Ведущий UX-дизайнер компании ComboApp Вадим Щербаков рассказал App2Top.ru о типичных ошибках, совершаемых при создании пользовательского интерфейса.

Рынок мобильных приложений перенасыщен различными продуктами — от мелких “недоприложений” до успешных “китов”. Обычно известные приложение “с деньгами” имеют большую команду разработчиков и дизайнеров, которые постоянно улучшают продукт как технически, так и с точки зрения удобства использования.
Но большинство приложений, у которых есть потенциал, лишены хорошего интерфейс, спроектированы неудобно для пользователя. Именно проблемы с интерфейсом создают барьер, которые мешает приложениям эффективно и быстро набирать новых пользователей. Последние, как известно, не любят “привыкать и разбираться”. Так происходит потому, что многие приложения создаются небольшими компаниями разработчиков, у которых нет хорошей команды дизайнеров с UX специалистами.
Интересно то, что большинство интерфейсов приложений содержат типичные ошибки.
1. Непродуманная архитектура и навигация
Или, другими словами, отсутствие этапа проектирования. Программирование сразу по ТЗ клиента и/или “скинам” от график-дизайнера — это то, что заставит вас потом переделывать ВСЕ.
Как нельзя построить дом без чертежа, так и нельзя создать хороший UX-дизайн без скетчей и прототипов.
Вы можете сто раз перерисовывать элементы интерфейса, экраны и заставлять программистов переписывать код только потому, что изначально не продумали и не закрепили логику приложения, навигацию и сценарии, которые будут выполнять пользователи.
Это не обязательно должен быть кликабельный прототип, но вы должны максимально цельно видеть перед собой весь путь пользователя внутри вашего приложения и схему его взаимодействия с приложением.
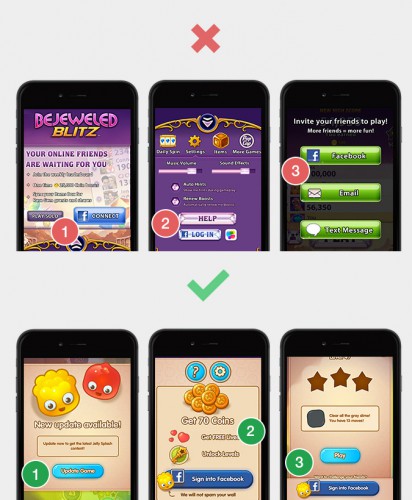
2. Плохой onboarding или его отсутствие
Понятие “onboarding” (от англ ‘on board’) означает процесс погружения пользователя в приложение. Другими словами, это пошаговое обучение нового пользователя. Очень многие разработчики просто закрывают на это глаза и бросают пользователя один-на-один с программой после ее установки — пользуйся!
Самый важный опыт пользователя — опыт первого использования приложения.
В подавляющем большинстве случаев, именно в его рамках пользователь решает, будет ли он пользоваться приложением или нет. Очень важно в самом начала все ему разложить по полочкам — буквально взять за руку и провести по всем местам в приложении, шаг за шагом. Что бы у него, не дай Бог, не было в голове вопросов “Где?” “Куда?”, а самое главное — “Зачем?”
Onboarding — это система в которой продумывается последовательность экранов, который нужно показывать пользователю при первом знакомстве с приложением, с уместными подсказками по интерфейсу.
Кстати, поэтому многие современные и правильно разработанные приложения не имеют раздела HELP. В нем попросту отпадает необходимость — а вместо него появляется возможность RESTART TUTORIAL.
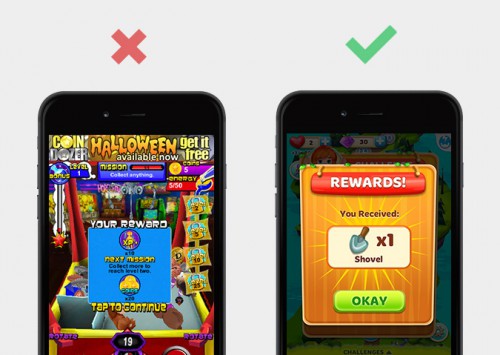
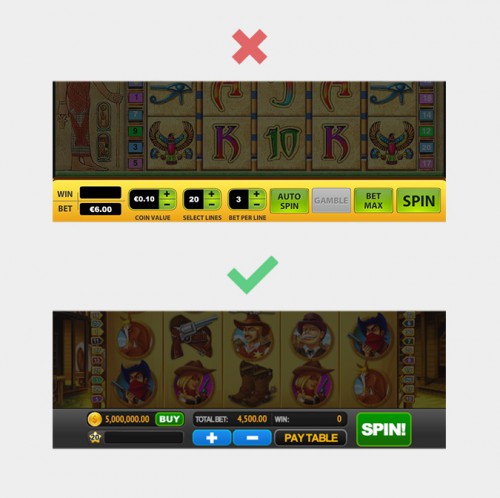
3. Слишком много “дизайна”
Уход в творчество и креатив — но не в решение задачи. Что-то уникальное, свой стиль и почерк — это, бесспорно, хорошо. Но часто дизайнеры поступают как плохие актеры — и очень сильно “переигрывают”. Куча объектов, цветовых схем, теней, несовместимость стилей, превращающая обычную иконку или кнопку в что-то сюрреалистическое (а иногда и попросту страшное), а то и вовсе возвращающее нас в лихие 90-ые, когда “мы создавали дизайн как могли”.
Один американский дизайнер сказал:
“Хороший дизайн виден сразу, отличный дизайн — незаметен”.
И это правда. При создании графики многие забывают про ее предназначение — помогать передавать информацию, но не отвлекать или запутывать. Если вы хотите создать удобный интерфейс — будьте проще.
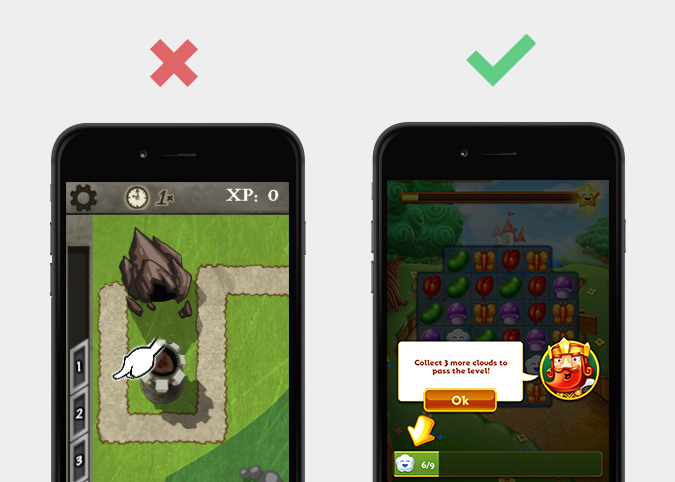
4. Неинтуитивный интерфейс
Как ни странно, самая распространенная ошибка, когда дизайнер думает, что все просто и понятно, а пользователь недоумевает и огорчается.
Следствие закона Мерфи для мобильных приложений звучит приблизительно так: “Если пользователь может что-то понять не так — он это сделает”.
Если дизайнер думает: “О, это же очевидно!”, то для пользователя это может быть сложно или совсем по-другому. Самый лучший сервис или продукт по-настоящему интуитивно понятен.
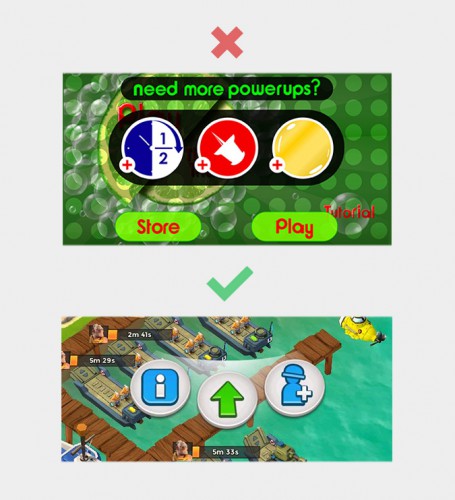
Чтобы избежать этой ошибки, вам нужно использовать в интерфейсе узнаваемые и устоявшиеся символы, которые будут иметь однозначную асоциацию. Например все мы ассоциируем зеленый цвет с “ДА”, “вперед”, “разрешить”, а красный — с “НЕТ”, “стоп”, “запретить”; иконку “+” с “добавить”, “-” — отнять и т.д. Старайтесь избегать недостаточно очевидных символов на элементах интерфейса и максимально эффективно использовать уже известные паттерны восприятия пользователей.
5. П — Последовательность
Очень распространенная ошибка — использовать в рамках одного стиля много разных шрифтов, цветовых схем и “дизайнерских решений”.
Легенда рекламы Лео Бернетт как-то сказал:
“Если вы хотите быть оригинальным ради оригинальности, то каждое утро можете являться на работу с носком во рту.”
Согласитесь, отлично сказано! Любой креатив решает определенные задачи. Но пользовательский интерфейс абсолютно не то, чем приложение должно выделятся.
Не нужно придумывать разные стили для элементов интерфейса, которые решают одни и те же задачи. Пользователю намного проще запомнить один стиль, и потом по нему идентифицировать такие же кнопки в других местах приложения.
6. Неустановленные приоритеты
При создании любого дизайна всегда важно понимать, что самое важное для пользователя, а что — является чем-то второстепенным, и не требует его особого внимания. К сожалению, многие не понимают этого, и в итоге пользователь видит “кашу” из разной информации, которая визуально имеет одинаковую силу.
Визуальная иерархия — важный принцип, прибегая к которому вы заметной делаете более важную информацию, а второстопенную — менее яркой.
Определитесь, с какими объектами пользователь будет взаимодействовать чаще всего, и выделите их на фоне других. Пользоваться таким интерфейсом будет гораздо комфортнее.
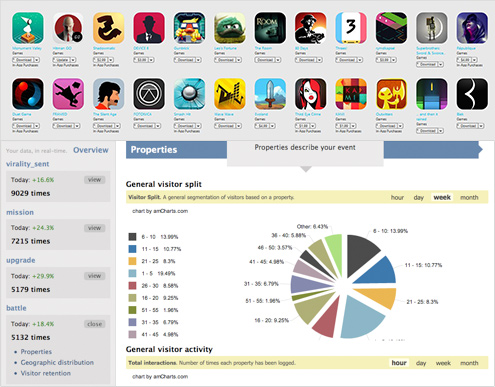
7. Отсуствие анализа и исправления ошибок
Ошибаться свойственно всем. Нельзя думать, что раз вы создали прототип — дело сделано и уже можно оформлять бумаги. И неважно — большой вы разработчик или независимый — правило очень простое: чем больше тестирования и аналитики, тем лучше результат.
Важно понимать, не ошибается только тот, кто ничего не делает. Если вы хотите создать хороший интерфейс, нужно обязательно хотя бы раз провести анализ своих наработок по UX-дизайну с best practices на рынке и любыми данными по поведению пользователя. Так вы обязательно найдете и исправите возможные ошибки.
Самые удобные интерфейсы создаются долго и постоянно переделываются. Любой интерфейс можно сделать еще удобнее, а потом и еще удобнее. Избегание вышеперечисленных ошибок — это залог и основа для создания качественного и хорошего UX. Любая качественнная работа требует немалых затрат сил; если делать “побыстрее”, то и период использование вашего приложения возможно будет “покороче”.
Узнать о последних трендах игровой индустрии из первых рук, лично встретиться и обсудить рабочие вопросы с ведущими компаниями на рынке разработки и издания игр — можно будет на White Nights Helsinki 2016, которая пройдет 11-12 февраля.















Комментарии
Ответить