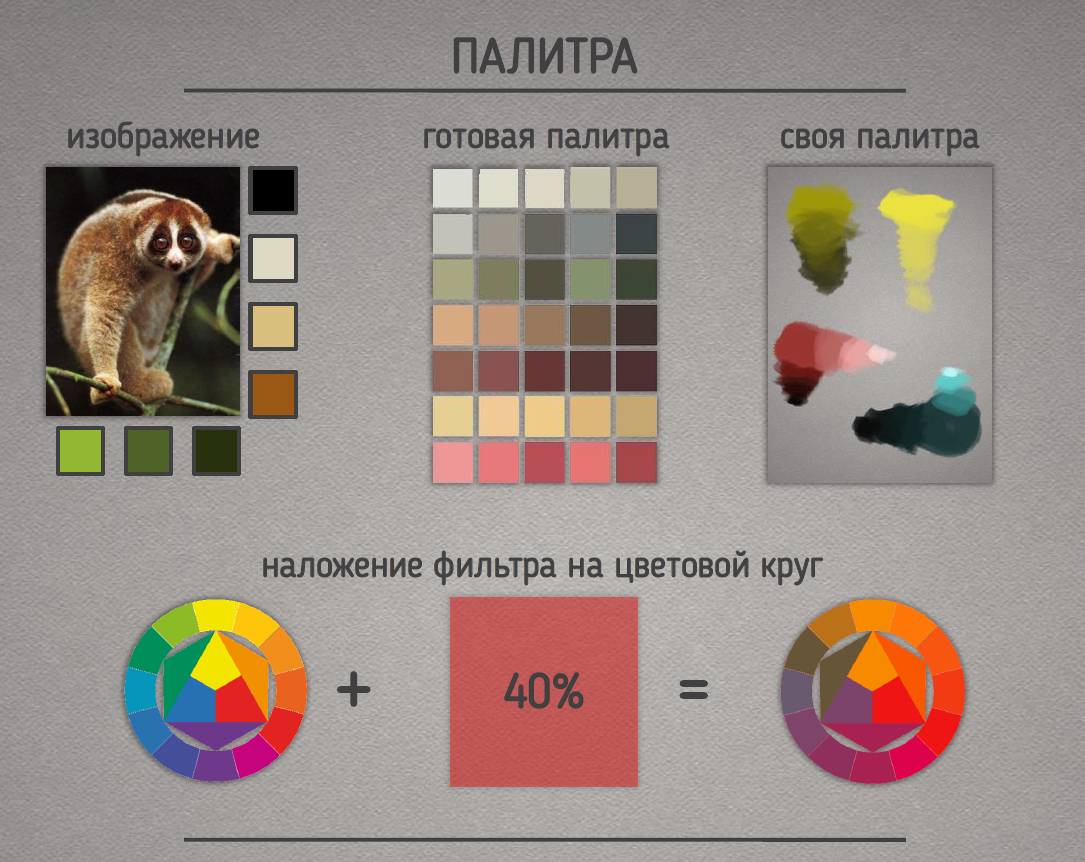
Заготовьте палитры цветов. Палитры можно выбирать разными способами. Например цвета из референсов. Либо наложить на цветовой круг фильтр. Можно составить и свою палитру. Главное придерживаться заданного направления.
При выборе цветов для фона следует помнить, что фон не должен отвлекать, нагружать и раздражать игрока. Количество цветов на фоне ограничено.
Для большего комфорта следует соблюдать хотя бы элементарные законы физики. Объекты находящиеся дальше — более светлые и менее насыщенные.
Текстуры должны быть составлены из нескольких оттенков одного цвета. Не использовать максимальные значения RGB-каналов, так как при освещении такой текстуры она будет чрезмерно яркой. Избегать выделяющихся деталей для предотвращения цикличности.
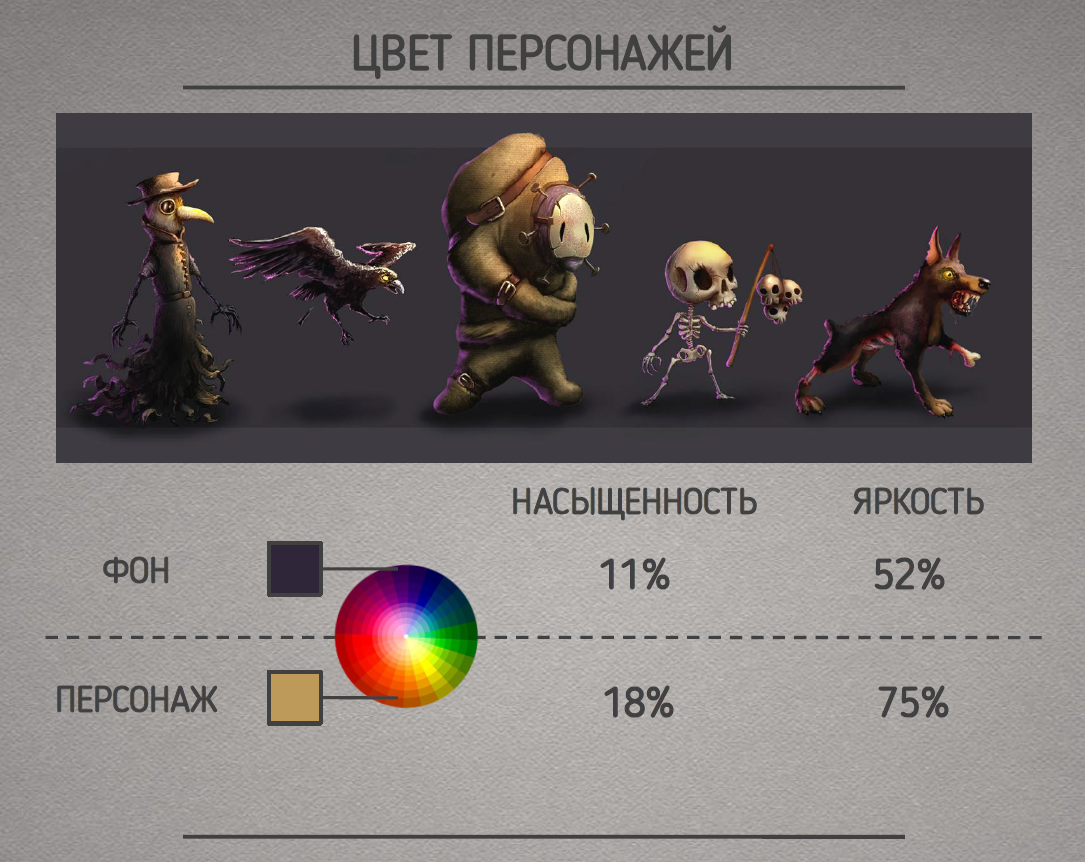
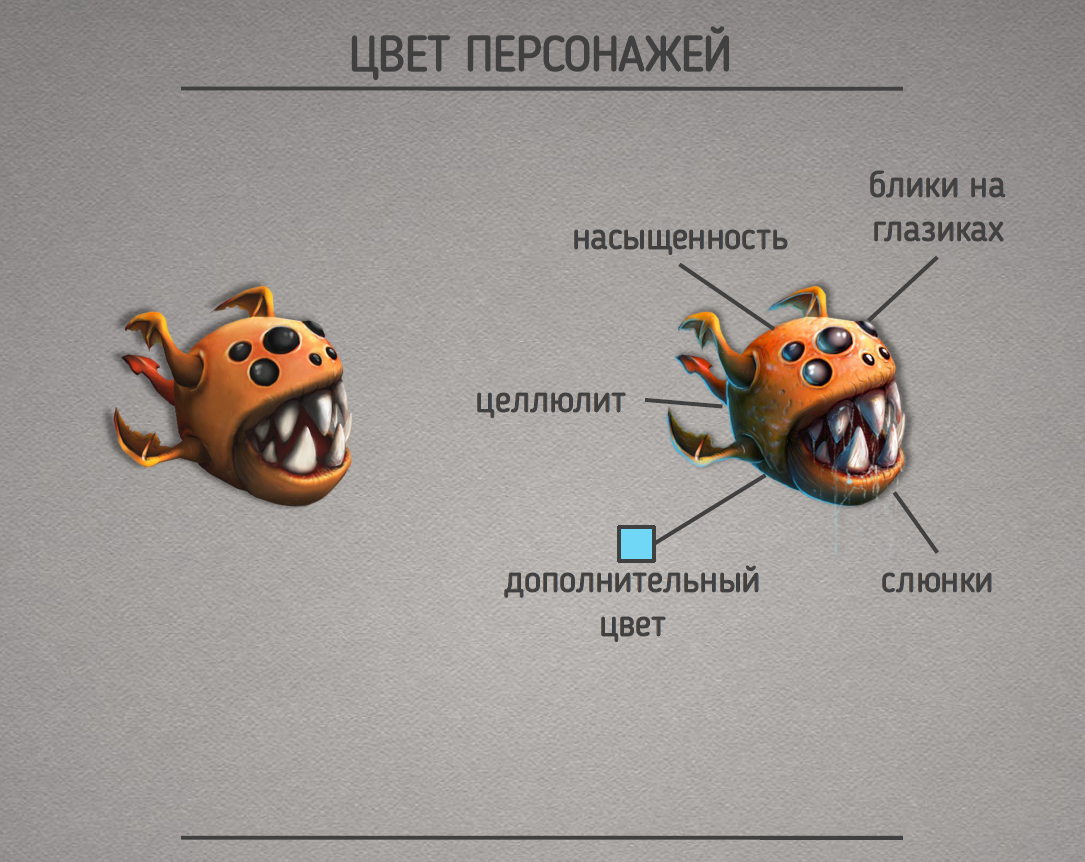
Персонаж должен выделяться. Поэтому желательно, чтобы цвета персонажа и фона находились в противоположных частях цветового круга. Обычно цвета персонажа более насыщенны и яркие. Но яркость любого цвета не должна быть больше 80%, так как это негативно скажется при освещении.
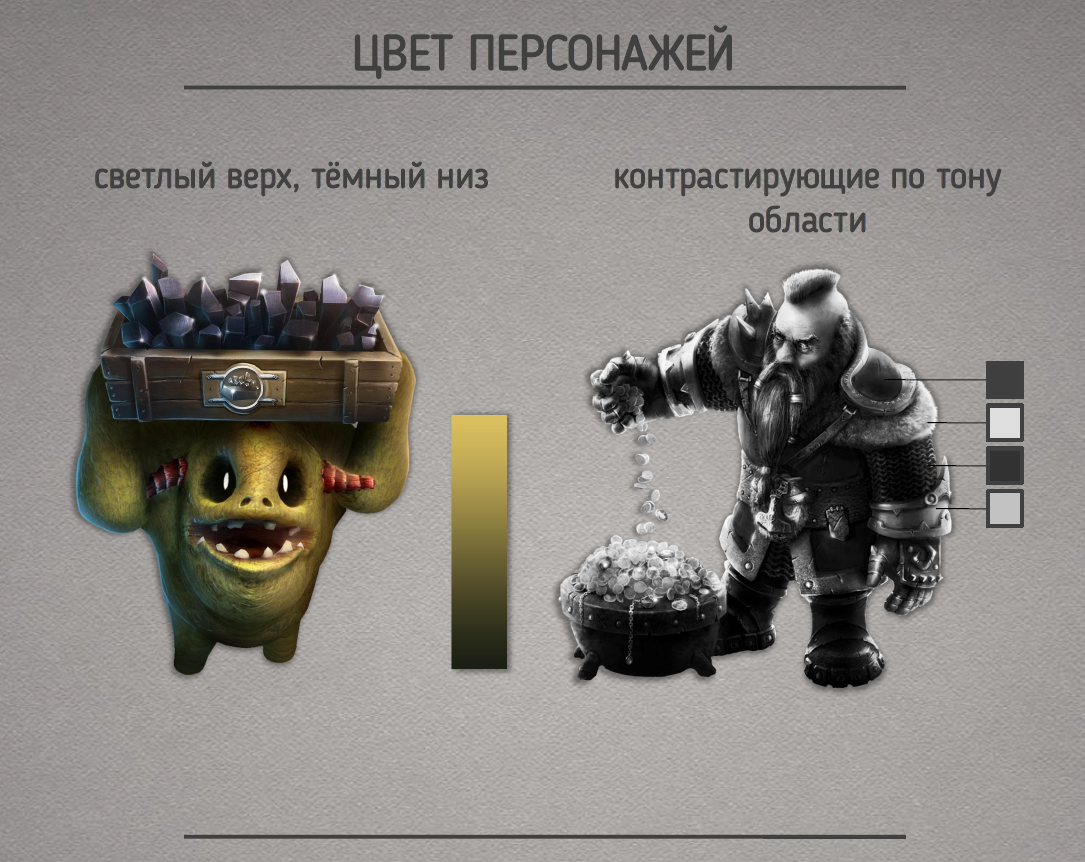
Насыщенность цветов персонажа обычно меньше в ногах и больше в верхней части (так подчёркиваются самые важные элементы).
Если персонаж сильно детализирован, должны быть контрастирующие по тону области (для выделения различных форм).
Избегайте чисто чёрного и чисто белого — эти цвета плохо поддаются освещению. Добавьте дополнительных (незначительного количества) цветов и деталей, так персонаж будет интересней, красочней, круче.
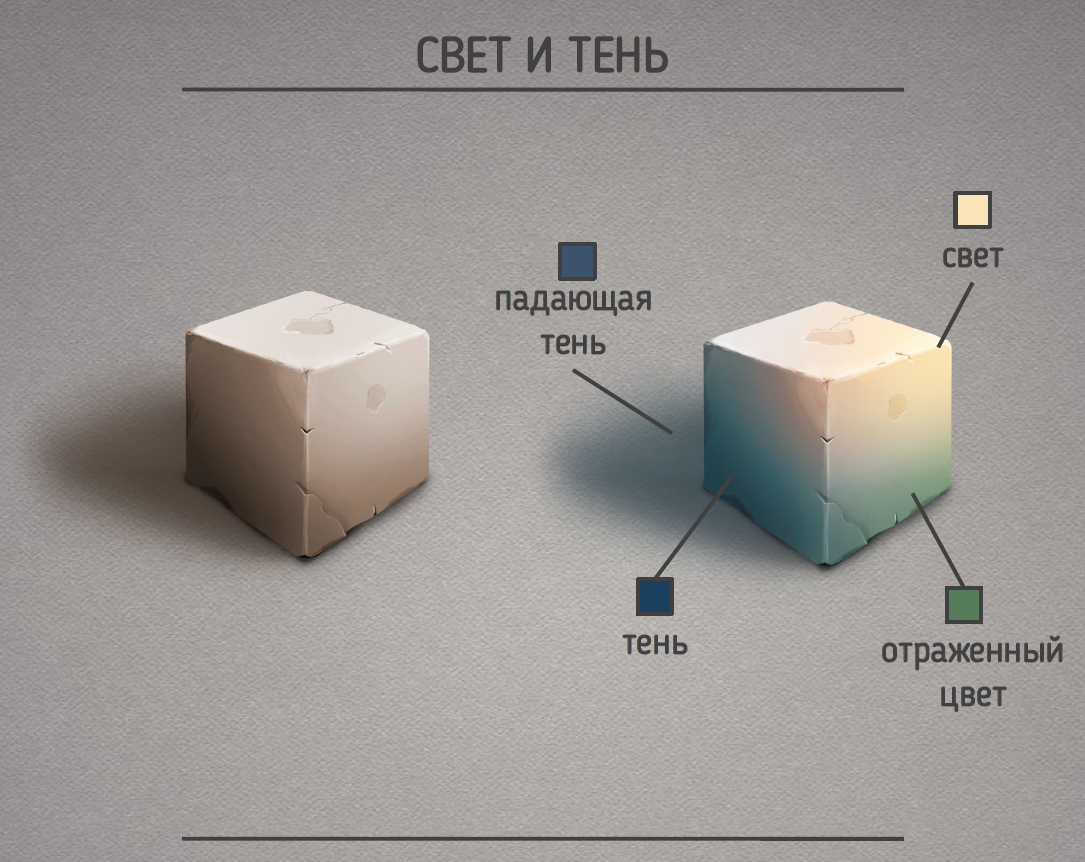
Со светом и тенью часто бывают проблемы. Многие думают, что тень всегда чёрная или серая, а свет белый, или только одного оттенка. Всё это неправда. Окружающий мир тоже цветной и отбрасывает свои цвета. Источники света не белые. Поэтому в тенях и на освещённых местах всегда есть незначительные оттенки.
Внимание к деталям
Особое внимание необходимо уделить детализации объектов игровой графики. Тут есть некие особенности, не присущие классической живописи и иллюстрации.
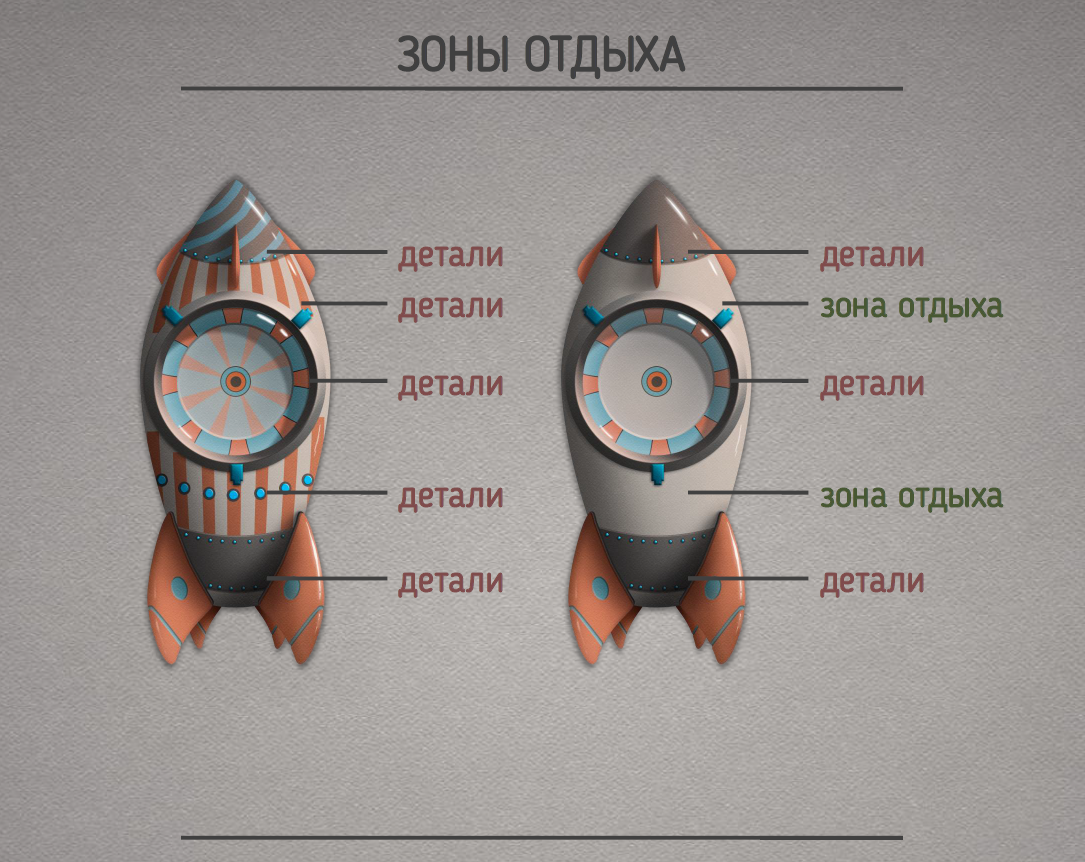
При детализации любого объекта: персонажа, фона, оружия, интерфейса, следует соблюдать баланс. Человеческий глаз не может одновременно фокусироваться на большом количестве деталей. Поэтому должны существовать участки с малой детализацией (зоны отдыха).
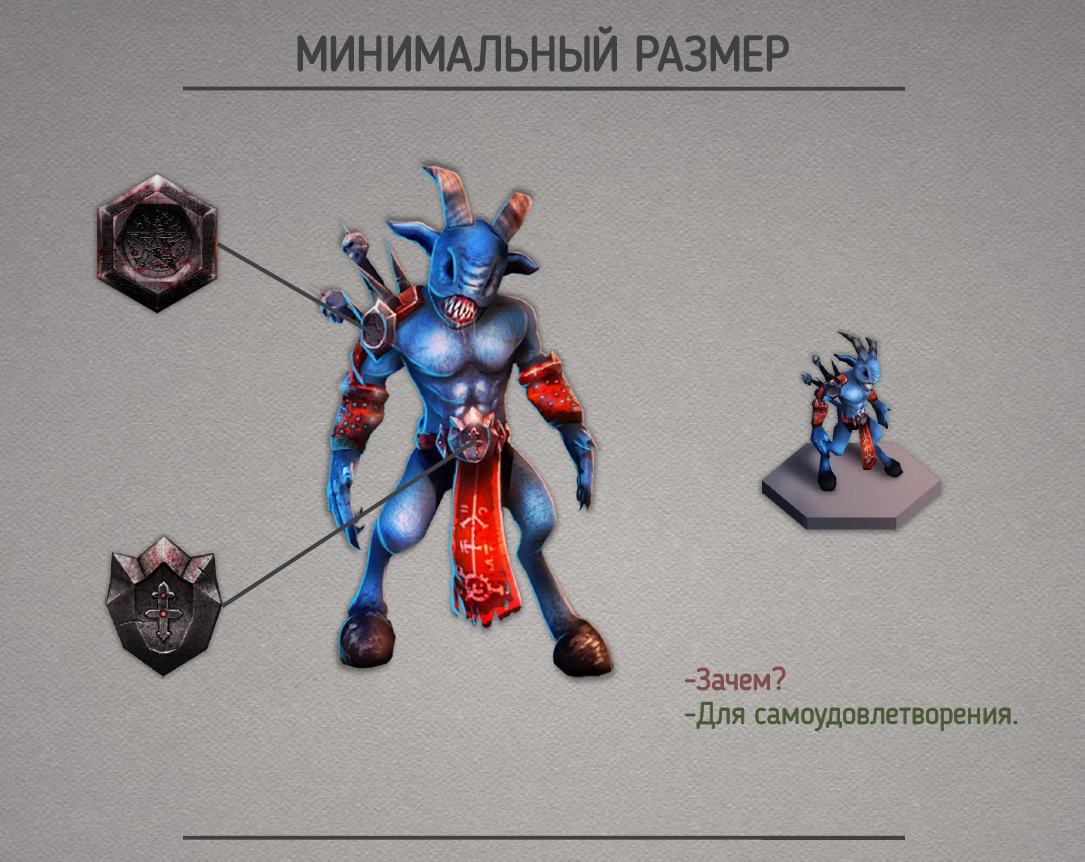
Не детализируйте до таких мелких вещей, которых не будет видно в игре. Они будут создавать только шум, а отрисовка их заберёт драгоценное время. Оговорите заранее минимальный размер видимого на камере объекта.
Соблюдайте баланс между детализацией и функциональностью. Не стоит добавлять предмету слишком много деталей, чтобы он не потерял свои функциональные свойства.
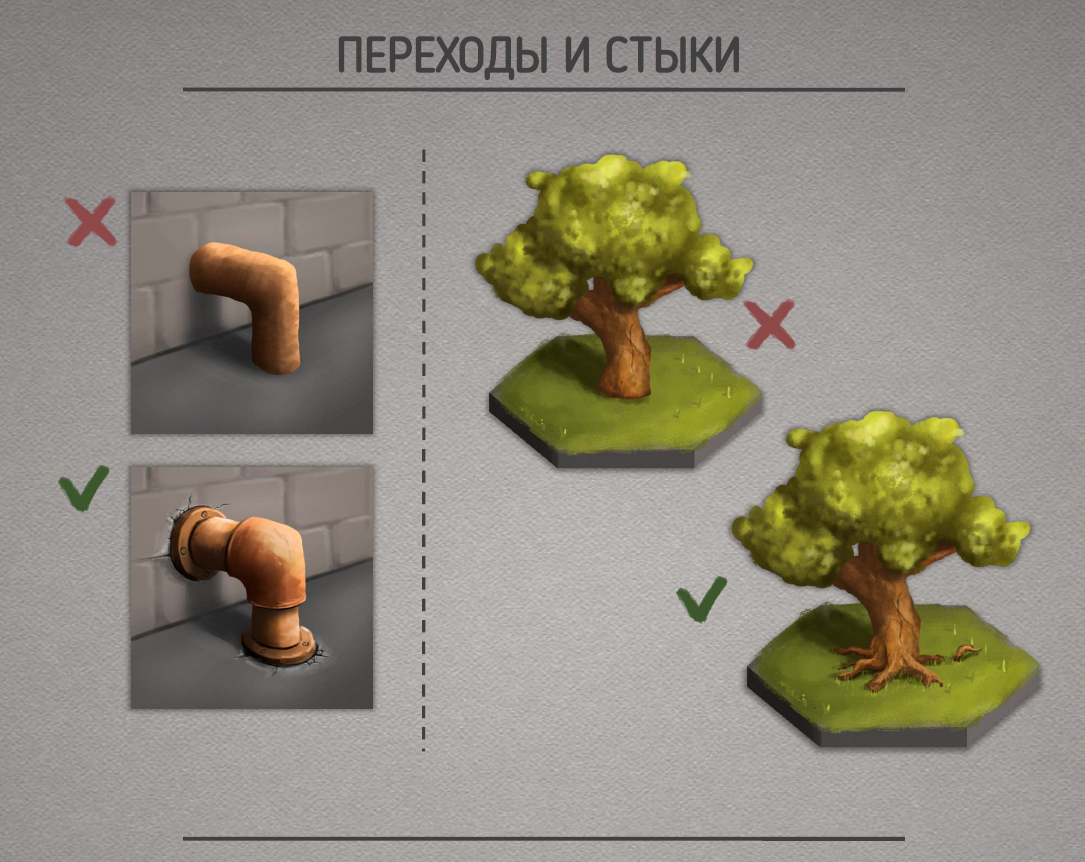
Неестественно смотрятся объекты уходящие в никуда. Поэтому на границе двух объектов должны быть обозначенные места стыка. Так картинка будет выглядеть более естественно и гармонично.
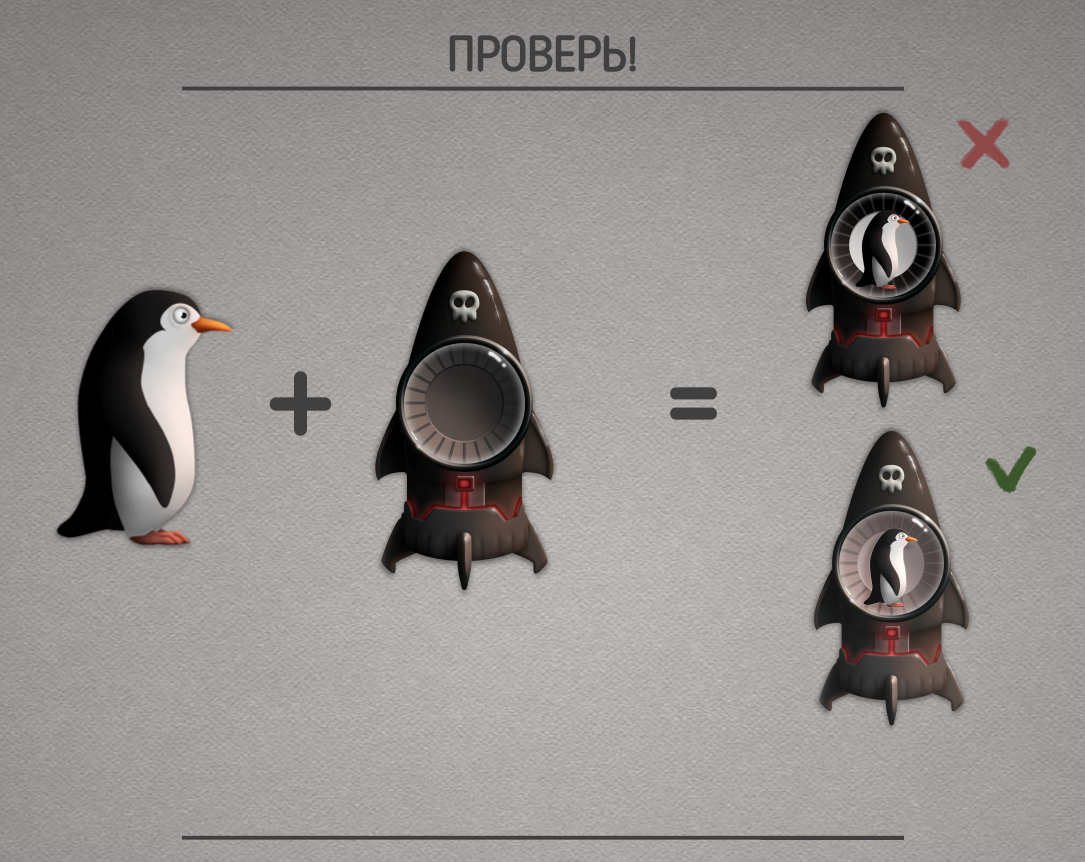
После создания всех объектов следует проверять их сочетаемость и тут же исправлять ошибки. Чтобы предотвратить такие ошибки хорошо бы всегда держать под рукой другие эталонные элементы (ориентиры).
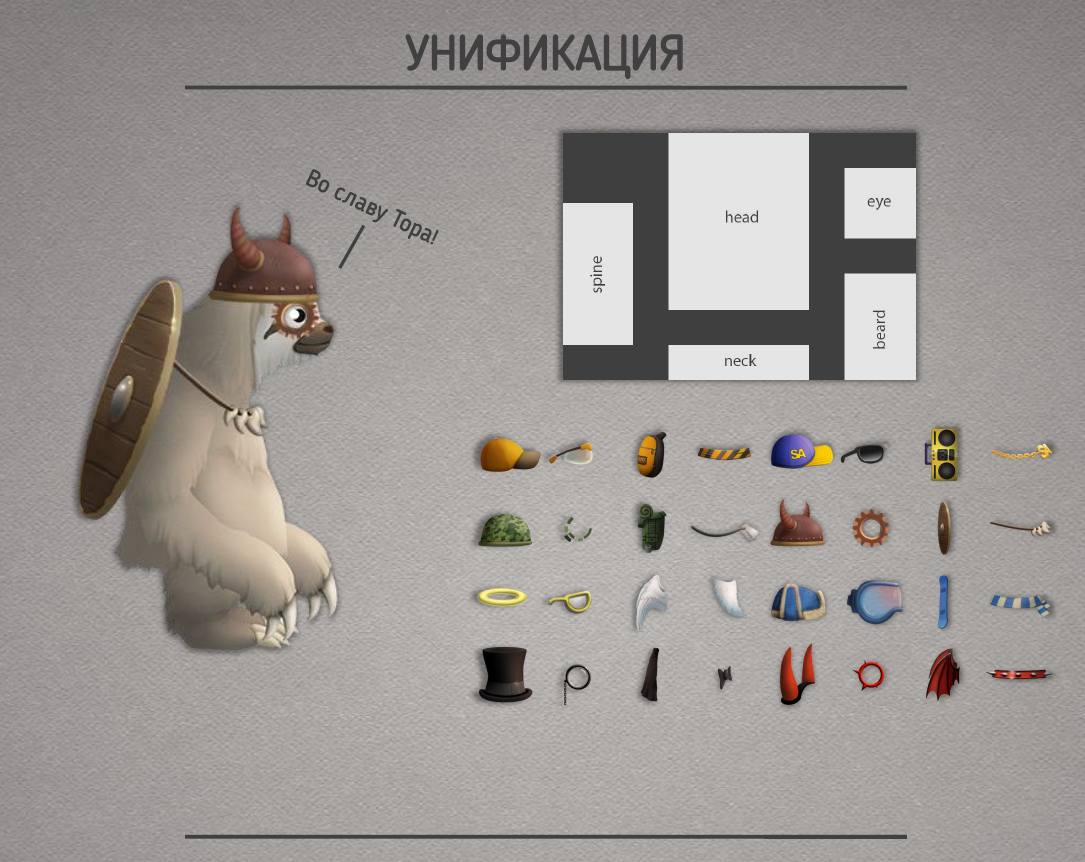
Повторное использование, унификация
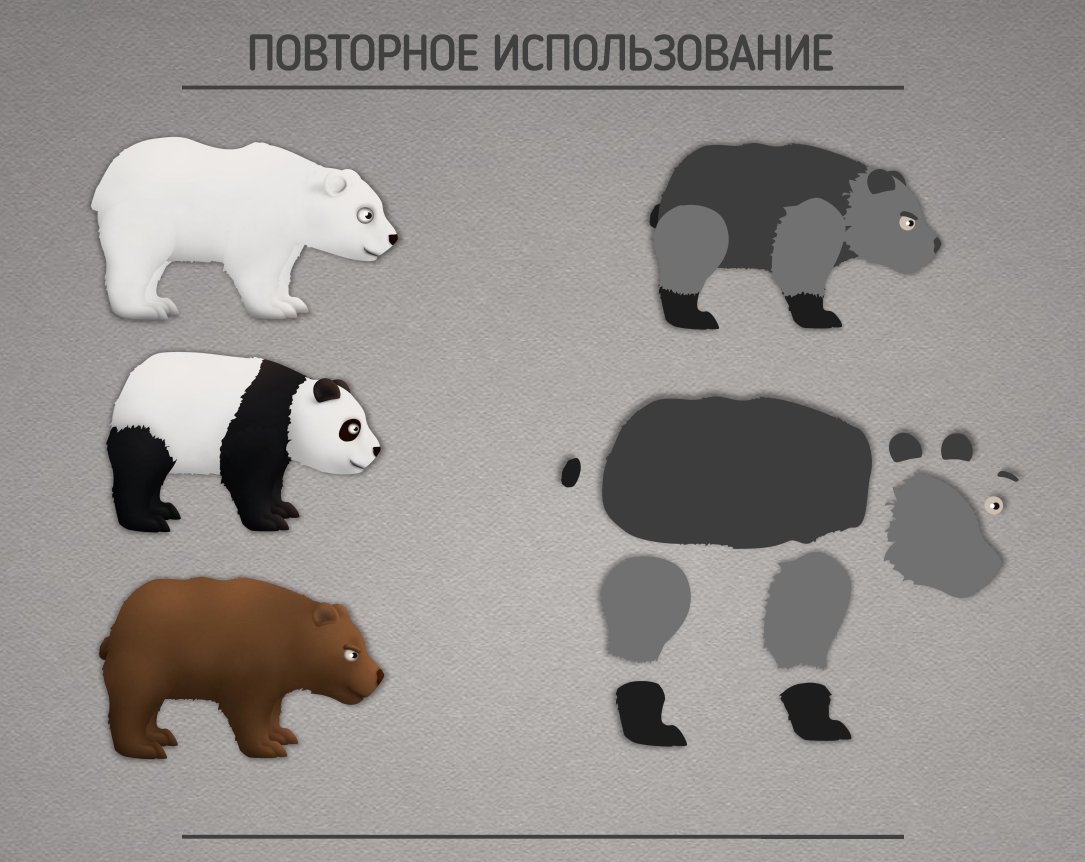
Использование одних и тех же ресурсов, или ресурсов с небольшими изменениями экономит время и повышает продуктивность.
Внеся небольшое разнообразие в одну и ту же “болванку” можно получить абсолютно разные ассеты. Это сэкономит время как при создании новых элементов так и при их анимации.
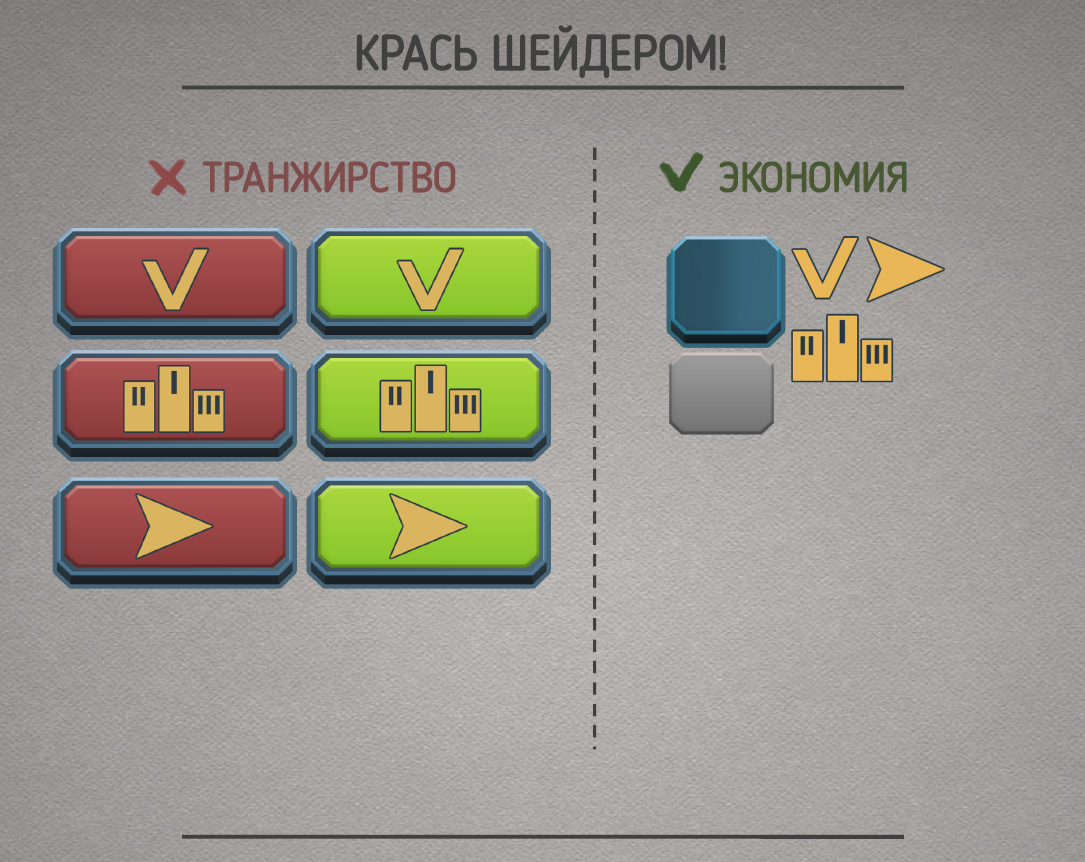
Создав условия для возможности покраски повторяющихся элементов шейдером и уменьшить все «тайловые» элементы, можно неплохо сэкономить место на атласе.
Если заранее продумать болванки для объектов, потом их можно делать бесконечное количество. Так при встраивании в движок будет потрачено намного меньше сил, ежели каждый раз создавать уникальные объекты.
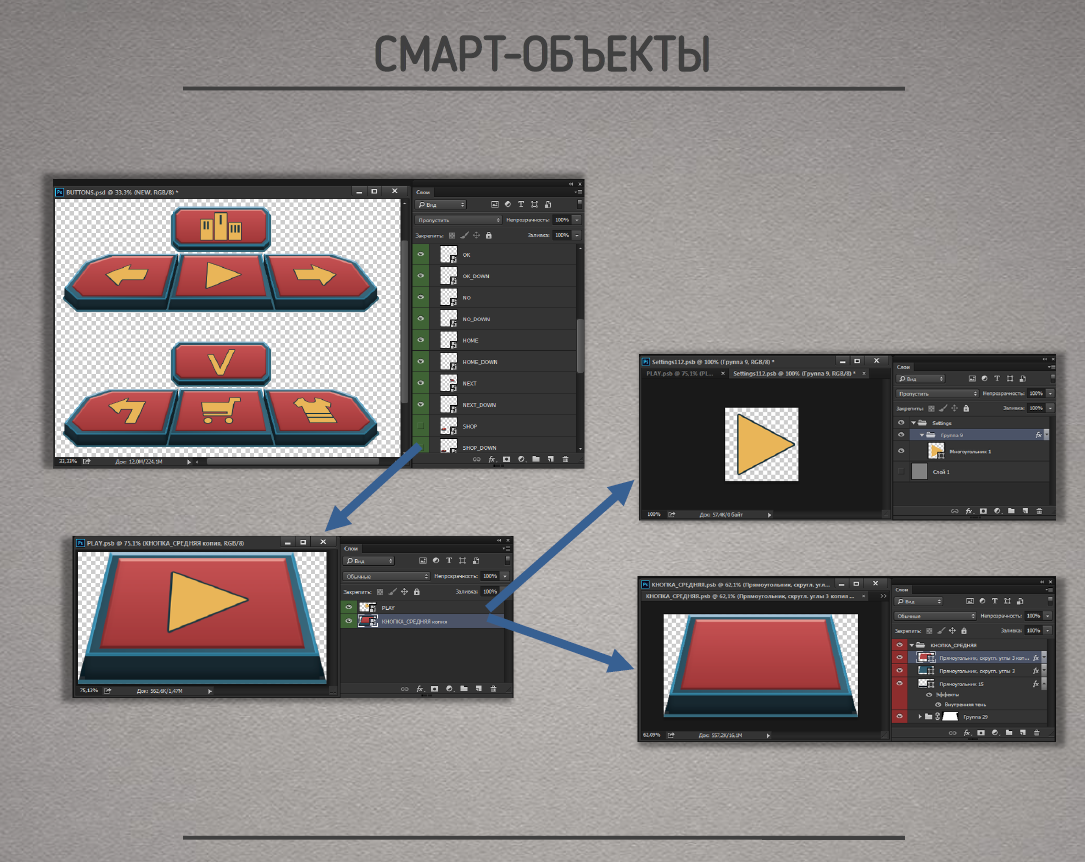
Использование смарт-объекты значительно экономит время и силы. Смарт-объект — это некий контейнер, при редактировании которого содержимое не меняется. Изменив перспективу треугольника, который является таким смарт-объектом, легко в дальнейшем редактировать этот треугольник, не теряя его перспективу на конечном рисунке.
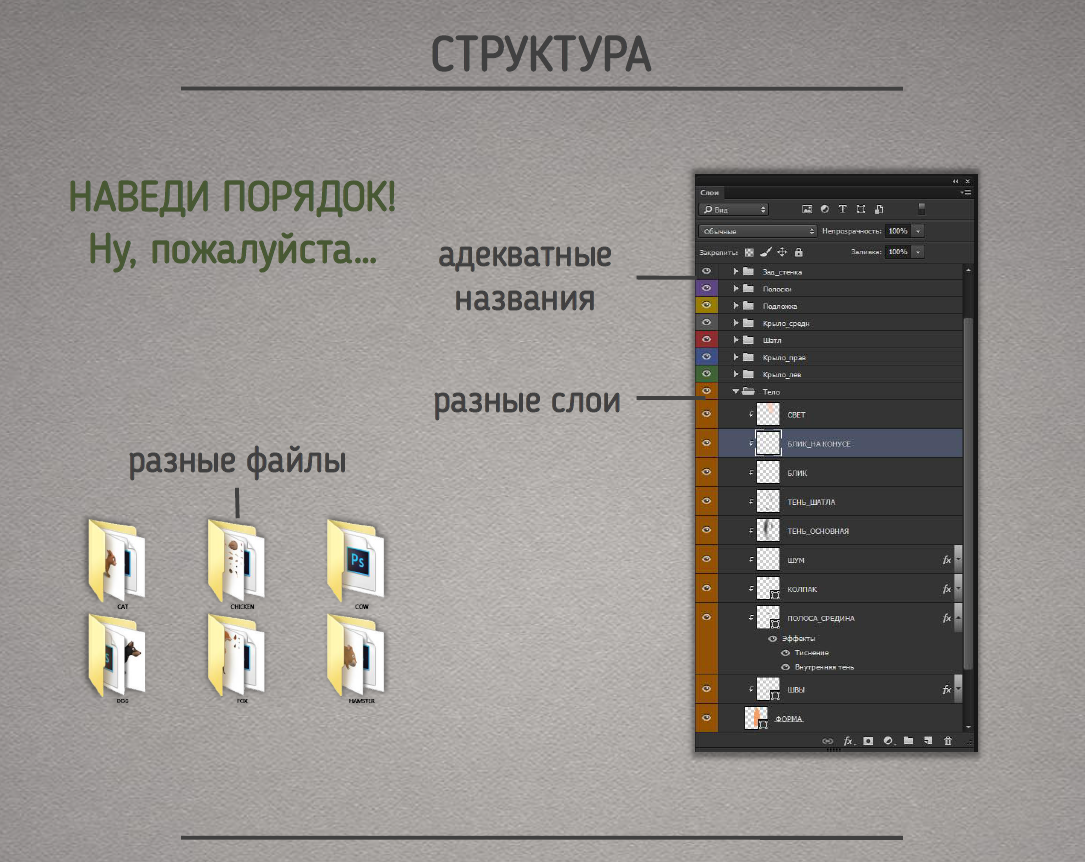
Наводите порядок. Так и другим людям будет легче разобраться, что творится в ваших файлах и вам самим через несколько месяцев, когда вы уже забыли что делали и за что отвечает слой 123bbb98a, будет легче разобраться.
И вот мы отрисовали весь контент, но на этом всё не заканчивается. Теперь это всё надо анимировать или встраивать в движок. Для этого необходимо: оговорить форматы изображений, создать атласы требуемых размеров с корректным расположением объектов, при необходимости комрпессии (сжатия) атласов в движке добавить шум, минимизировать площадь тайловых объектов на атласе и т.д.
Всегда получайте удовольствие от Вашей работы. Если это не так, то, возможно, вы заняты чем-то не тем. Не бойтесь экспериментировать. Читайте литературу и развивайтесь. Экономьте свои силы и силы своих сотрудников. Развлекайтесь и следите за своим здоровьем. Удачи в работе!
Большинство картинок из этого доклада были взяты из нашей новой игры Space Animals. Игра рассчитана на широкую аудиторию, но мы уделили больше внимания детской аудитории. Игра в гибридном жанре кликер и раннер о крутых животных, летающих в космос в поисках приключений.
Пишите нам!
P.S. Наш официальный сайт находится в стадии разработки и будет доступен со следующей недели, а пока можно познакомиться с нами в социальных сетях (например, тут или тут).








































Комментарии
Ответить