Графическая аутсорс-компания OWL Studio разбирает ошибки в интерфейсе баттлера Echo of Combats, который пока ещё находится в разработке (игра российской студии Mad Devices сейчас на этапе играбельной альфы).
От выпускающего редактора
Прежде чем передать слово Вере Величко, основателю и директору OWL Studio, я хочу рассказать небольшую предысторию материала.
Я познакомился с авторами Echo of Combats на последней White Nights в Москве. Проект вызвал смешанные чувства. Я уверен, многие что-то подобное испытывали, когда видели игру в разработке и про себя думали: вот это здорово, а вот этот элемент — совершенно лишний, да и вообще то-то и то-то принято делать иначе.
К сожалению, я с таким встречаюсь часто. Давать советы я не люблю, да и вряд ли вправе. Совсем другое дело, если это сделает эксперт в определённой нише. Так родилась идея развёрнутого материала, в котором специалисты показывают молодой команде очевидные проблемы (и предлагают решения) того или иного игрового аспекта.
Команда Mad Devices оказалась не против подобного эксперимента, а OWL Studio выразила готовность в деталях разобрать UI Echo of Combats.

Вера Величко
Главное — соответствие функционалу
Команда разработчиков Echo of Combats смело согласилась предоставить свою игру для разбора графической составляющей. На её примере я рассмотрю несколько основных моментов, с которыми сталкиваются игровые разработчики при работе с арт-контентом.
Прежде всего надо отметить высокий уровень рисунка. Графика приятная, стильная, качественно прорисованная.
И тут же мне придётся сказать, что графика — не главная вещь в играх. Самое важное, чтобы она соответствовала своей функции.
Игровой процесс предполагает определённые значения и иерархию объектов, порядок их восприятия, свойственные каждому объекту функции. И первая задача художника — убрать на задний план всё, что не имеет прямого отношения к игровому процессу, и при этом вывести вперёд то, что значение имеет. Иными словами, художник должен расставить точки внимания именно в таком порядке, в котором зритель должен воспринимать информацию.
Разбор стартового меню
Давайте рассмотрим с этой точки зрения стартовое меню игры.
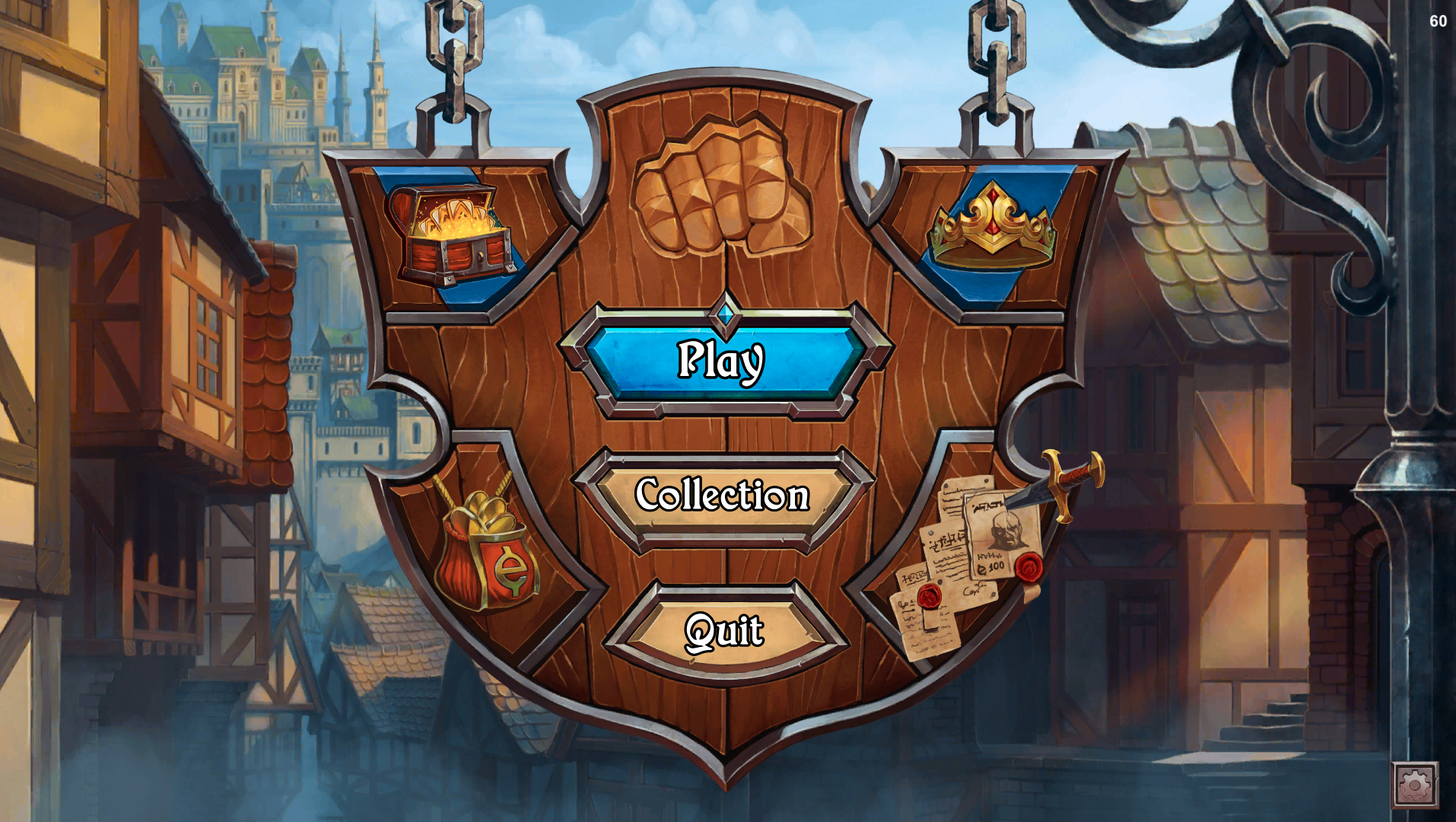
Стартовое меню Echo of Combats (оригинал)
В целом, оно неплохое, производит приятное впечатление. Детализация в некоторых местах слишком мелкая, как, например, в районе кинжала с бумагами, но это достаточно легко правится и в данном случае не критично.
Центральная проблема меню — размытие внимания игрока. Яркая кнопка Play старается его удержать, но не справляется со своей ролью. Слишком одинаковая контрастность, детализация и четкость по всей поверхности скрина, он как толпа репортеров, одновременно задающих вопросы.
Для решения я предлагаю «распределить толпу». Расфокусируем задний план, пригасим подложку меню, дадим акцент на кнопки.
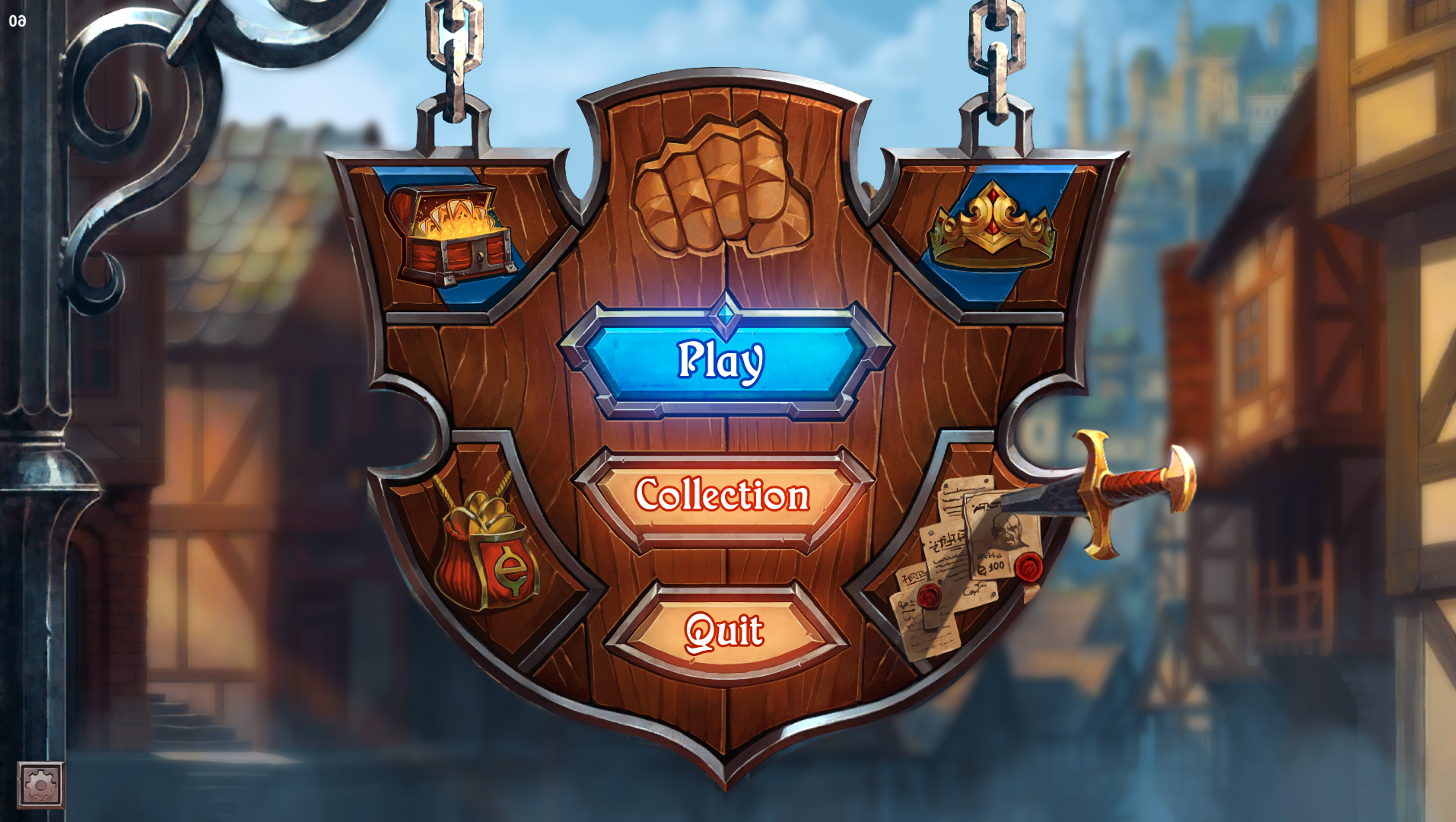
Стартовое меню Echo of Combats (быстрая переработка)
Как видите, я ко всему прочему развернула композицию слева направо. Это тоже важно: направление восприятия соответствует направлению чтения. И для европейского/американского зрителя расположение столба слева будет восприниматься как органичный элемент оформления, открывающий композицию и «провожающий» зрителя к меню. Напротив, если столб справа, то взгляд постоянно «упирается», не имеет возможность «выйти» из композиции, появляется ощущение дискомфорта.
Впрочем, основное отличие первого варианта скрина от второго — это переработка акцентов.
К этой теме мы еще вернемся на экране кор-механики (боя), а пока давайте взглянем на интерфейс.
Три основных требования к интерфейсу
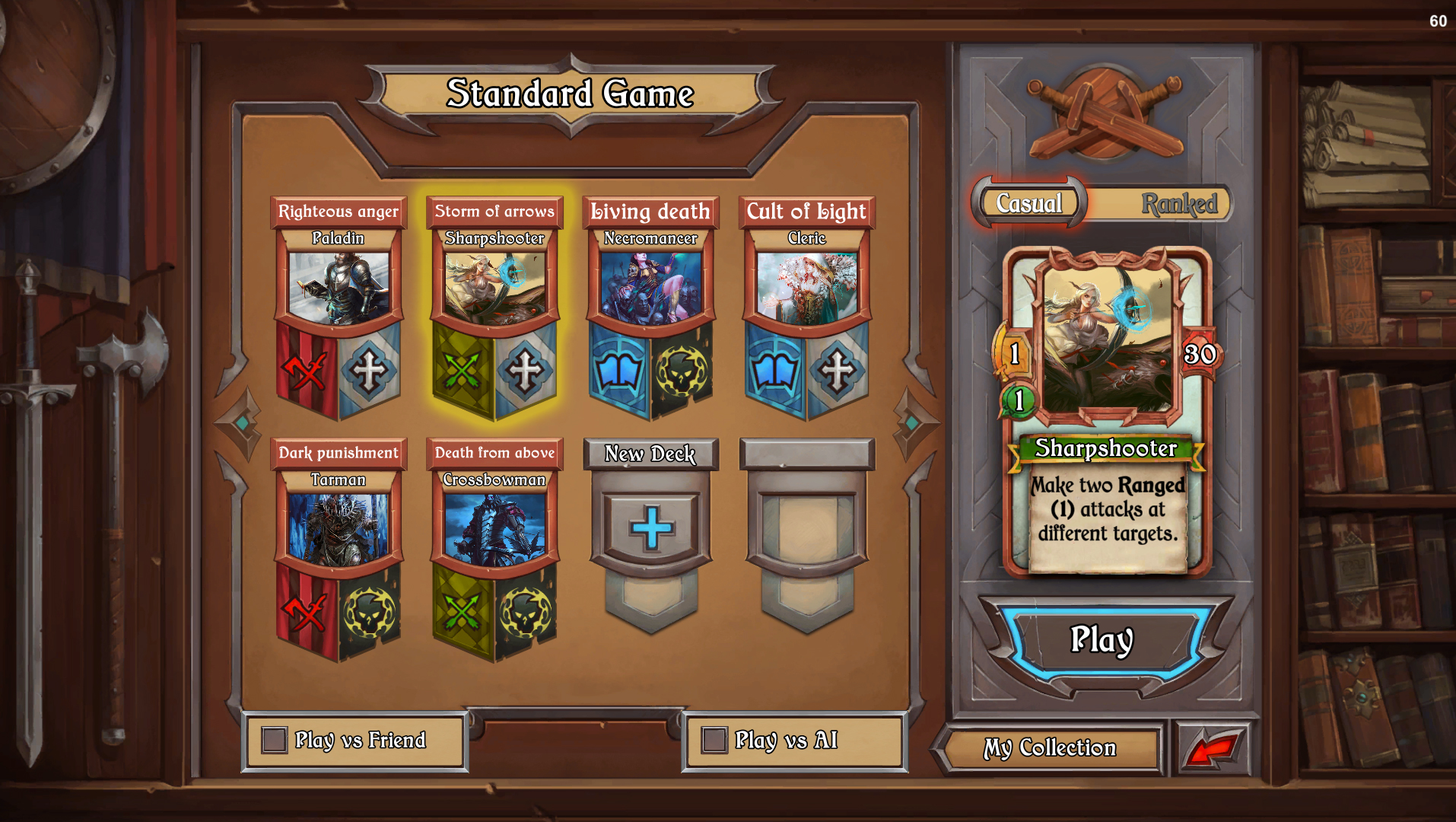
Интерфейс Echo of Combats (оригинал)
Как и прежде, качество отрисовки — хорошее, особенно здорово смотрится задник: книжные полки, оружие. Однако если мы коснемся вопросов UX-дизайна, то здесь есть, над чем ещё стоит подумать.
Вопросы юзабилити можно свести к двум категориям: функции и визуал.
Функции кнопок, их количество на экране, их расположение и удобство — эта часть юзабилити напрямую связана с геймдизайном, и её мы в этом разборе опустим.
Поговорим о второй части — визуальном оформлении. Именно правильный визуал отвечает за легкость и интуитивность прочтения.
Давайте попробуем свести всё многообразие возможных комментариев к нескольким базовым правилам, которые будут справедливы для любого дизайна и любого интерфейса.
Есть три основных требования к интерфейсу с визуальной точки зрения:
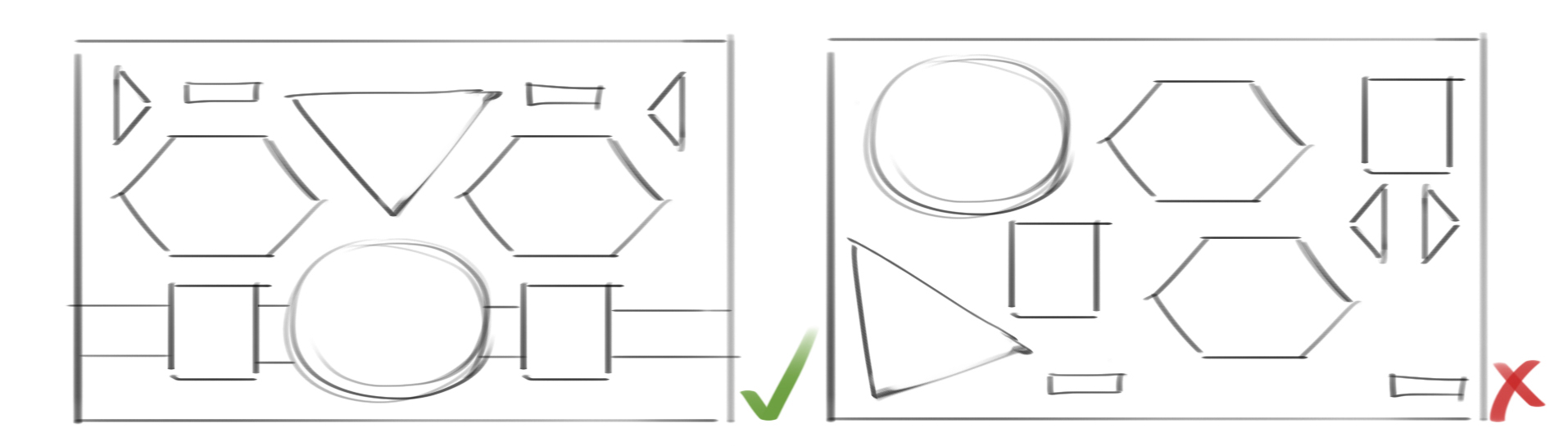
1. Объекты интерфейса должны складываться в «паззл» относительно экрана и друг друга.
Все элементы и их формы должны быть соритмичны друг другу, обусловлены друг другом. Это создает визуальный порядок и позволяет пользователю легко перемещать внимание между группами объектов.
Также должны в композиции прослеживаться определенные линии, оси симметрии и направляющие. Если же мы не соблюдаем этого порядка — ориентироваться становится сильно труднее.
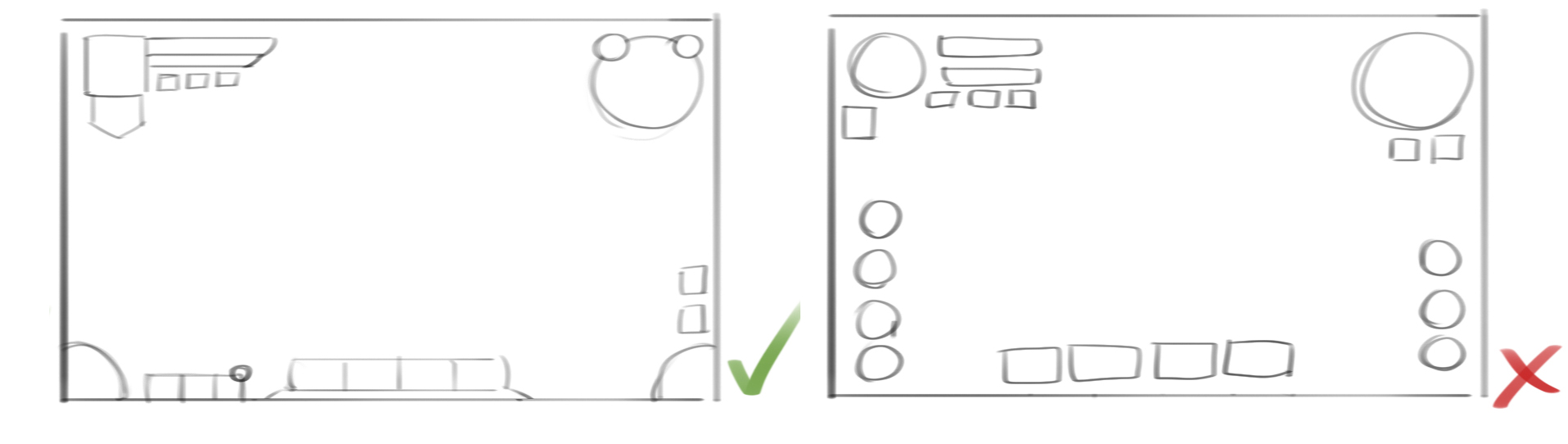
Попробуйте перемещать точку фокуса с объекта на объект, как бы стараясь найти нужный, на левой и на правой картинках.
Левая картинка очень легко запоминается, как карта, и, пару раз взглянув на неё, мы уже помним, где какой объект. Правая, скажем так, требует больше усилий.
Наши особенности восприятия таковы, что любые зрительно упорядоченные объекты для нас легче в восприятии и запоминании, чем расположенные хаотически.
2. Визуальные группы должны соответствовать смысловым.
Визуальная группа определяется пространством между объектами. Уменьшение пространства между объектами ведёт к их визуальному объединению в восприятии, увеличение — к разделению.
Левая группа организована верно: мы имеем поле, объединяющее группу равнозначно (расстояние от края всех объектов до края поля одинаково), мы имеем некий предшествующий объект (вероятно, залоговок), и мы имеем группу из трех равнозначных объектов.
Во втором и третьем случае начинает происходить странное: заголовок группируется с одним из объектов, а два других «оторваны». Заголовок и последний объект начинают вдруг группироваться с полем.
Конечно, зритель группирует объекты не только визуально, но и по смыслу. Если он знает, что объединяющее поле — это подложка окна, верхний элемент — заголовок, а три нижних — кнопки равнозначных действий, он будет для себя эту информацию группировать именно так. Вот только интерфейс ему в этом будет мешать.
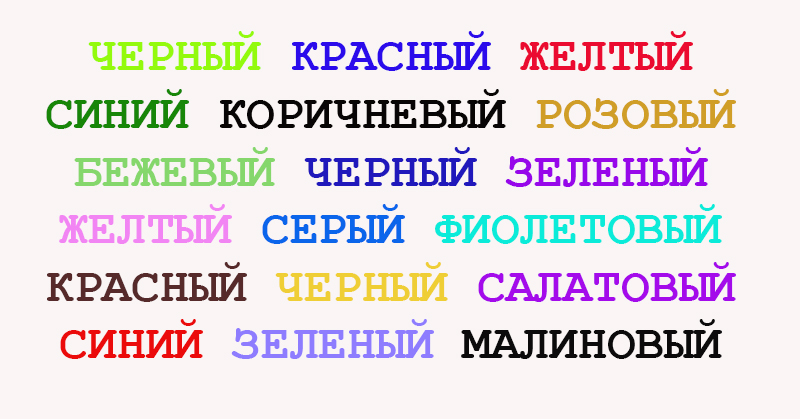
Вспомним одну старую штуку: попробуйте верно назвать все цвета на этой картинке.
Мы получаем два противоречивых значения и должны потратить определенное время, чтобы справиться с задачей.
А знаете, в чем самая большая засада для разработчиков? К этому не так уж и сложно привыкнуть. Потренируйтесь денек — и вы без труда будете называть нужный цвет вне зависимости от того, какое слово написано.
Какой бы пируэт разработчик в своём проекте ни учинил, ему всегда будет очевидно его значение. И такие «мелкие» вещи, как расстояния и композиция элементов, просто ускользают из восприятия без должной тренировки.
Проблема в том, что на рынке сегодня тысячи проектов. И мы сражаемся за доли секунды внимания пользователей. Если пользователь потратил их на то, чтобы разбираться, а не на то, чтобы получать удовольствие — никакая идея и никакой арт не сделают нашу игру лучше той, в которой всё проще и понятнее.
3. Экономия места (эргономичность)
Здесь всё просто: чем меньше места мы займем элементами, тем больше его останется для игры. И тут работают два предыдущих правила: «паззловость» и правильные визуальные группы объектов.
Умение экономить место отличает опытного UI/UX-специалиста от художника, которому впервые пришлось рисовать интерфейсы. Первый сразу делит поле на информационные зоны и туда кирпичиками встраивает элементы, ища для них общие формы. Второй обычно отрисовывает элементы по одному, а потом пытаться их состыковать, что неизбежно приводит к тому, что часть деталей никак не получается вставить, ведь им ещё на этапе концепта не была учтена эргономика. И теперь все последующие действия не ведут к стопроцентно положительному результату.
Вопросы к стартовому меню Echo of Combats
На этом экране можно увидеть множество таких мелких моментов: персонажи «пригруппированы» к верхнему краю поля вместо того, чтобы оказаться в центре, заголовок не встраивается в пространство вокруг него, где-то вылезают неожиданные промежутки, сдвиги или пустые места.
Это нельзя назвать серьёзной проблемой. Всё это правится малой кровью. Но всё сложнее на экране боя.
Разбор экрана боя и дизайна карт
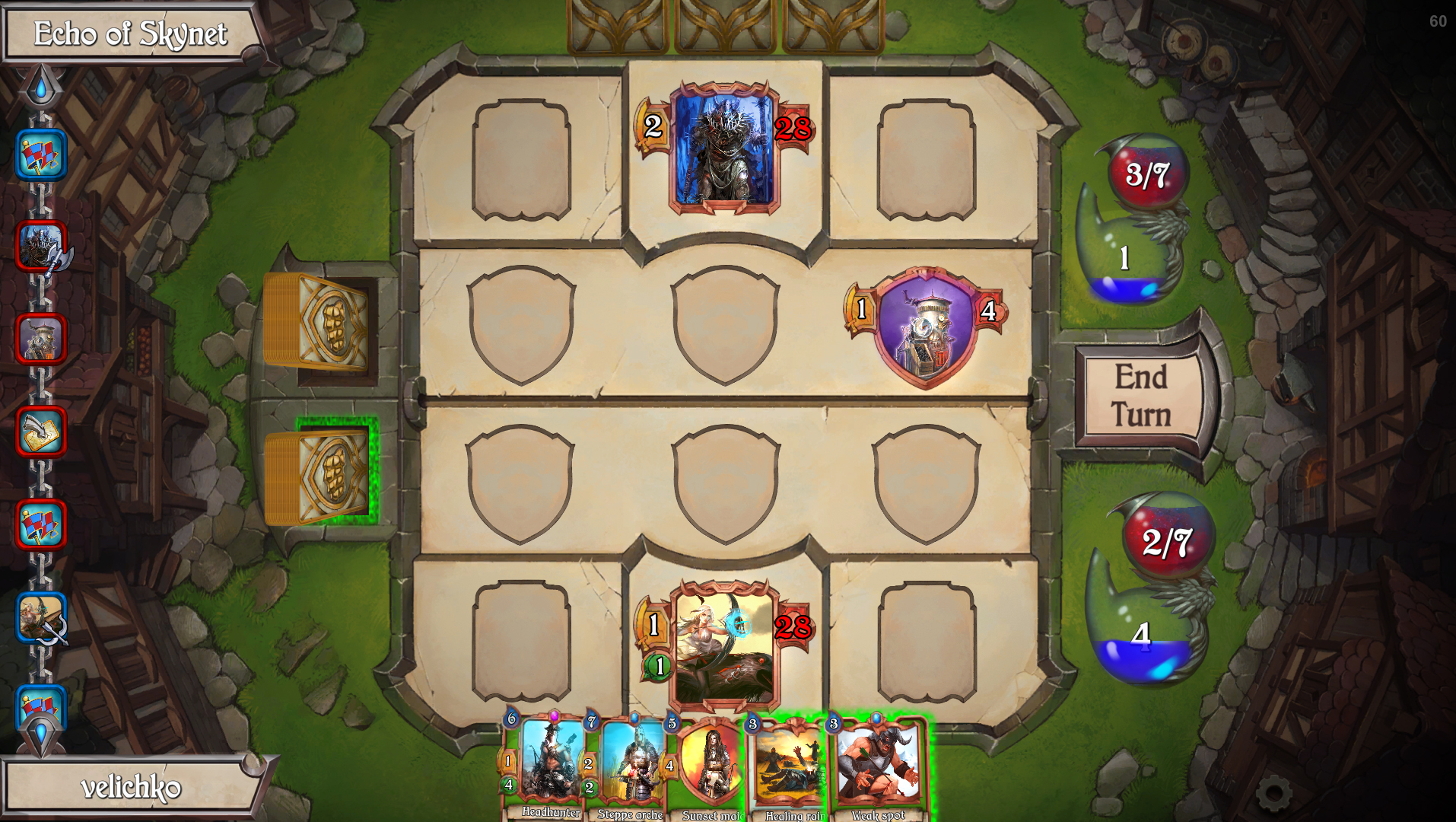
Экран боя Echo of Combats (оригинал)
Здесь мы с вами видим неравномерную ситуацию: в одних точках экрана очень много пустого места, а в других — элементы «сидят» друг на друге, пытаясь уместиться в очень небольшом пространстве.
Правда, если мы возьмем исходные данные как константу, этой истории не избежать. Если экран обязательно должен быть горизонтальным, поле на нем — квадратным, карты на поле — быть именно такой формы (что, очевидно, обусловлено геймдизайном) и так далее, то художник вправе сказать: «Я сделал всё, что мог в этой ситуации».
Но мы же хотим, чтобы всё было выполнено хорошо и грамотно, правда? Для этого перед началом работы над экраном должно идти проектирование композиции. И вот на этом этапе художник должен иметь возможность менять ситуацию так, как сочтёт нужным, при условии (!) сохранения функционала и порядка его восприятия.
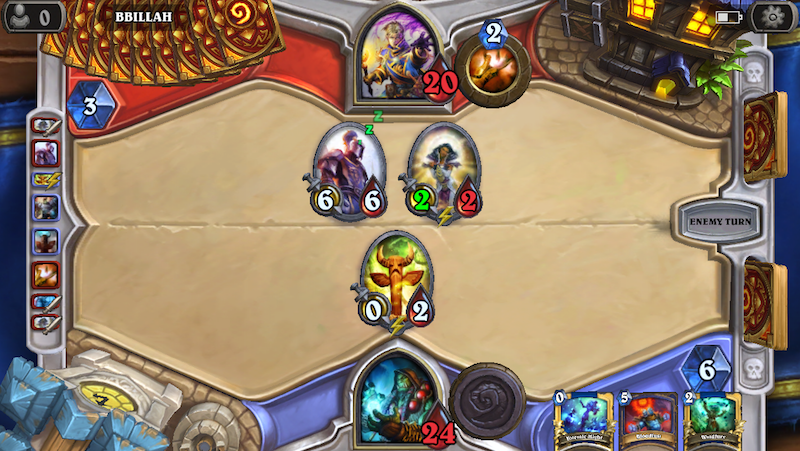
Вспомним, как это сделано в мобильном Hearthstone — они не стали пытаться уместить PC-экран в мобильную версию, экран очень значительно перевёрстан в плане эргономики.
Экран боя мобильной версии Hearthstone
Да, раз уж про него заговорили, давайте сравним экран нашей игры с тем самым Hearthstone (простите, ребята, за такой предательский ход, но у кого ещё нам учиться, как не у лучших).
Игровое поле в Hearthstone слегка десатурировано даже по отношению к изображениям героев. И мы чётко видим всю информацию, которая для нас важна: карты, ману, значения параметров и т.п.
Экран боя Hearthstone
Давайте у разбираемого проекта мы тоже попробуем слегка приглушить игровое поле, дать акцент на активные элементы.
Экран боя Echo of Combats (с приглушённым фоном)
Уже совсем другая история. Порядок восприятия начинает выстраиваться, и мы в первую очередь замечаем важные объекты. Правда, полностью эта история ситуацию не решит: помимо экономики поля большое значение имеет ещё и дизайн карт.
Сравнение дизайна карт Echo of Combats и Hearthstone
Давайте сравним размеры значений параметров карты. Цифры справа — реально огромные, без всякой жалости к тонкой душевной организации художника (я бы с художественной точки зрения никогда не налепила такую наглую шестёрище на свою обожаемую карту), но они читаются мгновенно, будь карта на поле или в руке.
В игре Blizzard также очень просты и понятны символы под цифрами: меч — на атаку, капля крови — на жизнь, кристаллик — на ману. В то же время с левой картой разобраться не так уж и просто: меч и сердце читаются не сразу, а по поводу зелёного объекта я пока так и не определилась в предположениях, что это может быть.
Ну и последнее — это шрифты. Чем меньше шрифт, тем меньше в нем должно быть акциденции — всяких там засечек, красивостей и кривулечек. Мелкая буква должна по максимуму стремиться к собственной графеме — простейшему геометрическому начертанию. Тогда надпись будет оставаться читаемой.
Всё, что обсуждалось в этой статье, касается в первую очередь психологии зрительного восприятия. Чем больше художник уделяет внимания этому вопросу, тем функциональнее будет его графика.
В эту тему можно углубляться бесконечно, с каждым новым уровнем открывая для себя новые возможности. В конце концов, даже психологи пока не знают всего. Но для начала нам достаточно не забывать об упомянутых трёх принципах: визуальном порядке, правильных акцентах и экономии места. И тогда всё, что мы делаем (не только интерфейсы, но и любые игровые поля, пространства и объекты), мы сможем адаптировать для восприятия зрителя — и выиграть те самые несколько секунд.
Если вы готовы разбирать чужие проекты или хотите, чтобы разобрали ваши — пишите на alexander.semenov@app2top.ru с темой «Работа над ошибками».














Комментарии
Ответить