На прошедшей на днях DevNight Dnepr продюсер днепропетровской студии Murka Александр Штаченко наглядно рассказал, как следует ставить технические задачи при разработке игровых проектов. Для App2Top.ru Александр подготовил краткую текстовую версию выступления.
Фото: VIKTOR HANACEK
Свою работу я организовал таким образом, чтобы снизить вероятность крупных переделок, трату времени разработки и денег компании на исправление готовых задач за счёт тщательной подготовки задания и процесса передачи его конечному исполнителю.
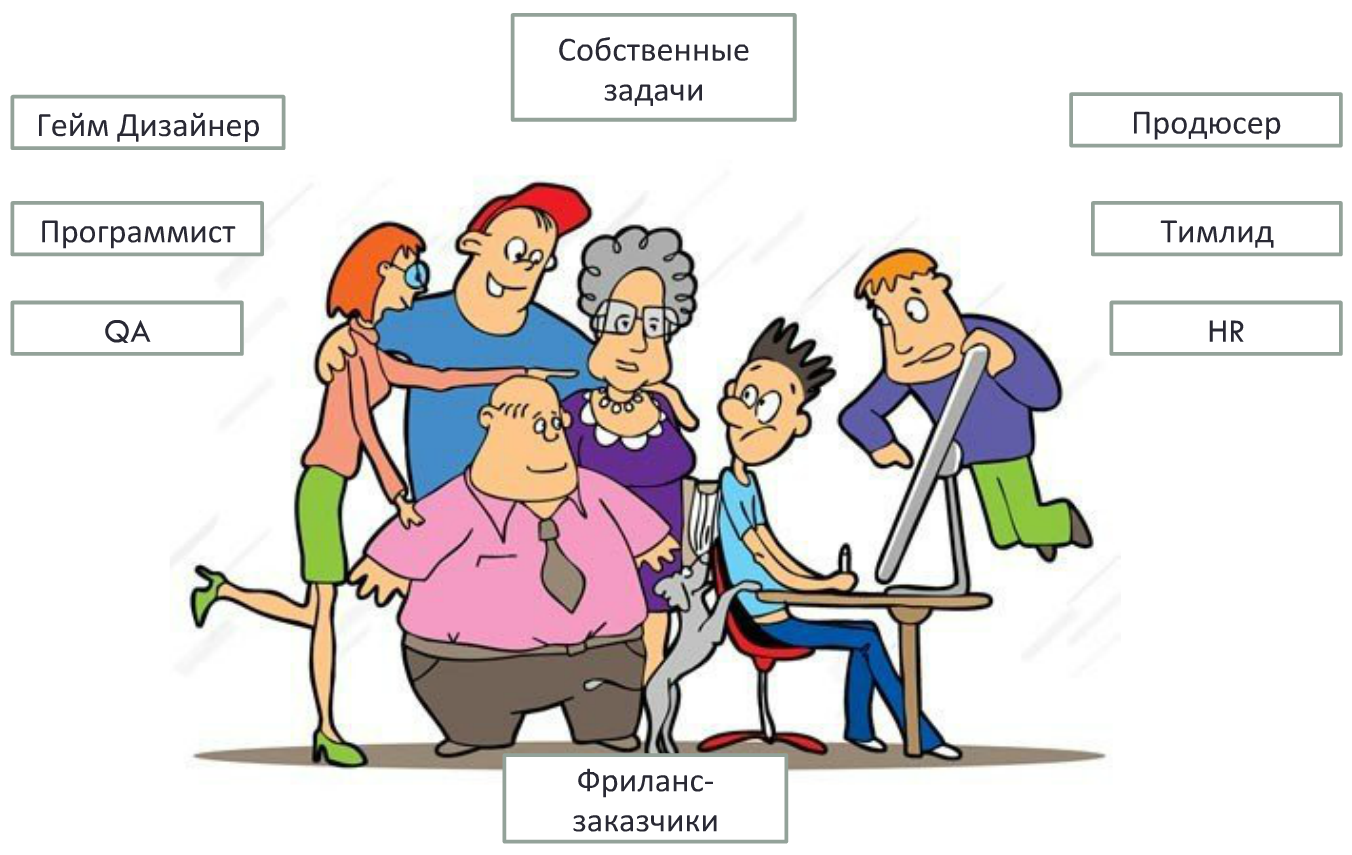
Итак, давайте для начала разберемся с перечнем постановщиков задач для дизайнера:
- Продюсер и игровой дизайнер ставят базовый пул задач в процессе разработки приложения.
- Специалисты технической команды — программист и QA — ставят задачи по корректировке тех или иных элементов.
- Тимлид может поставить задачу, сделав замечание и указав на проблемные участки в работе.
- HR также могут обратится по актуальным вопросам компании.
- Фриланс ставит заказы для тех, кто подрабатывает помимо работы на компанию.
- Собственные задачи (которые рождаются в голове дизайнера и над которыми он работает для повышения профессионального уровня или или в рамках собственного проекта) — ставит себе сам дизайнер .
Кто из них наилучший постановщик?
- Первое место остается за собственными задачами, так как в понимании дизайнера они гармоничны и не имеют противоречий. Если в процессе работы над собственной задачей появляются вопросы, то они сами собой разрешаются в сознании дизайнера.
- Второе место делят игровой дизайнер и техлид. Оба постоянно связаны с задачами и уже имеют определенный опыт в постановке.
- Третье место за HR-ами, так как у таких задач низкие критерии приемки.
Для того, чтобы все постановщики имели базовые представления о нормах постановки задачи, рекомендую минимальный набор требований для ТЗ (на примере задачи по UI/UX).
Минимальные требования для ТЗ по UI/UX
- Карта экранов
- Детальное описание каждого экрана в следующем формате:
- Назначение экрана
- Список элементов интерфейса и их назначение
- Рекомендации по механикам UI
- Пожелания по композиции
Так же можно включить в описание:
- Примеры реализации
- Мокапы
- Возможные тексты с указанием количества символов или длины текстового поля
- Ссылки на приложения, где подобная задача реализована удачно
Работая с техническим заданием, задачи будут чаще приниматься без значительных корректировок и доработок. Конфликты с менеджерами будут возникать намного реже и взаимодействовать в команде станет гораздо легче. Эти изменения положительно скажутся на производительности.
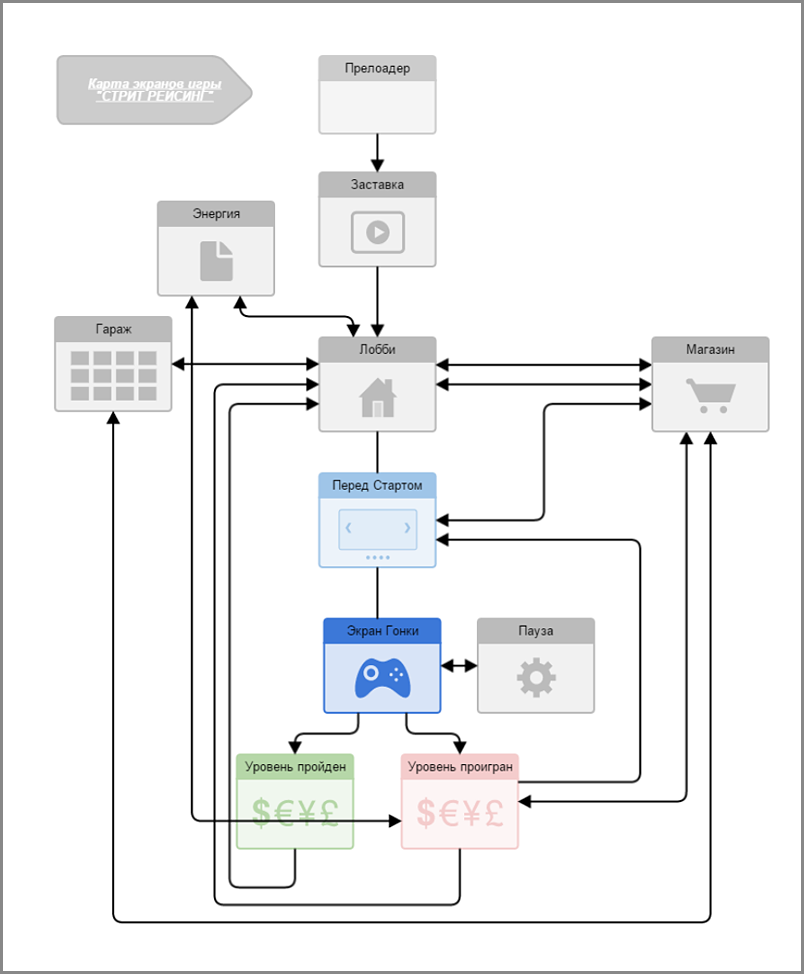
Карта экранов помогает не только дизайнеру, но и менеджеру представить, как будет работать интерфейс, как будут связаны игровые экраны между собой. При помощи карты дизайнер может представить себе общий объем работы, зависимости элементов UI и высказать свои пожелания на этапе концепта. В презентации (слайды 6-8) приведены примеры плохой и хорошей карты экранов.
Хорошая карта
Чтобы сделать хорошую карту, следует помнить :
- делать карты экранов нужно схематично, без готовых примеров и, тем более, скринов из прототипа;
- карта экранов не должна содержать мелких, непонятных при быстром чтении, элементов;
- схематичное отображение связей должно просто читаться;
- формат отображения экранов «Иконка + Подпись» — хороший вариант для восприятия.
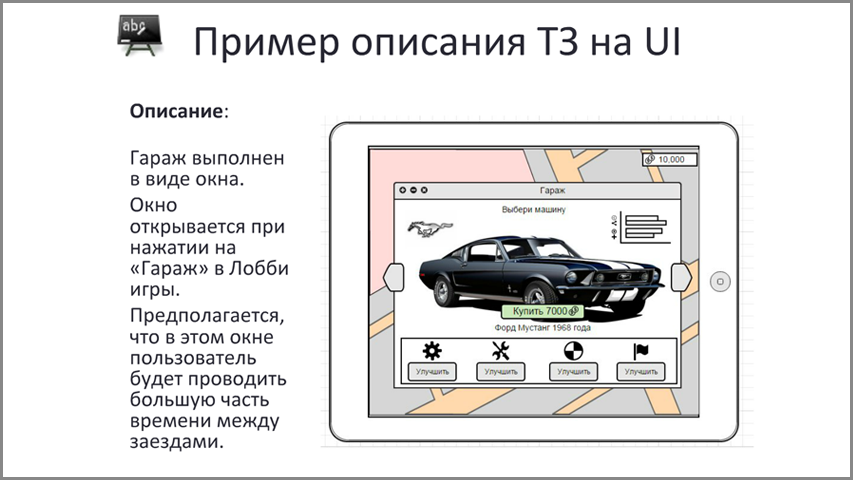
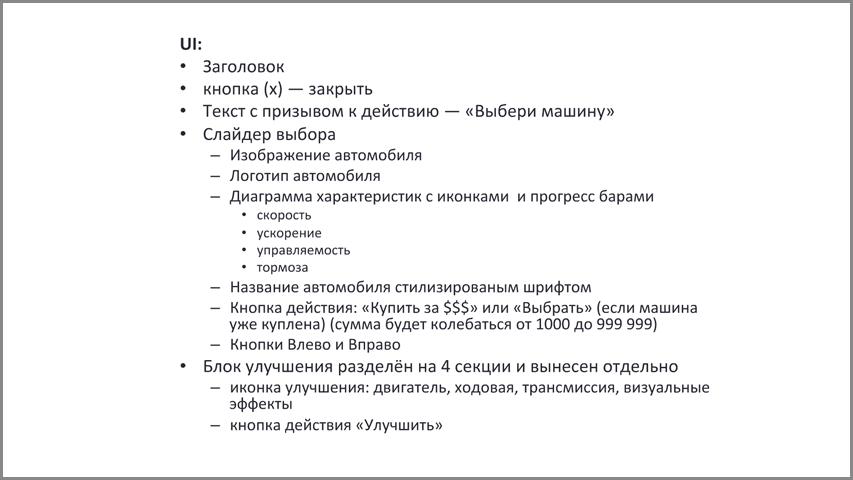
Описание задания, приведенный чуть ниже, это уже пример описания одного из экранов, функционирующих в рамках карты. Каждому элементу с мокапа соответствует минимум одна строчка текста, рассказывающая каким должен быть компонент, и как он работает. Так же приведен пример описания работы механики.
Все люди разные, у каждого свой жизненный опыт и взгляды. Поэтому чаще всего, каждый понимает задачи по своему. Чтобы предотвратить пределки, рекомендуется сматчить представление о результате заранее. Отдельное внимание обращаю на обратную связь в процессе постановки задачи.
Рекомендую организовать процесс так:
- Постановщик задачи собирает всех исполнителей, которые будут привлекаться для её реализации.
- Постановщик делает презентацию задачи и рассказывает детально, чего он ждет на выходе.
- После презентации задачи постановщик должен задать вопрос: «Как ты понял эту задачу?».
Но так как менеджеры, зачастую, пренебрегают этим моментом настоятельно рекомендую исполнителей не снимать с себя ответственности за этот процесс. Дизайнеру рекомендуется уточнять: «Правильно ли я тебя понял?». И проговорить то, как он понял каждый компонент задачи.
Второй вопрос, который стоит задать менеджеру: «по каким критериям ты будешь принимать эту задачу?». На такой вопрос сможет ответить не каждый менеджер. Тем не менее, найдя ответ на такой вопрос, станет понятно, что наиболее важно в реализации этого компонента игры.
Основные выводы, на которые я хотел бы обратить внимание, это:
- Оговаривайте изначально стандарты описания задачи.
- ТЗ должно быть понятным, детализированным, с примерами и описанием механик.
- Карта экранов — это не лишнее.
- Обратная связь обязательна.
Полезные ссылки:
moqups.com — сервис для мокапов
cacco.com — сервис для мокапов и построения структур
gliffy.com — интерфейсы, структуры, диаграммы
balsamiq.com — для создания UI/UX прототипов
Вопросы, которые задавали участники конференции были посвящены организации работы команды и дизайнера в частности. Ответы на них можно почитать тут: http://progamedev.net







Комментарии
Ответить