Французский художник и гейм-дизайнер Натан Ловато (Nathan Lovato) рассказал, как именно улучшить графику игры. Мы перевели текст и делимся им с вами.
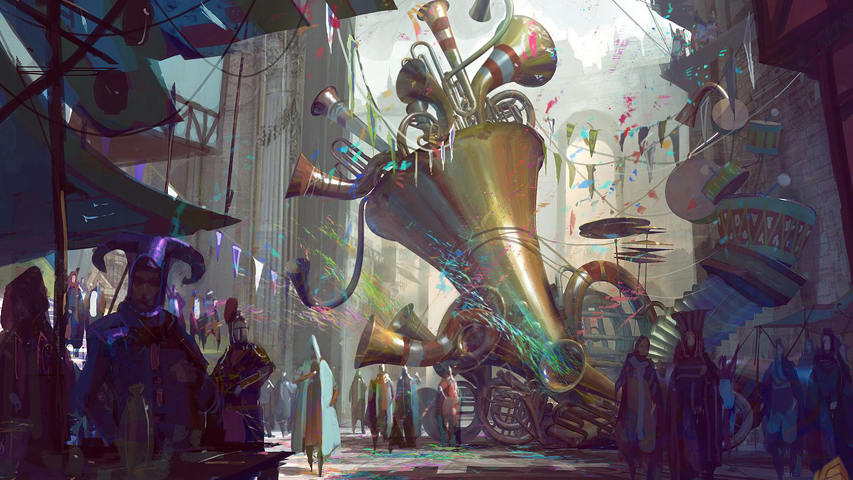
Концепт-арт к игре Guild Wars 2
Мы склонны судить книгу по обложке. Нам требуются доли секунды, чтобы понять, как отнестись к внешнему виду сайта, игры или приложения, позитивно или негативно. Создать одновременно привлекательный и функциональный дизайн — не просто. Когда кто-то знакомится с вашей игрой, первое впечатление всегда зависит от арта. Скорее всего, первым делом он оценит картинку. Не важно, будет она в форме скриншота, видео или геймлейного ролика.
Так что если вы когда-нибудь задавались вопросом, почему студии тратят столько денег на качественный арт, то вот ответ.
Но о чем конкретно мы говорим? Правильная картинка — больше, чем просто качественная графика. Она одновременно привлекает внешне и несет определенную функцию. На практике эстетика игры должна отвечать одновременно общим принципам дизайна и вашему общему игровому стилю. Другими словам, сочетать в себе все, что может усилить привлекательность визуальной составляющей игры.
Существует множество аспектов игрового арта, которые мы, как художники, должны учитывать. Чтобы в одно и то же время сделать дизайн целостным и предоставить игрокам приятный игровой опыт, мы должны:
- создать мощные композиционные центры, которые направят взгляд игрока в нужном направлении;
- придумать привлекательную цветовые сочетания и формы для ассетов;
- убедиться, что все выбрали правильно, опираясь на фидбек пользователей, аналитику и A/B-тесты.
Как это все воплотить? В этой статье я хочу поделиться некоторыми советами, которые помогут улучшить визуальную составляющую игры. Эта информация, кроме всего прочего, полезна тому, кто хочет понимать, чем заняты его художники, и как наладить с ними диалог.
1. Композиция
Власть любого художественного произведения сводится к глубокому пониманию визуального языка дизайна. С одной стороны, изображение состоит из визуальных элементов, а это — тот же словарь. Он включает в себя цвета, формы, тени… С другой стороны, есть принципы дизайна. Они сродни правилам грамматики. Они позволяют объединить элементы в стройную композицию.
Таким образом, чтобы создать мощную композицию, необходимо опираться на принципы дизайна.
Их шесть:
- масштаб и пропорция;
- повторение и контраст;
- баланс;
- акцент;
- иерархия;
- и гармония или единство.
Все их нужно изучить. Каждый из этих принципов дает возможность проанализировать проект по частям — и улучшить его. CtrlPaint подробно рассматривает эти принципы в 7-серийном туториале.
Лейауты
В этой части мы сконцентрируемся на том, как создать сбалансированный лейаут. Обычно лейауты ассоциируются с веб-дизайном и интерфейсами. Но это понятие применяется во всех художественных сферах.
Лейаут — это композиция графических элементов. Это, к примеру, GIU игры. В мультипликационной индустрии художники по лейаутам определяют положение, масштаб и пропорции каждого элемента в кадре. Лейаут — фундамент композиции, к которому позже добавится освещение и цвет.
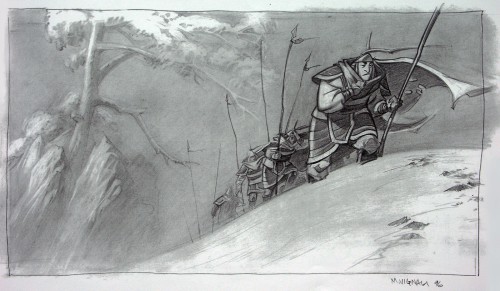
Лейаут для диснеевского мульфтильма «Мулан»
Правильно построенная композиция ведет взгляд наблюдателя от элемента к элементу. Она создает дорогу, по которой последует игрок, выстраивает иерархию среди различных элементов. Каждая графическая деталь игры имеет собственный визуальный «вес». Этот вес зависит от того, как деталь расположена на экране, от ее величины, контрастности и степени освещенности. Упрощая, большие, яркие или насыщенные по цвету объекты — «тяжелые». Они контрастируют с окружением и притягивают взгляд.
Чтобы элементы композиции читались, они должны быть правильно расположены относительно друг друга. Хочу подчеркнуть, что оставлять свободное пространство вокруг и внутри деталей — полезно не только для дизайна уровней, но и в создании UI и даже в написании сценария. Игровая кнопка в центре экрана — все равно что царский трон посреди зала: то, как он расположен, говорит о том, насколько он важен. Он привлекает к себе внимание.
Игрок хочет отслеживать характеристики игры и взаимодействовать с элементами UI. Поэтому интерфейсы зачастую четкие, контрастные, яркие и помещаются вверху карты. GUI обычно рисуют так, чтобы они располагались как бы «поверх» экрана, чтобы отделить их от остального игрового мира.
С ключевыми элементами геймплея можно поступать так же: если оставите немного пространства вокруг них и их окружения, то они будут выделяться.
Глубина
Есть еще одна характеристика изображения, которая позволяет выстроить иерархию между графическими элементами. Это глубина. Для того, чтобы игрок получил представление о масштабах предметов в игровом мире, мы можем варьировать между собой величину и пропорции визуальных элементов.Глубина одновременно базируется на основных принципах дизайна и влияет на них. Она создает контраст между передним планом и задним.
Глубина изображения достигается двумя способами: накладыванием изображений друг на друга и освещением.
Первый путь — наиболее очевидный. Если поместить одно изображение поверх другого, то верхнее будет казаться ближе к зрителю. К примеру, нам кажется, что UI расположен поверх экрана потому, что его располагают поверх игрового мира, в отдельном слое. С помощью светящейся обводки в таких играх, как Witcher 3, достигается контраст между интерактивными элементами и фоном.
Скриншот из игры Witcher 3
Второй способ требует определенного понимания того, как свет взаимодействует с пространством. На своем пути лучи света встречают частички пыли, которые их рассеивают. Чем больше расстояние, тем сильнее они рассеиваются. И тем сильнее меняется их цвет. Когда мы издалека смотрим на холмы или горы, они кажутся серыми. Их цвет не такой яркий, как у объектов вблизи от нас. Анализируя такие эффекты и воспроизводя их в графике мы создаем пространство в игровом мире.
Концепт-арт к игре Dishonored. Испарения рассеивают лучи света, поэтому задний план размыт
2. Привлекательность
Цвет, свет и форма — вот три компонента, которые определяют визуальный стиль проекта. Именно уникальный стиль помогает игре выделиться. Яркая и приятная глазу графика — основа привлекательности, этого распространенного понятия в мире анимации.
Привлекательность — то, что создает связь между зрителем и объектом наблюдения. Неважно, кто ее носитель, харизматичный персонаж или потрясающий по красоте пейзаж. Она требует применения принципов дизайна и одновременно определенного художественного опыта. Это одна из целей художников на проекте: создать такое решение, которое найдет отклик у игроков.
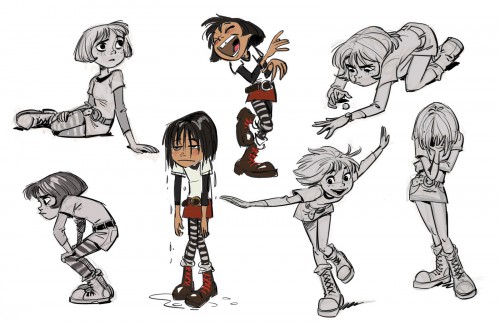
Концепт персонажа к мультфильму «Вольт»
Вместе с тем привлекательность не обязательно требует детализации. Визуальная составляющая игры может оставаться строгой и простой, — и все равно привлекать игроков. Есть множество примеров мобильных игр в таком стиле.
Тем не менее, даже простые решения требуют времени. А для того, чтобы игровой мир был еще и привлекательным, требуется опыт. Есть два элемента, на которых необходимо обратить особое внимание, чтобы создать привлекательный арт. Это силуэт. Сюда можно добавить еще освещение, но это понятие применимо не ко всем играм. Если у вас плоский дизайн или очень простой сел-шейдинг, то там особенно не развернешься с освещением.
Силуэт
Силуэт способен как создать композицицию, так и разрушить ее. Когда я изучал анимацию, мы с с моими одноклассниками часто повторяли одно быстрое, но не такое уж и простое упражнение. Необходимо было нарисовать персонажа, который совершал определенное действие или выражал эмоцию. Но при этом рисовать приходилось только его силуэт. А в итоге зритель должен был сказать, что с персонажем происходит. Я частенько терпел неудачу!
Дело в том, что если силуэт не читается, то и изображение в цвете будет неудачным. По опыту знаю, что выразительный силуэт — очень важен. Если характеристики объекта интуитивно не понятны из его силуэта, то он вас не «зацепит».
Когда мы перемещаемся по игровому миру, то встречаем множество объектов, монстров и персонажей. Друг или враг? Интерактивный предмет или просто часть фона? Рисунок должен отвечать на эти вопросы без дополнительных пояснений. Наш мозг с огромной скоростью обрабатывает все, что мы видим или ощущаем. Мы оцениваем предметы и реагируем на них, не отдавая себе в этом отчета. И силуэты играют в этом огромную роль.
Вы узнаете Линка (Link), Зельду (Zelda) и Ганондорфа (Ganondorf)? Можете поэкспериментировать: возьмите силуэт персонажа, оружия или здания из диснеевского мультфильма и снова попытайтесь угадать. По силуэту меча вы в любом случае узнаете меч. Он острый со стороны лезвия, а эфес, как правило, закруглен. Мы инстинктивно понимаем, что острое и колючее означает опасность. Опять же, круглые или пушистые животные кажутся нам милыми и дружелюбными.
Чтобы силуэт читался, нужно оставить вокруг него место, необходимо негативное пространство между конечностями персонажа и телом. Мы уже говорили об этом в первой части статьи. Очень важно окружать ключевые элементы композиции пространством, чтобы они читались. Те же принципы применяются, когда речь идет об отдельных объектах или персонажах. Силуэт Линка — отличный тому пример.
«Живые» цвета
Когда необходимо вызывать с помощью изоражения определенную эмоцию, цвета — самый действенный инструмент. Мы оцениваем яркие и насыщенные цвета как «живые». Цвета действительно живут. Они оживляют изображения. Джейм Герни (James Gurney) посвящает большую половину собственной книги Guide for the Realist Painter — цвету. И на то есть причина. Одно-единственное пятно цвета в монохромном изображении дает тот же эффект, что и щепотка соли или специй — в еде. Оно усиливает впечатление от изображения.
Восприятие цвета субъективно, поэтому нет одной общей формулы, которой нужно следовать, чтобы создать привлекательную цветовую схему. Я могу только задать направление и дать референсы, чтобы помочь вам найти собственную палитру.
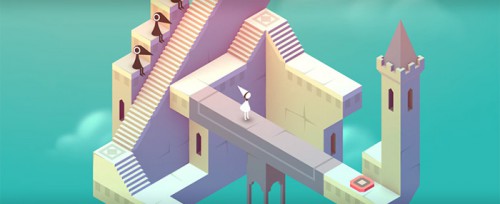
Игровой мир, наполненный насыщенными, яркими цветами понравится самой широкой аудитории. Такие цвета выглядят радостными, позитивными и полными жизни. Поэтому многие создатели казуальных игр выбирают насыщенную цветовую палитру. Пастельные тона — более размытые и дают меланхоличный настрой. Они кажутся легкими и мягкими и подходят для игр с «неземным» миром, — таких, как Monument Valley, например.
Скриншот из Monument Valley
Реалистичные цветовые палитры, разбавленные всплесками ярких цветов, тоже привлекают взгляд. Отличный пример — концепт-арты к Guild Wars 2. Их цветовая схема сбалансирована, но при этом полна жизни. Она очень контрастная, с ее помощью художнику легко рассказать историю места. Mirror’s Edge использует яркие цвета для того, чтобы провести игрока через особо запутанные уровни. И в этом случае цвета нужны для того, чтобы указать игроку дорогу.
Концепт-арты к Guild Wars 2
В целом, чтобы разобраться с цветовой палитрой и силуэтами, необходимо анализировать, как с ними обращаются в играх и произведениях искусства. И наблюдать, как они проявляются в природе.
Теперь поговорим о наиболее важном моменте. Его необходимо учитывать, если собрался чего-то добиться и улучшить скилл. Этот аспект начинающие художники очень часто упускают из виду. Я о фидбеке.
3. Конструктивная критика
«Все хорошо, все просто отлично». Всегда приятно получать такие отзывы! Чувствуешь себя польщенным. Иногда такой фидбек — чистая правда. Может, в этот конкретный раз вы и правда превзошли себя. Но только конструктивом тут и не пахнет. Из такого отзыва не понять, что именно хорошо и почему. И что в этот раз не удалось. Может, не помешало бы исправить и улучшить отдельные моменты (или даже всю картинку целиком).
Конструктивная критика отмечает сильные стороны и минусы арта. Хороший критик может даже дать совет, который поможет исправить недочеты. Однако такой детальный фидбек — большая редкость. Если вам повезло, и в друзьях у вас крутой художник, то он даст такой развернутый фидбек. Или его можно получить на работе. Чтобы написать подробный отзыв, нужно потратить кучу времени. А мастера своего дела обычно очень заняты.
Нам, между тем, нужен свежий взгляд со стороны, хотя бы для того, чтобы убедиться, что мы движемся в верном направлении. Причем не только от друзей. Необходимо знать, как на арт реагируют игроки. Такой фидбек можно получить с помощью тестирования и игровой аналитики.
A/B тестирование
Мы собираемся использовать метод, называемый A/B тестирование. Для этого мы возьмем интерактивные ассеты в игре и измерим показатели CTR. Затем мы заменим графические элементы и снова отследим CTR. А потом сравним два результата. Люди охотнее кликали на картинки в первый или во второй раз?
Веб-дизайнеры постоянно используют A/B тестирование. Оно очень помогает разобраться, какой интерфейс и дизайн UX больше нравится пользователям. В случае, если вы пытаетесь повысить вовлечение через взаимодействие с графическими элементами, A/B тесты тоже будут очень полезны.
Кроме того, с их помощью получится отследить, стали ли игроки охотнее выходить в меню и успешнее проходить уровни после того, как вы внесли изменения. То, как оформлены игровые ассеты, может помочь или наоборот, помешать пользователям. Например, на кнопки чаще нажимают, если они выглядят «толстыми». Если похоже, что на них надо надавить. Это правило особенно актуально применительно к мобильным девайсам.
Выводы
Затронутые нами темы весьма обширны, и эта конкретная статья вряд ли раскроет даже их часть. Много интересного по теме можно найти на сайте Метта Кора (Мatt Kohr) о дизайне и цифровом арте.
В целом, улучшить графику проекта помогут эти три шага:
- сначала работайте над композицией. Она создаст вашему арту прочный фундамент;
- работайте над привлекательностью картинки. Тут вам помогут понятные силуэты и насыщенные цвета;
- чтобы убедиться, что все сделали правильно, обратитесь к A/B тестированию и аналитике.
Источник: http://blog.gameanalytics.com
Узнать о последних трендах игровой индустрии из первых рук, лично встретиться и обсудить рабочие вопросы с ведущими компаниями на рынке разработки и издания игр — можно будет на White Nights Moscow 2015, которая пройдет 13-14 октября.










Комментарии
Ответить