Чтобы определить, решает ли пользовательский интерфейс возложенные на него задачи, нужны 10 минут и графический редактор, — уверена продакт-дизайнер Тереза Чен (Theresa Chien).
После нескольких месяцев разработки не так-то легко выяснить, насколько понятен UI. Глаз «замыливается». Чен предлагает решить эту проблему в три шага.
Шаг 1
Нужно взять скриншот той страницы приложения, которую необходимо проверить. Затем определить, какие 3 элемента на этой странице самые главные. И записать их в порядке убывания важности. Если с этим пунктом сложности, Чен советует спросить себя — что пользователь хочет увидеть на странице? Что вы хотите, чтобы он увидел? Ответы на эти два вопроса могут быть совершенно разными.
Шаг 2
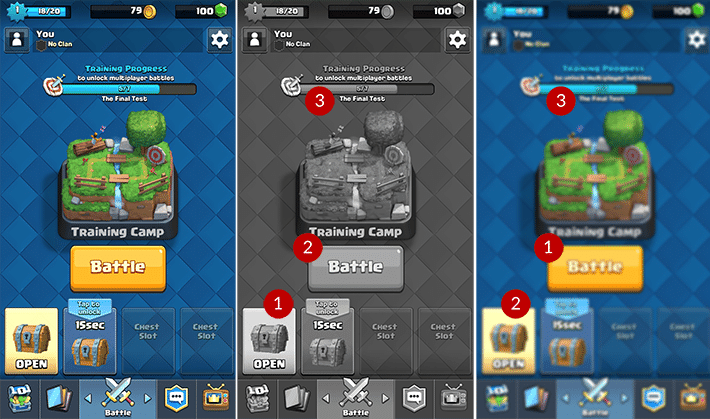
Сделайте 2 копии выбранного скриншота. Одну переведите в черно-белый режим. Вторую при помощи специальных фильтров (например, фильтра «Размытие» в Photoshop) сделайте нечеткой. Нужно «размывать» изображение до тех пор, пока надписи не станут нечитаемыми.
Шаг 3
На каждом из двух скриншотов отметьте по три элемента, которые сильнее всего притягивают внимание. Тут может помочь функция Zoom Out («Уменьшить»). Номером один обозначьте самый активный элемент, номером 3 — самый незаметный.
Теперь сравните то, что получилось, со своим списком. Если все совпадает, то UI справляется со своими задачами. Если нет — возможно, интерфейс стоит доработать.
На этих скриншотах из Clash Royale видно, что ключевые элементы меню — кнопки Battle, Open и шкала прогресса.
Источник: Gamasutra
Узнать о последних трендах игровой индустрии из первых рук, лично встретиться и обсудить рабочие вопросы с ведущими компаниями на рынке разработки и издания игр — можно будет на White Nights St. Petersburg 2016, которая пройдет 28-29 июня.



Комментарии
Ответить