На конференции White Nights St.Petersburg 2016 Ольга Лысенко из My.com рассказала, каких ошибок не следует совершать при создании интерфейсов мобильных игр.

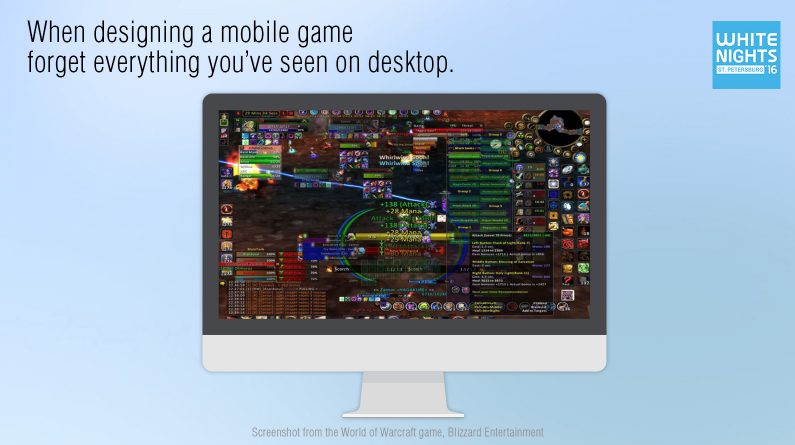
Когда меня спрашивают, в чем секрет проектирования мобильных игр – я всегда отвечаю одно – просто забудьте все, что было до мобильных игр. Весь ваш старый опыт здесь не релевантен.
Самая распространенная ошибка игровых дизайнеров и геймдизанеров – попытка решить привычные задачи привычными методами.

Стоит поместить в одно окно все, что, в теории, может пригодиться игроку: первичную информацию, вторичную, еще красивую шапку, вензеля и какой-нибудь арт — и вы поймете, что экран вашего мобильного устройства закончился еще на первом пункте.
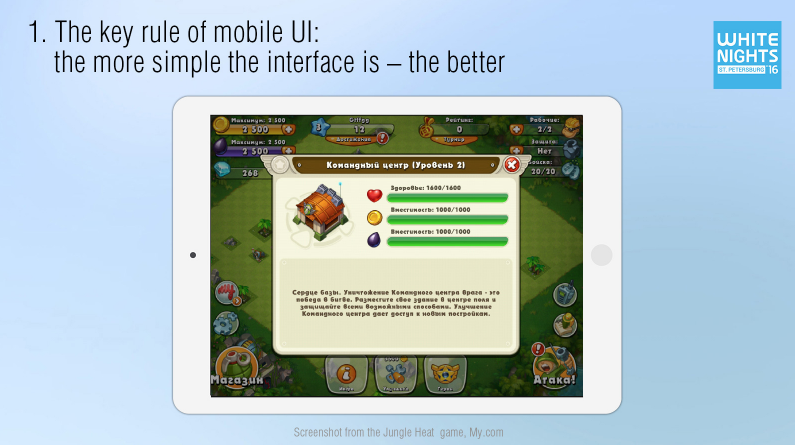
Ваша основная задача: сделать так, чтобы информация на этом пространстве была максимально проста, понятна и удобна.

Помимо прочего, здесь совершенно не работают мелкие детализированные картинки. Вы не можете просто взять картинку из большой браузерной игры, ужать ее и поместить в мобильное устройство.
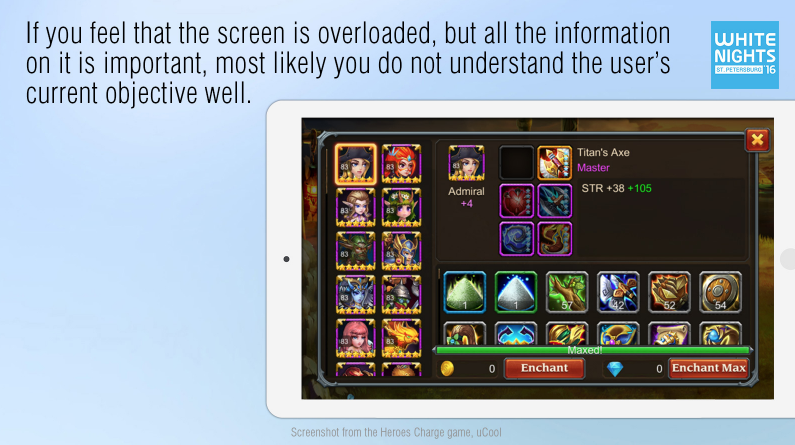
Мне часто говорят: «чтобы решить задачу на 100%, мне нужна вся эта информация, все эти действия, поэтому их необходимо впихнуть в одно окно».
А вот и нет! Если так происходит, то, скорее всего, вы неверно понимаете ключевую задачу пользователя, а затем неверно разбиваете ее на подзадачи. А уж он, работая с вашим интерфейсом, вынужден будет делать это каждый раз самостоятельно в уме – и, поверьте, мне, он будет. Так устроен его мозг, это многократно проверено и доказано.
На слайде чуть ниже — скриншот из игры Heroes Charge. Подразумевается, что здесь игрок выбирает, какого героя он будет качать, какую конкретно из его вещей, и какими именно ресурсами.

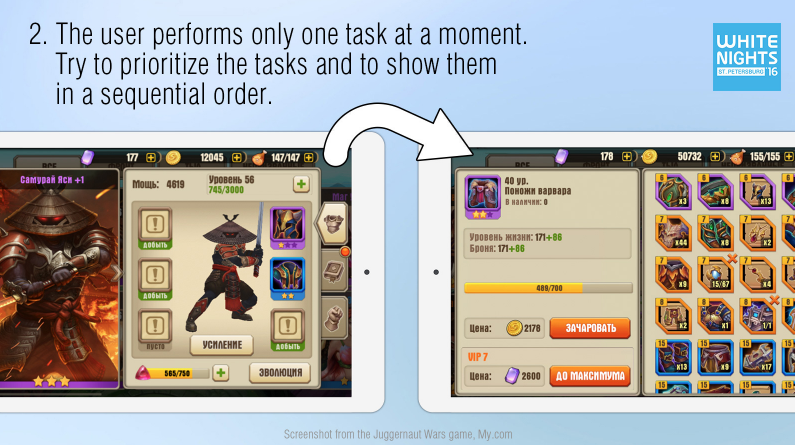
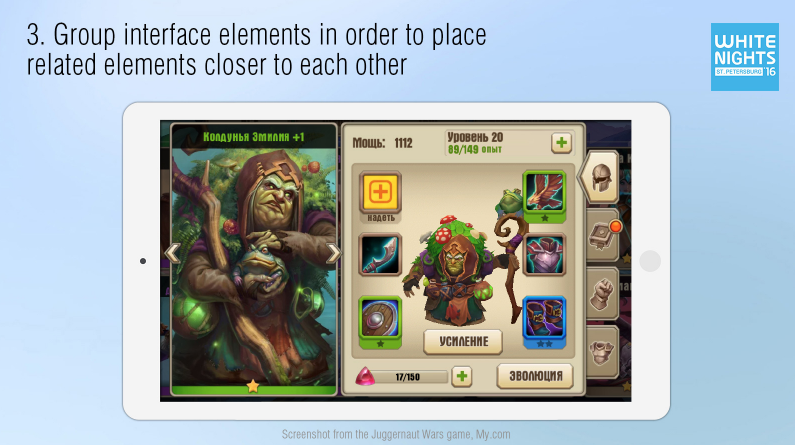
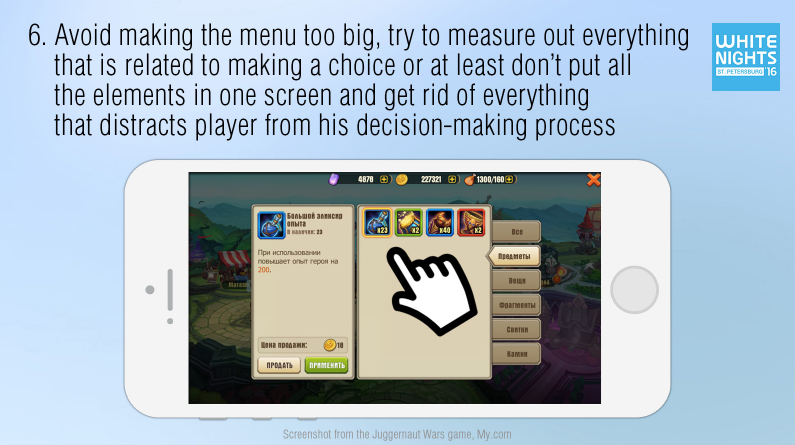
А еще ниже — слайд с функционально аналогичным окном из игры Juggernaut Wars. Игрок уже выбрал героя, в открывшемся окне исследовал его вещи и принял решение о том, что он будет делать дальше. Только после этого его внимание фокусируется на одной единственной задаче – на прокачке вещи. И в рамках выполнения этой задачи ему предлагается максимально удобный инструмент.

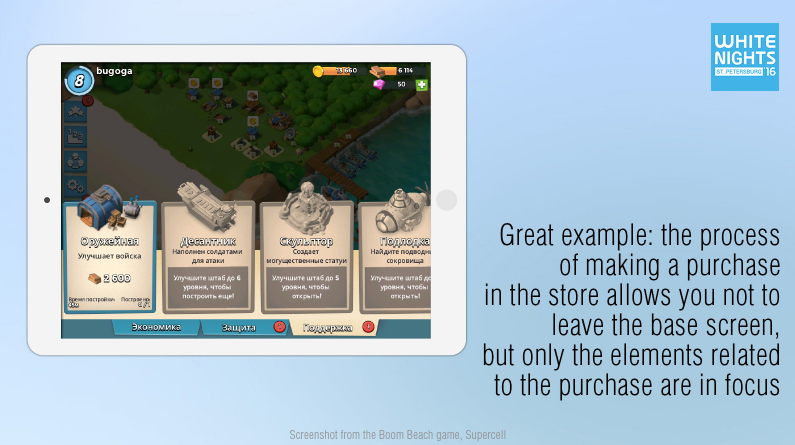
Еще один отличный пример – Boom Beach. Хотя пользователь продолжает видеть свою базу, совершая покупку в магазине, в этот момент его внимание сфокусировано только на том, что связано с этой покупкой, а все остальное выведено на задний план.

Когда у вашей игры появилась некая информационная архитектура, и вы разбили ключевые функции на конкретные шаги, уделите максимум внимания каждому окну в отдельности. Здесь важно не просто подать информацию, но и поработать над ее восприятием. Разбейте контент на логические блоки, объединенные одной задачей.
Например, в Juggernaut Wars ясно показано, что уровень можно повышать с помощью кнопки «+». Ясно также и то, что сбор вещей прямо связан с «усилением», а прогресс бар в самом низу – очевидно как-то влияет на эволюцию. Когда все это уже сделано, кажется, будто все логично и очевидно. Но есть множество примеров, когда связанные между собой элементы интерфейса разбросаны по всему окну в полнейшем беспорядке или скомпонованы так, что с ними неудобно взаимодействовать.

Если вы проделаете всю эту работу при проектировании, пользователю не придется задумываться о законах вашего игрового мира. В его игровом процессе не будет препятствий, которые заставляют его напрягаться.
Из этих «мелочей» соткано качество конечного продукта, на выходе вы получаете лояльного пользователя, или нет. И даже сам пользователь не сможет вам ответить, почему.
Забегая вперед, я хочу развеять миф по поводу текста. Я очень часто слышу от разработчиков: “я рискнул сделать сложное окно, но вот тут есть правила и они все пояснят”. Пользователь не хочет читать правила, он вообще не очень хочет читать, он пришел к вам, чтобы получить удовольствие. Поэтому не пытайтесь решать все ваши проблемы текстовыми пояснениями.

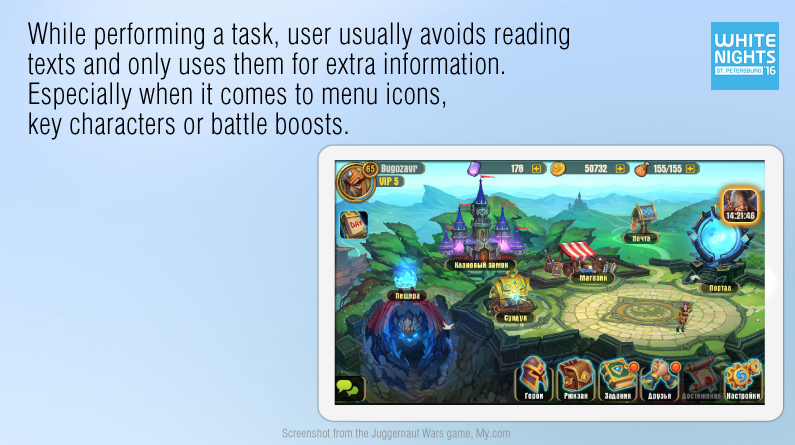
Контекстные подсказки — это хорошо, но игрок прибегает к ним только как к дополнительной информации. По крайней мере, это касается тех игр, где сюжет не является частью корневого геймлея. Так что, работая над интерфейсом, не забывайте об изображениях, которые позволят игроку быстро идентифицировать ваши объекты и запомнить их.
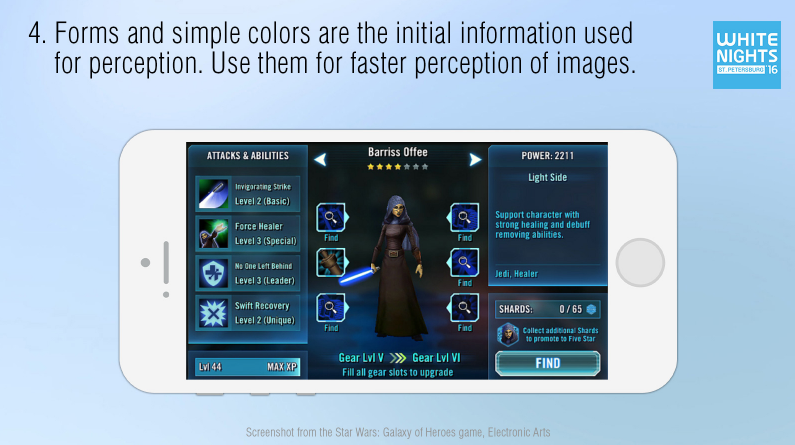
Вообще первичной информацией, участвующей в восприятии, являются формы и простые цвета – красный, синий, желтый и зеленый. Поэтому, если вы хотите, чтобы элементы меню легко находились, обрабатывались и запоминались, делайте их разными. Хорошее меню – это когда в нем есть, например, коричневый рюкзак, зеленая книга, желтая шестеренка – явно разные и легко узнаваемые объекты.
В игре Star Wars: Galaxy of Heroes почти все элементы интерфейса – одинакового цвета. Синее там все – от подложек и шрифтов до иконок вещей, абилок и ключевых кнопок. Это несколько затрудняет процесс обработки информации.

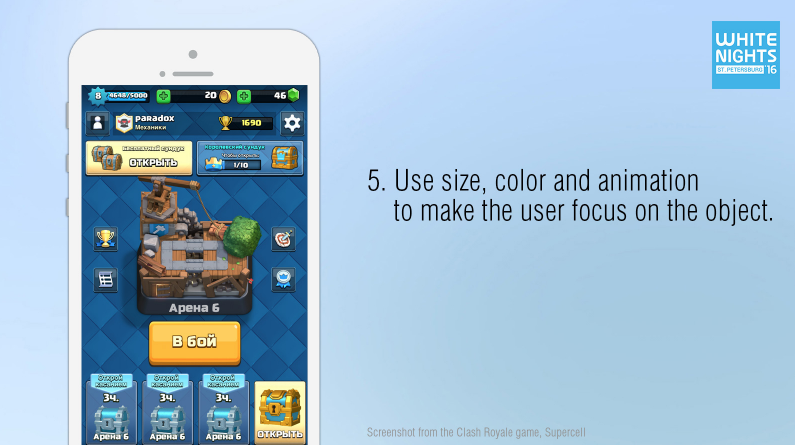
Размер, цвет и анимация объектов важны не только для быстрого поиска и восприятия информации, но также помогают расставить приоритеты внутри вашего окна. Очевидно, что большая яркая или мерцающая кнопка – это нечто важное, заставляющее фокусироваться и призывающее к действию. Но не перестарайтесь: вести игрока к кнопке, которая в данный момент неактуальна или вообще недоступна — большая ошибка. Пусть элементы окна загораются последовательно, ведя игрока за руку по течению вашей игры. Это действительно помогает облегчить рутинные действия.

Распространенная ошибка мобильных разработчиков – максимальное использование экрана устройства. С одной стороны, это хорошо. Но с другой, когда речь идет о множестве мелких объектов, которые накидываются ровными рядами и заполняют весь экран, то картинка превращается в рябую сетку, и глаза начинают разбегаться по экрану в поисках нужного объекта.
Кстати, обратите внимание на скриншот чуть ниже.

Наиболее часто используемые элементы в нем расположены справа. Об этом нельзя забывать, поскольку в обратном случае праворукие пользователи (а их большинство) вынуждены тянуться рукой в левую часть экрана, затем убирать руку, чтобы увидеть, что изменилось справа, затем вновь тянуться и так далее. Как ни странно, даже некоторые популярные разработчики забывают об этом.
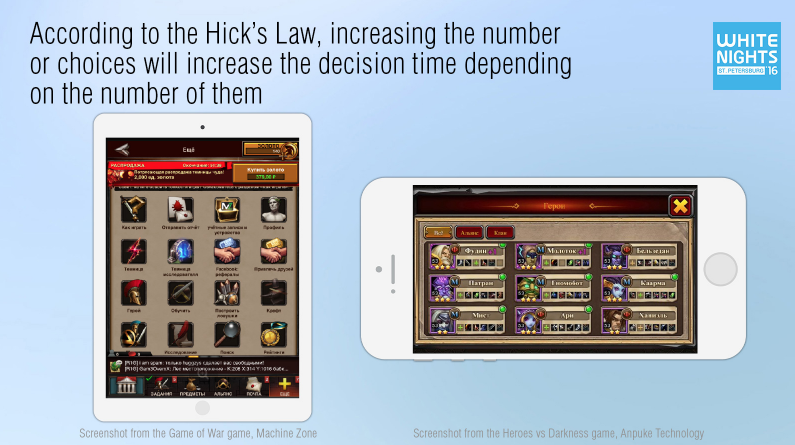
Так вот, вернемся к большим спискам. Согласно закону Хика (Вильям Эдуард Хик (1912 – 1975) — английский психотерапевт, работал в Кембриджском университете над проблемами экспериментальной психологии), чем больше элементов в списке, тем больше времени человек потратит на то, чтобы осуществить выбор. Чем больше кнопок у меню – тем сложнее игрок в нем ориентируется. Чем больше информации в одном окне – тем больше времени займет задача по ее обработке.
На скрине справа глобально список вроде и небольшой, но в каждом блоке есть еще один маленький подсписок. Пытаясь проанализировать всю эту информацию игрок потратит немало времени, хотя совершенно точно этого можно было бы избежать.

Следующее, о чем я хочу рассказать: это закон Фиттса (Пол Морис Фиттс (1912 — 1965), американский психолог, работал в Рочестерском университете в том числе над экспериментальной психологией).
Закон Фиттса гласит, что время, требуемое для позиционирования на какой-либо элемент, — это функция от расстояния до этого элемента и от его размера. Это значит, что чем ближе и больше целевой объект, тем быстрее пользователь его обработает.
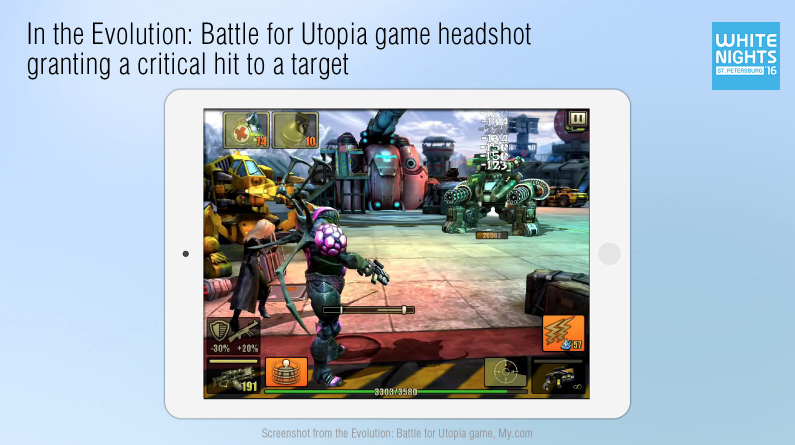
Например, в игре «Эволюция» этот закон имеет совершенно конкретное игровое значение. Здесь есть специальный режим прицела, где за попадание в маленькую голову противника игрок наносит критический урон, пробивая броню, и вознаграждается фонтаном крови врага (т.е. игрока вознаграждают за то, что он целился и попал в менее заметную точку).

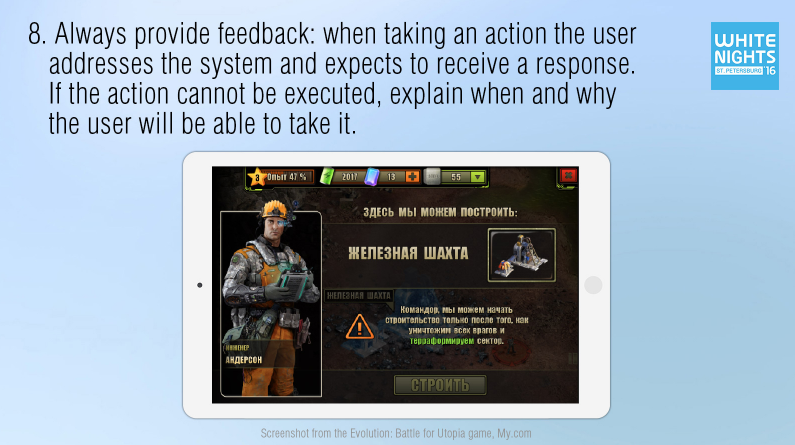
Интерфейс всегда должен давать обратную связь пользователю. Если пользователь обратился к нему, значит, он ждет ответа. Нажимая на кнопку, игрок очень четко должен понимать, что в результате произошло. Если событие не произошло, то он должен знать, по какой причине, и как ему следует вести себя дальше. Если кнопка залочена, и вы не пишете, почему именно — вы заставляете пользователя догадываться об этом. Или просто вынуждаете сделать клик по этой кнопке в надежде получить подсказку. Самое ужасное, когда даже в этом случае он подсказки не получает. Получается, что действие совершить просто нельзя, и точка.

Я часто встречаю игры, которые допускают абсолютно пустые окна. Области, в которых потенциально могут быть письма, предметы или что-нибудь еще, но которые в данный момент пусты. В этом случае также лучше объяснять происходящее, написать что-нибудь, вроде «Сегодня новых писем нет».
Последнее, о чем я хочу рассказать: контекстные подсказки. Это то, что особенно ценит разленившийся пользователь, который постепенно привыкает к комфорту.
Идея сравнивать вещи в RPG стара как мир. Всем понятно, до какой степени может быть важна эта функция для активного пользователя. И наблюдая за своими игроками, вы можете нащупать сотню мест, где вы могли бы облегчить игровой процесс простыми подсказками или напоминаниями.
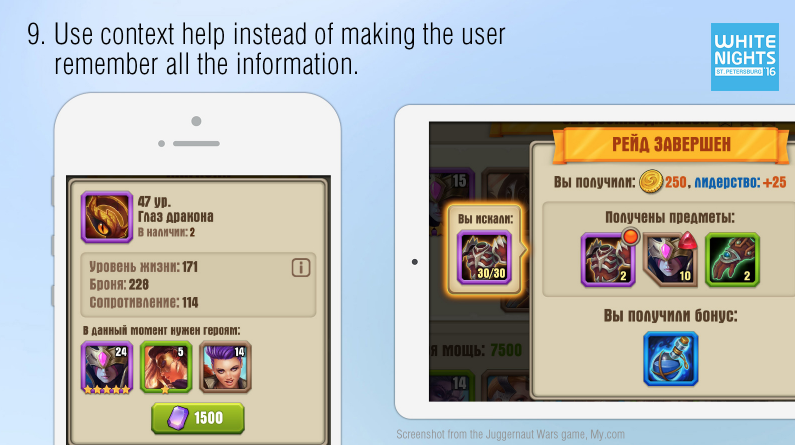
Вот, например, игра Juggernaut Wars.

Слева — всем знакомая ситуация, список характеристик предмета. Я сталкивалась десятком вариантов исполнения такого списка, почти везде это сложно запоминаемые слова, вроде «Просветление». Что за просветление, на что влияет — вы вряд ли вспомните. Тем более, когда таких характеристик еще два десятка, а вы — новый игрок. Некоторые умудряются еще сокращать это до аббревиатур, чтобы все поместилось.
В данном случае, мы написали одну краткую, но понятную шпаргалку о том, что собой представляют игровые статы. С помощью иконки “i” мы позволяем воспользоваться этой шпаргалкой прямо на месте, везде, где упоминаются характеристики.
Еще один яркий пример напоминания — красный индикатор, который подсказывает, что конкретно эта вещь сейчас вам нужна. Если вы тапнете на эту вещь, вам еще подскажут, кому конкретно она нужна.
Справа можно увидеть виджет, который предназначен для напоминания, зачем вы пришли в бой и какое количество ресурсов вам необходимо собрать.
Этот виджет, к слову, родился благодаря следующей истории. Как-то раз мне случилось в столовой наблюдать, как играют наши коллеги. Они периодически шевелили губами и считали что-то вслух. Выяснилось, что они считают ресурсы, которые иногда падают, иногда нет — и держать в голове их текущее количество было совершенно невозможно.
Кстати, игроки очень высоко оценили введение этого простого решения.
На этом все. Но я хочу отметить, что все это, конечно, — вершина айсберга. Подходов существует масса, возможностей изучать поведение пользователя становится с каждым днем все больше. И чем больше внимания вы будете уделять степени удобства продукта на всех этапах его разработки, тем более качественным он будет на выходе.
Буду рада ответить на комментарии под публикацией.

Комментарии
Ответить