В чем отличие между UI и UX; как прототипируют локации; кто виноват, если игрок не ориентируется на уровне, — об этом и многом другом можно узнать в нашей расшифровке третьего выпуска подкаста «Подпольный геймдизайн«.

Сперва пару слов о самом подкасте. Ведет его геймдизайнер (а ранее игровой журналист) Святослав Торик. Выходит подкаст более-менее регулярно с июня прошлого года. Расшифровку первого выпуска подкаста мы уже публиковали. Расшифровку второго выпуска можно будет услышать в конце этого месяца. А продолжить в этот раз мы решили третьим. Аудиоверсия подкаста в самом низу публикации.
Святослав Торик: Здравствуйте, дорогие слушатели, и добро пожаловать подкаст о гемдизайне в России и не только в России, потому что с нами сейчас гости из разных регионов. Можно сказать, по всему земному шару разбросаны. Сегодня мы поговорим о о тех геймдизайнерах, которые занимаются UI/UX, и о тех, которые левел-дизайнеры. Сегодня мне помогает Алексей Рехлов…

Святослав Торик — Product Vision Expert в Wargaming.net
Алексей Рехлов: Всем привет!

Алексей Рехлов — продюсер внешних проектов Creative Mobile
Святослав Торик: …и Сергей Гимельрейх.
Сергей Гимельрейх: Привет всем!

Сергей Гимельрейх — продюсер ORC WORK
Святослав Торик: Левел-дизайн у нас представляет Ярослав Кравцов.
Ярослав Кравцов: Всем привет!

Ярослав Кравцов — продюсер Mail.Ru Group
Святослав Торик: за UI/UX у нас ответчает Сергей Смородин из Plarium.
Сергей Смородин: Привет.

Сергей Смородин — Senior UI/UX Designer в Plarium
Святослав Торик: Мы собираемся поговорить о ролях, которые, вроде, как не имеют ничего общего, потому что где левел-дизайн, а где интерфейс? Игрок видит отдельно интерфейс, а отдельно уровень перед ним. Иногда они стыкуются, но об этом мы еще поговорим. Собственно, может быть, кто-то — левел-дизайнер или UI-дизайнер — скажет, что общего у этих двух ролей?
Ярослав Кравцов: Давай, наверное, я начну. Для левел-дизайнеров UI-дизайн тоже важен, потому что это один из инструментов навигации по уровню, получения фидбека. Это всякие мини-карты, задания, подсказки, куда идти — именно интерфейсные. И если левел-дизайнер не работает с UI-дизайнером по поводу вот этих всех элементов, то начинаются факапы. Да, сначала дизайнеры придумали механику, договорились с программистами, те ее сделали, потом левел-дизайнер посидел, распихал эту механику по локациям. Потом сидят, играют и такие — чего-то не хватает! А, интерфейса не хватает! И в последний момент бегом-бегом…
Сергей Смородин: Те самые пресловутые полосочки над персонажем.
Сергей Гимельрейх: Слушайте, а правильно ли это? Честно говоря, в последнем своем проекте — а у меня очень сложный с точки зрения интерфейса проект — как раз пропагандирую несколько другую практику. Мы стараемся делать так называемые «фейк-шоты» еще до того, как программисты делают левелы, механику программируют и так далее. То есть мы стараемся user interface сделать заранее.
Сергей Смородин: Предпоследний мой проект я делал, основываясь на скриншотах из похожих игр. Брал планшет в руки, брал требования из документа, которые рассказывали, какие действия будут с персонажем, какую информацию надо доводить до игрока. И просто делал скриншотики, крутил, делал, пробовал, как пальцы лежат. Это для мобильного приложения.
Святослав Торик: Сергей, а ты можешь назвать какие-то игры, которые совершенно однозначно являются референсом, когда перед тобой стоит задача, и ты не знаешь, с какого боку к ней подойти?
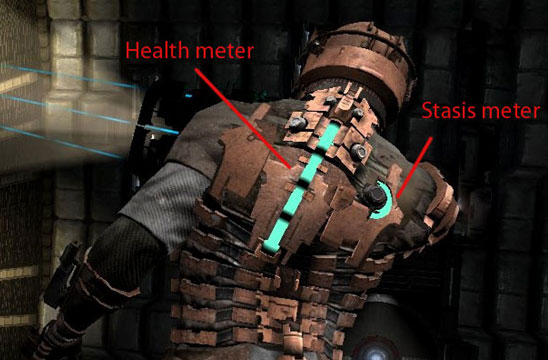
Сергей Смородин: Я люблю шутеры, поэтому Battlefield, Dead Space хорошие. Очень приятный интерфейс. Он немного нелогичен, потому что есть проблема с тем, как увидеть свою жизнь у себя на спине…

Dead Space
Святослав Торик: Вот именно такой диегетический интерфейс — он всегда уместен?
Сергей Смородин: Я думаю, это просто прекрасно. И я думаю, что даже надо поступаться логичностью ради того, чтобы передать это как элемент игрового мира, а не висящую между нами и игровым аватаром какую-то плоскость.
Сергей Гимельрейх: Прослойку.
Сергей Смородин: Да, какое-то стекло.
Сергей Гимельрейх: Вы помните, была какая-то очень старая игра, чуть ли не первенец вот этой замечательной идеи, где на руке отображалась какая-то татуировка в виде жизни.
Святослав Торик: Смотри, в Jurassic Park: Trespasser была татуировка на груди героини. Ты же мог головой вертеть, и когда опускал голову вниз, видел татуировку. И она была либо заполнена, либо, соответственно, не очень. Там сердечко было.

Jurassic Park: Trespasser
Алексей Рехлов: Сергей, что вы скажете, как воспринимается user interface в вашей компании? Это непосредственно то, что видит игрок, или это более широкое понятие, которое включает в себя в том числе управление и элементы расширенной реальности, как сейчас упомянули? Может быть, что-то еще?
Сергей Смородин: Мы пока непосредственно не приблизились к проектам такого класса. Пока у нас это всего лишь стандартный набор окошек. Я хочу перевести часть [интерфейса] с этой прослойки, как я ее называю, с этого стекла, которое стоит между нами и миром, в сам мир. О каких-то событиях извещать не вспыхивающими иконками, а чем-то происходящим в мире. Например, над домами загораются символы, которые сообщают игроку, что неплохо бы зайти в этот дом, там что-то будет. Я не знаю, относится ли это к user interface или к игровой механике, но считаю, что лучше положить этот индикатор в сам мир, чем выводить, опять же…
Алексей Рехлов: Ну, по классике, user interface — способ взаимодействия пользователя с игровым миром. То есть он через него получает информацию и через него же передает информацию.
Святослав Торик: Не ругаешься ли ты, Ярослав, на необходимость развешивать цветные огоньки над нужными домами?
Ярослав Кравцов: Нет, обычно, если речь идет о каких-то системных вещах, то это в домик надо запихивать, условно говоря, механику… На самом деле, на это сложно ответить. Ответ такой — это зависит от проекта. Иногда я сталкивался с тем, что левел-дизайнер, или вообще дизайнер, мыслит о каких-то механиках, о каких-то штуках, делает [уровень] в расчете на них, а потом приходит UI-дизайнер и говорит, что так сделать нельзя. Вот просто банально невозможно. Допустим, надо вывести много информации игроку, а у игрока нет времени знакомиться с этой информацией, условно говоря. И тут надо подумать.
Сергей Гимельрейх: У меня вообще было представление, что UI/UX-дизайнеры с левел-дизайнерами вообще не встречаются.
Сергей Смородин: Нет, встречаются.
Алексей Рехлов: В курилке?
Святослав Торик: Покурить или на обеде.
Ярослав Кравцов: Тут самое интересное как раз в том, что UI-дизайнеры еще иногда называют себя UX-дизайнерами. То есть когда говорят об интерфейсе не как о наборе кнопок, текста, а как о некоем experience взаимодействия с механикой. Левел-дизайнер тоже работает с механикой с какого-то боку, и поэтому тут возникают точки пересечения.
Алексей Рехлов: Что общего и в чем разница между UI-, левел- и UX-дизайнером?
Сергей Смородин: Давайте я попробую разделить эти два понятия. Их сложно разделить. В большинстве компаний как идут вакансии UI- и UX-дизайна через слеш, так оно и дальше продвигается. Но UX-дизайнер, я бы сказал, — это человек, который пробует не просто окошечки и огоньки, а пробует как-то передать… Не знаю, это, наверное, высший пилотаж… Пробует передать эмоции, передать саму игровую ситуацию без использования окошечек, что у тебя мало жизни, что у тебя умер какой-то помощник.
Я сейчас уйду немного в сторону от мобильных интерфейсов. Наверное, все в детстве играли в машинки, пистолетики. В игровые автоматы. Это такие, где тебе дают УЗИ, и ты валишь монстров с двумя друзьями. Это же тоже интерфейс, настолько приближенный к реальности, что когда стреляешь, есть отдача. И он передает само игровое состояние в этот момент.
Я слышал про такой пример. Это игра, по-моему, на PlayStation. История двух братьев, где мы на геймпаде управляем сразу двумя братьями. Сейчас, видимо, спойлер будет…

Схема управления в Brothers: A Tale of Two Sons
Алексей Рехлов: Да, это Brothers: A Tale of Two Sons, и да, это спойлер будет.
Сергей Смородин: Это прекрасный пример, как игроку показывается его потеря, его ограниченность в действиях. Не буквами, не вспыхивающими картинками на экране, а то, как он теперь общается с игрой при помощи джойстика.
Святослав Торик: Ты, по-моему, пересказываешь нам всем сейчас заметку с App2Top.
Сергей Гимельрейх: Да, у Сергея открыта страница, видимо. (Смеется). В отдельном окошке.
Сергей Смородин: Не, мы когда ездили на DevGAMM последний, про это рассказывали в докладе «Интерфейс как метафора». Очень прекрасный доклад был, который запал мне в душу, и я приехал весь полный эмоциями, как это все сделать. Но все опять разбилось об рутину, об окошки и так далее…
Сергей Гимельрейх: Да, мы вас понимаем, Сергей. Давайте немного послушаем Ярослава, переключимся с этой замечательной темы на левел-дизайн и с точки зрения левел-дизайна обсудим потом взаимодействие между вот этими тремя сторонами. Ярослав, у тебя был опыт, где левел-дизайн нужно было строить во взаимодействии с UI/UX-дизайнером?
Ярослав Кравцов: Ситуации, чтобы плотно взаимодействовать, — не особо. Скажем так, наиболее плотные взаимодействия были, когда я работал на SkyForge. Банальные примеры: когда локация должна быть не просто картинкой, а достаточно функциональным элементом, который подсказывает игроку, где он, куда ему нужно пойти, чем это ему будет полезно, и так далее. Там довольно много логики, из-за которой нужно было с левел-дизайнером договариваться. Потому что левел-дизайнер говорит, что он хочет показывать, а UI-дизайнер объясняет, как это можно и нельзя. Вот такие договоренности.

SkyForge
Сергей Гимельрейх: Ярослав, интересно, а когда вы планируете левел-дизайн, учитываете, как он будет выглядеть на мини-карте? Красиво-некрасиво.
Ярослав Кравцов: Да, с опытом приходит понимание, что нужно подумать о том, как это будет выглядеть на мини-карте. Потому что буквально одна-две ошибки, когда на мини-карте получаются некрасивые козявки или просто мусор… Допустим, отмечается область выполнения квеста, и несколько квестов выполняются примерно в одной области. Получается каша из наслоения нескольких областей. Игрок смотрит на мини-карту и ничего не понимает.
Сергей Гимельрейх: Да, у меня был такая история с Total Annihilation, когда на одном из уровней я открываю общую карту уровня и понимаю, что он состоит из огромного количества маленьких островов, и это выглядит, как большой набор равномерно распределенных пятен. Это, конечно, очень сильно портит ощущения от навигации. И это, мне кажется, с UX хорошо пересекается.

Total Annihilation
Ярослав Кравцов: Мы когда еще говорили про диегетические интерфейсы, выяснили, что это вопрос погружения в игру. Естественно, бывает, что есть элемент, который выталкивает из игры. Например, если ты видишь паттерны. Ты видишь, что равномерным слоем распиханы квесты на равном расстоянии друг от друга. И понимаешь, что это игра, игровая условность, ты играешь в игру, это все ненастоящий мир. И отваливаешься как игрок.
Алексей Рехлов: Ярослав, а о чем вы думаете во время проектировки уровня? Думаете ли вы непосредственно только о том, как там будут расставлены объекты, задания и так далее? Или вы в том числе думаете, какие названия будут у квестов, какие цели будут с ними соотноситься, как будет расти сложность? Или это не ваши задачи?
Ярослав Кравцов: Скажем так, если мы говорим об опыте создания локаций с квестами, а это в том числе мой опыт со SkyForge и «Аллоды Онлайн», то там, конечно, миллион вещей, о которых нужно думать. Но названия — это, скорее, вопрос, который улетает в сторону сценаристов.
Алексей Рехлов: Вы знаете хотя бы о том, что название будет такое. А то потом получается название, например, «Битва в какой-нибудь луже», а вы на самом деле на пике горы.
Ярослав Кравцов: А, ну это, конечно, должно обсуждаться. Тут, скорее, такая тема, что есть сценарист, который, по идее, должен стоять у истоков. И он говорит, что у нас будет локация о том-то и том-то, а тут будут такие такие-то и такие-то подзоны. И дизайнер их делает, а сценарист, зная, что есть такие и такие подзоны, расписывает, какие там будут квесты и дает им соответствующие описания.
Алексей Рехлов: То есть вам приходится в таком виде все это делать. Или вы сперва что-то делаете, а потом…
Ярослав Кравцов: Я бы сказал, что это так называемая best practice. То есть если так делают, все хорошо. Но не исключено, что бывает наоборот: приходит левел-дизайнер и говорит, что все сделал.
Сергей Гимельрейх: Ярослав, я правильно понимаю, что левел-дизайнер в данном случае выполняет чисто механическую работу? То есть творчество его заключается исключительно в красивой расстановке предметов по локации?
Ярослав Кравцов: Зависит от. Если это -дцатая локация в игре, где уже отработаны гайд-лайны и понятно, как это собирать, — то, в принципе, да. Берешь дисциплинированного человека, показываешь гайд-лайны и время от времени проверяешь.
Сергей Гимельрейх: Так, а как же user experience? Как же ощущения новые? Как же открытия в процессе?
Ярослав Кравцов: Это случается, когда работа идет не над -дцатой локацией, когда это первые локации. Это все, по сути, прорабатывается, заново открывается.
Сергей Гимельрейх: Ярослав, вы, по сути, обрекаете несчастного игрока на то, что после того, как он получит в самом начале красивый, приятный и хороший experience, где-то в процессе игры дальше он будет просто скучать, потому что дальше будут неинтересные и скучные локации.
Ярослав Кравцов: Почему же? Если есть правила создания интересных локаций, то и дальше локации будут интересными. Ведь это не просто правила, как сделать, а как сделать так, чтобы было интересно. Просто это тоже надо формулировать, если речь идет о производстве большого количества контента. Потому что если мы говорим о том, что у нас каждый дизайнер делает локацию так, как он хочет, и каждый раз пытается что-то новое изобрести, то у нас большой шанс на выходе получить хаос из совершенно разных локаций, которые не выглядят частью одной игры.
Алексей Рехлов: Кстати, насчет этого вопрос. У вас применяются какие-то практики по прототипированию изначальных локаций? Создается пустой мир, куда изначально все добавляется, либо это идет экстенсивное развитие?
Ярослав Кравцов: Это опять-таки от проекта зависит. Обычная практика, которую я знаю, — когда идет прототип какой-то небольшой части локации. Мы не говорим о всем объеме контента, который планируется в игре. На этом небольшом объеме отрабатываются основные механики, а потом уже идет тиражирование. Потому что это большой риск, когда у тебя еще ничего не проверено, а ты делаешь уже не пять, а пятьдесят локаций, условно говоря.
Святослав Торик: А вот скажи мне, Ярослав. Как по-твоему, ты в большей степени применяешь фантазию или логику? Продумываешь все, знаешь точно наперед, что у тебя где будет, а потом по этому идешь?
Ярослав Кравцов: Я, пожалуй, все-таки логик. Поэтому я пытаюсь все формулировать некими правилами. Но у меня в том числе есть правила, как добиваться эмоций. На самом деле, это простой, но работающий hint: эмоции возникают там, где расходятся ожидания с результатом. Тебе достаточно игроку намекнуть, что дальше будет одно, а на самом деле там дать другое. Только единственное, это должно быть что-то лучше. Тогда у него будут позитивные эмоции. Если дать что-то хуже, то будут негативные. К примеру, вот негативная эмоция: игрок бежит-бежит, видит красивый вид. Думает: «Хочу туда». Пытается побежать туда, а там — бац! — невидимая стенка не пускает. Конец локации. У игрока сразу негативная эмоция, потому что его не пустили. Печально.
Сергей Гимельрейх: Кстати, да, вот такие ограничения, когда ты сталкиваешься с невидимой стеной, они страшно расстраивают. Я бы сказал, что в хваленом Half-Life 2 такого было навалом.

Half-Life 2: Episode Two
Ярослав Кравцов: Это неизбежно, потому что игрока нельзя пускать за край уровня. Тогда он дойдет до края уровня, увидит, что это не настоящий мир. Еще и свалится. Тут вопрос, скорее, в том, как это подавать, как создать ощущение, что игрок не может туда пройти. Мне очень нравится, как это все сделано в Uncharted 3, где есть миссия, в которой персонаж ходит по городу, но там везде красиво обыграно, почему игрок не может пройти туда или сюда.

Uncharted 3
Алексей Рехлов: И вот тут сразу вопрос, чтобы опять столкнуть левел-дизайнеров и UI/UX-дизайнеров. А если вот игрок не понимает, куда ему дальше идти и что делать, кто в этом виноват? Левел-дизайнер или UI-дизайнер? И как решить этот конфликт? Потому что обычно все делают так: каждый показывает на другого.
Ярослав Кравцов: Не знаю. Левел-дизайнер всегда виноват. (Смеется).
Сергей Гимельрейх: А как ситуацию разруливать, когда UI-дизайнер сделал очень хреновый компас, например? Кстати, я с этим сталкивался довольно часто. В том же Skyrim, например, в самом начале игры я довольно долго разбирался с тем, как же работает их компас.

Компас Skyrim
Алексей Рехлов: …или очень хреновую мини-карту, на которой все сливается в кучу.
Ярослав Кравцов: Давайте я все-таки начну отвечать на этот вопрос. На мой взгляд, вот компас, мини-карта — это все элементы, которые помогают в навигации, но не являются ее основой. Основа — это то, что ты видишь в игровом мире. То есть ты видишь интересную башню и идешь туда. Или видишь дорогу, идешь туда. Если игрок потерялся и не знает, куда идти, то это, в первую очередь, тема, что сам мир построен плохо, что есть места, откуда игроку недоступно ориентирование.
Сергей Гимельрейх: Хук справа от Ярослава Кравцова в сторону UI.
Сергей Смородин: Я абсолютно согласен, что мир должен быть цепочкой точек, локаций, мест, которые интересуют игрока и ведут его по этому миру. А когда он блуждает, UI-дизайнер всегда может поставить большую красную стрелку, показывающую «иди туда». Хотя я понимаю, что это «костыльное» решение.
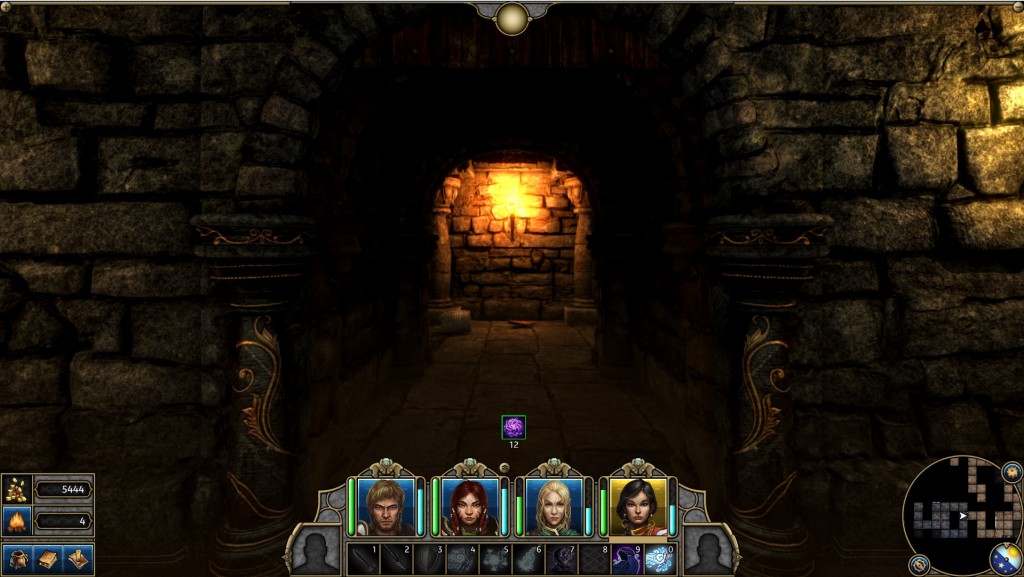
Святослав Торик: У меня для вас обоих такой вопрос. Вот я сейчас играю в Might and Magic X. Он сделан по лекалам игр первой трилогии, которые были походовые. История такая: я выхожу из города и отправляюсь в лес, например. Гуляю по лесу, потом пляж начинается, потом джунгли, потом горы и так далее. Когда я первый раз гуляю, я в основном смотрю перед собой, в основной viewport. Когда я уже начинаю «бэктречить» — ну там, возвращаться в город, туда-сюда ходить — я уже ориентируюсь по мини-карте. Поскольку это походовая игра и там по клеточкам идешь, то я, грубо говоря, чуть ли не отсчитываю количество клеток, по которым я прохожу. Так удобнее. Уже в центральный viewport не смотрю. Как бы вы со стороны левел-дизайна или со стороны интерфейса помогли бы мне сделать этот back track поинтереснее? Развлечь, какую-то динамику внести? Давайте начнем с Ярослава.

Might and Magic X
Ярослав Кравцов: Я, как игрок, тоже имею для себя термины для таких ситуаций. Это, что называется, «играть по приборам» — когда тебе хватает мини-карты, чтобы играть. Но как-то это не звучит весело, звучит так, как будто пошла какая-то скука. С этим надо как-то бороться. Конечно, это можно было бы решить, если бы игроку не надо было по десять раз бегать по одним и тем же маршрутам. Сразу вопрос, почему он бегает, в чем была такая задача? Может быть, это удлинение игры. Давайте тогда удлиним игру по-другому, чтобы нужно было бегать не десять раз, а три раза. Но зато по пути ты будешь с кем-то сражаться. Это способ развлечься по дороге.
Алексей Рехлов: Кстати, по поводу игры по приборам. Это же не всегда так плохо. Допустим, EVE Online целиком построен по такому принципу.

EVE Online
Ярослав Кравцов: Это хорошо, если ты приходишь в игру по приборам и играешь. То есть тот experience, за которым ты пришел, сохраняется. А когда ты пришел быть крутым приключенцем, а стал играть в интерфейс…
Святослав Торик: Ну да, правда. Игра в Еву — это игра в Excel. Я сейчас говорю про конкретный случай, где есть необходимость бектречиться. Ярослав предлагает сократить количество и разбавить спауном врагов, например. Хорошо, что нам скажет UI-дизайнер на эту тему?
Сергей Смородин: Я бы предложил, если обратный путь каким-то образом не нагружен и просто тратит время игрока, — давать ему какую-то часть нарратива при этом. Какой-то рассказ, чтобы он, проходя по знакомым локациям, двигался во времени и по истории дальше.
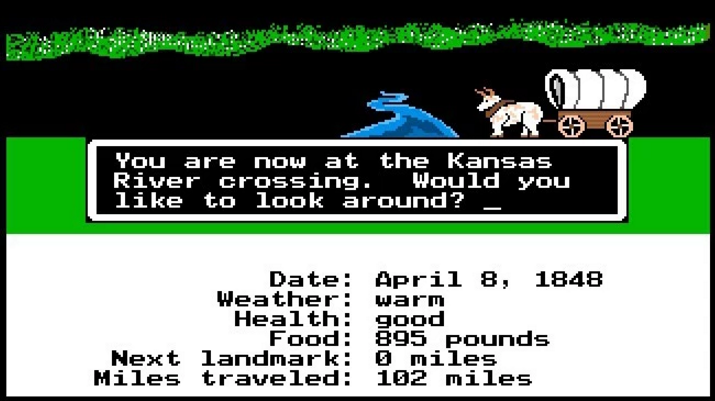
Сергей Гимельрейх: Мне это напоминает The Oregon Trail.

The Oregon Trail
Святослав Торик: В The Oregon Trail движение только вперед.
Алексей Рехлов: Кстати, еще одно решение из области UI — это если у тебя есть маршрут много раз хоженный, то ты говоришь: «Хочу сюда!», открываешь карту, и тебя телепортирует.
Сергей Смородин: Кстати, про EVE Online. Это и правда игра, целиком основанная на интерфейсе. Немного красивости и космоса и куча, огромная куча окошек, в которых, собственно, и проходит эта игра.
Святослав Торик: Ну, знаешь, первые рейды в Warcraft на сорок человек, особенно у хилеров или дебаферов, где просто все усеяно, и ты видишь только маленькое игровое окошко — ты реально там играешь по приборам. Это по-своему клево, но, блин…

World of Warcraft
Сергей Гимельрейх: Есть, есть люди, которым это нравится.
Сергей Смородин: Да, примерно двести-триста тысяч постоянно играющих в EVE Online.
Сергей Гимельрейх: Уже не первый год!
Святослав Торик: Ладно, давайте вернемся к базисам. Скажи, Ярослав, как бы ты сформулировал вообще левел-дизайн в целом? Что к нему относится, а что не относится?
Ярослав Кравцов: Хороший вопрос! Потому что левел-дизайн, как и куча других терминов из геймдизайна, они не имеют каких-то совсем уж узаконенных академических определений. Для меня это геймдизайн в пространстве.
Сергей Гимельрейх: Хорошее определение, Ярослав.
Святослав Торик: Да, отличное.
Ярослав Кравцов: Люблю емкие определения просто.
Сергей Гимельрейх: Минута славы от Ярослава Кравцова! (Смеется).
Святослав Торик: У меня есть вопрос-продолжение к твоему ответу. Ярослав, понятно, что левел-дизайн — геймдизайн в пространстве. А каким для него надо обладать складом ума? Геометрическим?
Ярослав Кравцов: А что такое «геометрический склад ума»?
Алексей Рехлов: Пространственное мышление.
Ярослав Кравцов: Да, пространственное мышление тут полезно, и я даже не знаю, может ли левел-дизайнер обойтись без этого. Обычно левел-дизайнерам по жизни проще ориентироваться на местности, находить, как и куда пройти, запоминать это. За всех не скажу, но у тех левел-дизайнеров, кого я знаю, есть такая фича.
Алексей Рехлов: Люди, у которых есть географический кретинизм, левел-дизайнерами никогда не станут.
Ярослав Кравцов: Я бы не стал зарекаться, но есть подозрение, что это как-то связано. Еще левел-дизайн — это такая дисциплина на стыке технических и гуманитарных наук. С одной стороны, художники дают тебе пачку елок и каких-то камешков, и говорят: «Сиди и расставляй, чтобы красиво было». А с другой стороны геймдизайнер с программистами мутят свои какие-то штуки — миллион цифр, миллион механик. Плюс к тому, тебе нужно просто ходить, с программистами всякие вещи перетирать на тему оптимизации и так далее. Поэтому надо уметь и с теми, и с другими общаться. Вряд ли левел-дизайнером сможет стать человек, который слишком повернут на только цифрах или только на арте. Это может получиться какой-то хороший оформитель, или какой-то человек, который хорошо квесты собирает. Но вот так, чтобы суммарно сделать опыт, нужно и то, и другое уметь.
Сергей Гимельрейх: Ярослав, я правильно понимаю, что архитектор по образованию мог бы стать вполне хорошим левел-дизайнером?
Ярослав Кравцов: Да, я даже знаю примеры тех, кто имел такое образование и стал хорошим левел-дизайнером. И сам жалею, что не имею такого образования, потому что я вдохновляюсь архитектурой. Это тоже такой левел-дизайн, который тянется из древности, который тоже про собственный experience, навигацию и юзабилити. Плюс, в этой индустрии еще гораздо больше денег, чем в геймдеве! (Смеется).
Святослав Торик: Ярослав, а ты не пробовал получать соответствующее образование?
Ярослав Кравцов: Если честно, все, что я сейчас пробовал, — это достал недавно книжку про архитектурный подход к левел-дизайну. О том как раз, чем архитектура может быть полезна левел-дизайну. Как раз ее изучаю. Пока я только начал ее читать, пока мало что могу рассказать.
Алексей Рехлов: Ярослав, а какие еще навыки могут быть полезны для левел-дизайнера?
Ярослав Кравцов: Для технических вещей помогает то же самое программирование знать на каком-то базовом уровне. Для других вещей — что-то художественное, например, уметь набросать самому какую-то локацию. Мне помогает, что у меня есть хобби — фотография, когда-то по нему вообще очень серьезно угорал. И вопросы композиции, которые пришли из фотографии, мне помогают в левел-дизайне.
Святослав Торик: Хорошо. Давайте перестанем мучать Ярослава и вернемся к Сергею. И, кстати, начнем с того же вопроса. Скажи, Сергей, может ли UI-дизайнер не уметь рисовать? И что нужно уметь, какими навыками обладать, чтобы стать хорошим, таким качественным UI-дизайнером?
Сергей Смородин: Мне кажется, надо уметь хотя бы по-минимуму набросать скетч, который потом можно отдать арту и объяснить. Банально сделать карандашом, под линейку или без. Думаю, мы все в школе проходили черчение или рисование. Этого вполне достаточно.
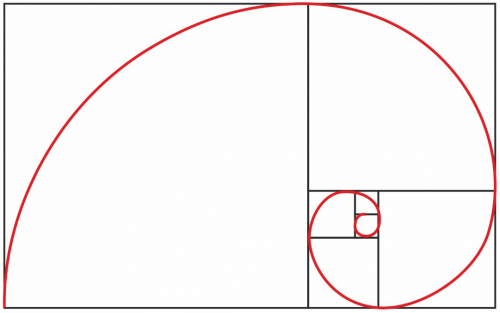
Святослав Торик: А вот, скажем, знание истории искусств и золотого сечения мне поможет стать хорошим UI-дизайнером?
Сергей Смородин: По-моему, золотое сечение используют все дизайнеры, чтобы впарить что-то клиенту. Это просто красивое словосочетание. Возможно, его используют в композициях, в прекрасных картинах. Находят математики. Но это не больше, чем один из инструментов.
Ярослав Кравцов: Можно я добавлю? Золотое сечение — это штука, которую левел-дизайнеры используют. Потому что это точки, которые располагаются примерно на одной трети экрана, если смотреть сверху-сбоку. И если туда еще UI-дизайнер что-то будет добавлять, то левел-дизайнер на это обидится.

Золотое сечение — гармоническая пропорция, в которой одна часть относится к другой, как всё целое к первой части («Википедия»)
Сергей Гимельрейх: На мой взгляд, UI-дизайн и UX-дизайн в игровой индустрии друг с другом очень плотно сочетаются. И, собственно, у меня такой вопрос: кто больше UI-дизайнер, художник или математик-инженер?
Сергей Смородин: В текущей своей ипостаси UI/UX-дизайнера я, скорее, больше логик. Мне выдают информацию, которую надо предоставить игроку. Я ее располагаю на макете, на бумажке, в каком-то инструменте…
Сергей Гимельрейх: Элемент психологии?
Сергей Смородин: Да, абсолютно верно. Это больше психология. Это UX. Заметит ли [игрок], поймет ли правильно. А дальше идет работа UI-дизайнера, который, сохраняя все накиданные пропорции, делает это все в стиле игры.
Сергей Гимельрейх: Правильно понимаю, что это все-таки разделенная роль? Человек, который рисует элементы, и человек, который продумывает, что, как, где? Или все-таки роль того, кто продумывает, что, как, где и какими размерами должно обладать и как пользователь будет нажимать — это, скорее, геймдизайнер? Тут у меня путаница.
Сергей Смородин: Как куда нажимать, что от этого ожидать и что передавать в игру — это все-таки UX. UI, я считаю, больше именно украшательство.
Святослав Торик: Вот смотри, Сергей, например, я делаю какую-то фичу. Я точно знаю, что у этой фичи будет две кнопки, вот такая-то алгоритмизация и вот такой-то эффект. Если я тебе это в доке, без скетча, без всего отдам табличкой или списком, ты из этого сам соорудишь интерфейс, или тебе нужно хотя бы что-то еще понимать?
Сергей Смородин: Я сделаю это сам. Мало того, я еще приду и скажу: «Может быть, мы еще это сделаем? Мне кажется, это непонятно». И будет, может быть, драка, а может, согласие.
Святослав Торик: Это как программисты любят приходить к геймдизайнерам и учить их работать. (Смеется).
Сергей Смородин: Думаю, это во всех командах есть. Всегда есть люди, которые думают, что так надо сделать правильно, а есть люди, которые считают, что вот так надо сделать правильно.
Сергей Гимельрейх: Хуже всего во всем этом дизайнерам и художникам, потому что их работа видна. Программистам намного легче.
Алексей Рехлов: Их не научишь писать!
Святослав Торик: Я тут уже вставлю, как геймдиз. С программистами можно поспорить на тему алгоритмов. Даже если они хорошо знают свою базу, даже если они прекрасно знают, как и что устроено. Пример из жизни: написал док, в доке указал, условно говоря, два варианта решения фичи. Оба варианта, в принципе, валидны, хорошо бы их имплементировать все. Значит, прихожу к программисту. Он говорит: «Слушай, вот этот второй вариант, зачем вам с ним возиться? Давайте сделаем только первый». Я ему: «Ну тебе-то какая разница? Все, что тебе нужно — на клиента передать пакет». Он все равно настаивает, что лучше сделать первый. Я думаю, хрен с ним, нам-то тоже почти все равно, как это сделают. Он делает первый вариант. Идет время, он с кем-то совещается, потом приходит и говорит, что «вот, я сгрузил таск на этого программиста, с ним общайся». ОК, общаюсь со вторым программистом. Он мне говорит: «Слушай, а чего вы делаете только первый вариант? Давай еще и второй сделаем!». Ну твою мать! Где же вы были-то раньше? Как-то тоже согласуйтесь!
Сергей Смородин: У меня как раз похожий случай был. Как UX-дизайнер, я б предпочел любую из фич, которую я сначала описал и по которой сделали приблизительные макеты, протестировать. Берутся какие-нибудь там прототипы — живые — чтобы можно было по ним поклацать и посмотреть, как они будут вести себя. Пример сегодняшнего решения: у нас была таблица рейтингов, которую мы делали. Она разбита по лигам. На экранах, уже отданных арт-отделу, который и предложил такое решение, все смотрелось просто шикарно. Программисты потратили время, мы выложили билд — и все. Когда заходишь на экран в рейтингах, дальше путь теряется. Вот как раз UX-дизайн, который надо было бы перед UI сделать. Ребята-художники решили, что так будет «получше».
Алексей Рехлов: Сергей, а вот вопрос: есть такое сейчас модное понятие, как affordance, которое используется практически во всех отраслях человеческой деятельности, будь то производство машин, фотоаппаратов, интерфейсов для сайтов и так далее. Началось ли применение его, в том числе его парадигмы, в играх, или нет?
Сергей Смородин: Affordance, насколько я понимаю, — это привлекательность?
Алексей Рехлов: Нет, это когда человек смотрит на вещь, и ее внешний вид говорит о том, что с ней можно делать, как использовать и так далее.
Сергей Смородин: Я понимаю. Это высший пилотаж. Но я считаю, что да, это когда недвусмысленно… То есть нет никаких… Шаг влево, шаг вправо. Ты точно знаешь, как человек, пришедший в игровой мир, и ты новичок, и прямо сразу знаешь, что здесь делать, и не отвлекаешься больше на раздумья, что это за кнопка…
Алексей Рехлов: То есть, началось!
Сергей Смородин: Я считаю, что оно всегда было. Просто мы вместе с эволюцией игр тоже эволюционируем. И те дети, которые мобильные устройства разлочивают в два года, они будут намного более понятливые в интерфейсах, чем мы сейчас.
Сергей Гимельрейх: Да уж, у меня ребенок пытается тапать в монитор, в котором совсем нету сенсора. Ребята, у меня есть вопрос к Сергею еще один, потому что у меня в студии как раз происходят довольно бурные баталии на эту тему. Меня интересует разработка интерфейсов для мобильных устройств. Сергей, вы можете перечислить основные ключевые моменты, которые нужно соблюдать при разработке интерфейса игры для мобильного устройства?
Сергей Смородин: Прямо перечислить?
Сергей Гимельрейх: Ну, вот сходу, да. Самое важное, на что нужно обратить внимание, как к этому подойти и так далее.
Святослав Торик: Например, чего нельзя делать ни в коем случае.
Сергей Смородин: Я встречался с таким порт-приложениями из веба и социальных сетей. И перенос их вот так же на мобильные устройства — заведомо провальный. Надо всегда помнить, во-первых, что на тач-устройствах мы работаем пальцами. Надо помнить о том, что у людей разные пальцы. Как-то так! Интересный такой пример, что у девушек одно нажатие на экран немного больше, чем у мужчин, хотя пальчики у них изящнее. Это из-за маникюра.
Сергей Гимельрейх: А вот, кстати, любопытно: если очень длинный ноготь, то там «пятно» должно быть совсем минимальное?
Сергей Смородин: Нет, если у нее длинный ноготь, то она же не может так же, как на клавиатуре нажимать. И поэтому «пятно» намного больше, чем у мужчины-рабочего, у которого обгрызены ногти.
Сергей Гимельрейх: Новый кейс, кстати. Если вы делаете игру для девочек, обращайте внимание на маникюр. (Смеется).
Алексей Рехлов: Сергей, а как вы считаете, чем отличается дизайн для мобильной платформы большого размера от дизайна для смартфонов? Если ли какие-то различия, на которые надо всегда обращать внимание?
Сергей Смородин: Я думаю, тут ответ в самом вопросе. Это размер. У нас разный размер экрана, и поэтому, разрабатывая приложения для большого экрана, мы должны учитывать, что на большом экране можно дать больше информации и что там больше «пятен» нажатия. На маленьком экране придется ютиться, но он удобнее, у него другой хват. Помню один пример с конференции UX. Ребята из Wargaming.net рассказывали, что они очень долго делали интерфейс для мобильной версии «Танков». Сделали, протестировали в команде. А потом, когда начались длительные игровые сессии уже приглашенных людей, оказалось, что невозможно держать iPad в руках больше 10 минут. Это тяжело. И люди клали их на стол, располагали пальцы, как пауки…

World of Tanks Blitz
Святослав Торик: Необязательно же планшет держать на весу. Можно же руки на колени положить, например.
Сергей Гимельрейх: А там есть разница, Торик. Когда у тебя хват планшета стандартный, то у тебя зоны активности одни. А если руки на столе, то там зоны активности уже другие.
Сергей Смородин: Абсолютно верно. Даже в разных играх так. В тех же «Танках», или слешерах каких-нибудь мы играем большими пальцами, у нас под ними активные кнопки. В сити-билдерах или match-3 мы обычно кладем смартфон и тыкаем одним пальцем. Это тоже разный хват, разное воздействие на экран.
Алексей Рехлов: Сергей, а вот что делать, если надо игру выпустить и под мобильные телефоны, и под какие-нибудь крупные девайсы, планшеты. Делать два разных интерфейса или делать интерфейс, заточенный подо что-то одно? А ведь хотелось бы получить интерфейс, заточенный под обе аудитории.
Сергей Смородин: Ну, решение в вебе есть. Адаптивные веб-сайты. В идеале мы делаем интерфейс для устройств, у которых знаем физические размеры. И исходя из этих размеров, мы можем адаптировать интерфейс. Например, для планшета выводить побольше кнопок, иконок. Для мобильного убирать не настолько важную информацию, отдавая больше места под управление. Но это идеал, это как оно должно быть. После этого ставят памятники в каких-нибудь игровых студиях.
Сергей Гимельрейх: Друзья, мы сейчас хорошо поговорили про UI мобильных устройств. А мне интересно, левел-дизайн должен ли учитывать размеры экранов мобильных девайсов, какой-то особый хват? И вообще, есть ли особые кейсы в левел-дизайне, Ярослав, связанные с мобильными устройствами?
Ярослав Кравцов: Ну, собственно, то, о чем сейчас говорили. То есть да, разные размеры экрана и соотношение сторон могут приводить к тому, что игрок что-то может увидеть или не увидеть. Скажем так, левел-дизайнеру надо иметь в виду, что по краям экрана информация может быть потеряна, потому что при другом соотношении сторон или расширении экрана она отрежется. И то, о чем говорили: на тач-устройствах игроку куда-то необходимо класть пальцы, там не должно быть каких-то важных элементов.
Сергей Гимельрейх: Ярослав, а допустим, это мобильная MOBA, типа Vainglory какой-нибудь. В ней же наверняка важно, на каком устройстве играет игрок, поскольку какая-то область больше будет видна, какая-то меньше. Разные аспекты экранов. Это должен учитывать левел-дизайн?

Vainglory
Ярослав Кравцов: Скорее, тут нужно понимание того, сколько информации, какое расстояние игрового мира влезает на экран. Это дает левел-дизайнеру понимание, как далеко игрок будет видеть. Простая вещь: чтобы игроку не потеряться, он должен знать, какие игровые сущности вокруг есть. Это значит, что расстояние между ними должно быть сопоставимо с размерами экрана. Чтобы не возникло ситуации, когда игрок стоит и не видит вокруг себя ничего интересного.
Сергей Гимельрейх: Еще добавлю один интересный вопрос. Есть мнение, что для некоторых игр на мобильных устройствах, особенно для тех, где сессионный мультиплеер, предпочтительнее делать уровни, в которых нет скроллинга вообще. То есть те, которые помещаются на один экран. Так ли это?
Святослав Торик: Ну, а как ты планируешь скроллить, если тебе одновременно нужно и тапать, и свайпать, все остальное?
Ярослав Кравцов: Вот да, я бы сказал, что это вопрос к UX, потому что банально неудобно одновременно и тапать, и свайпать. Можно перепутать действия. А если это мультиплеер, где все на эмоциях, где все решают доли секунды, а ты случайно тапнул и проиграл… А с точки зрения левел-дизайна, если игрок играет в онлайн-игру, то ему очень важно иметь полноту информации о том, что происходит в данный момент в матче. И тут вопрос, как ее запихнуть. И, наверное, проще запихнуть все на один экран, чем делать отдельные части, где надо мини-карту, чтобы игрок понимал, что происходит в матче. А куда мини-карту, если экран маленький? Будут проблемы. Думаю, не для всех жанров это подойдет.
Святослав Торик: К вопросу о жанрах. Создание уровня в match-3. В том же Candy Crush уровни специально так строятся, чтобы тебе нужно было выбирать тактику, обращать внимание, какие элементы доступны, а какие нет. Вот само построение уровней — это левел-дизайн? Или тут можно обойтись любым человеком, который понимает, что перед ним сетка 9х9, и в рамках ее можно что-то понаставить?

Candy Crush Saga
Ярослав Кравцов: Это хороший вопрос. Я им стал задаваться в первый раз, когда увидел в вакансиях, что ищут левел-дизайнера на match-3. И я стал задумываться, а является ли это левел-дизайном. Где та грань, когда левел-дизайн заканчивается? Потому что тут интересная тема: в match-3 текущее состояние экрана, где какие цветные вкусняшки лежат, — это малая часть игры. Большая часть — то, как тебе будут рандомиться следующие вкусняшки, как будут выпадать, чтобы ты смог или не смог пройти. Там очень много всякой хитрой логики, которая я бы не сказал, что требует левел-дизайна в классическом понимании. С другой стороны, это требует понимания, так сказать, flow. Того, где у игрока будут подъемы и падения. Это все-таки связано с левел-дизайном.
Святослав Торик: Да. Это даже скорее UX. Продолжая вопрос: ты занимаешься сложным MMORPG. Там левел-дизайн трехмерный, у тебя есть карта, у тебя есть гайдлайны от сценариста и так далее. И есть match-3 — совершенно другая сторона. А где-то между ними есть граница, где любой геймдизайнер с каким-то опытом, который понимает, как и что действует, мог бы сам собирать уровни? У меня, скажем, нет пространственного мышления, но я понимаю, что уровень для match-3 я бы сделал. Уровень для SkyForge я бы ни в жизни не сел рисовать. На что бы меня хватило?
Ярослав Кравцов: Думаю, хватило бы на то, чтобы сделать локацию для уровня в Clash of Clans. То есть там, где локации являются еще одним интерфейсом для предоставления игровых механик, но сама локация как таковая геймплея не дает. То есть нет темы, что ты идешь из одной части локации в другую, по пути приключаешься. Нет, у тебя просто есть поляна, на которой все происходит.

Clash of Clans
Святослав Торик: То есть могу красиво расставить объекты. И этого хватит, чтобы игрок сам себе нарратив создал.
Ярослав Кравцов: Условно говоря, да. Есть игры, в которых игровая механика не требует взаимодействия с пространством. Она требует просто какого-то пятачка. Например, ты хочешь сделать файтинг, где два персонажа дерутся. У них есть какая-то арена для боя, а за ней — какие-то красивости. Их можно отдать художнику и не беспокоиться, что это как-то поломает геймплей.
Сергей Гимельрейх: Тут очень хороший вопрос есть по поводу инструментов или каких-то специфических методик, которые используются при создании уровней. Ну там, когнитивные карты, молекулярные, еще что-то. Может быть, какие-то особые графы или схемы, которыми ты пользуешься.
Святослав Торик: Про когнитивные карты, думаю, Ярослав может сейчас тезисно свою статью пересказать.
Ярослав Кравцов: Не, я не буду пересказывать. Просто коротко скажу, что это инструмент, которым я пользуюсь. Не скажу, что это какая-то общераспространенная практика. Я бы сказал, что все примеры работы левел-дизайнеров, которые я видел, завязаны на личности левел-дизайнеров. Каждый по-своему работает. Я знаю примеры, когда левел-дизайнер запускает редактор и просто начинает собирать уровень. Казалось бы, странно, что он даже не подумал заранее, что он будет собирать. А у него — бац! — и получается. Но это единицы. Им проще сразу начать визуализировать, сразу начать трогать. Я же больше люблю заняться планированием, подумать заранее, чего мы хотим. Это называется «молекулярный дизайн». Но я там сбоку пристыковал когнитивную карту. Суть в том, что прежде чем собирать в редакторе, рисовать схему локации, надо сначала подумать, что будет на локации. Описать это списком. Затем этот список представить уже в наборе точек и в связи между собой. Из какой точки в какую игрок может пойти? Это тоже даст понимание навигации будущей. И уже после этого нужно рисовать масштабную схему. И уже шаг за шагом от схемы к прототипу уровня, от прототипа к первым геймплейным тестам. А после этого уже оформление и так далее.
Святослав Торик: К вопросу о прототипах: кто решает, что остается, а что идет в релиз?
Ярослав Кравцов: Это обычно решает продюсер на основе того, что ему говорит геймдизайнер. Нет, не обязательно продюсер. На каждом проекте есть кто-то главный. Иногда это лид, иногда директор, иногда директор директора или продюсер. Скажем так, если есть какой-то контент, который не устраивает по качеству, то его не надо пускать в игру, надо думать, как быть, не поломается ли от этого остальная игра.
Сергей Гимельрейх: Друзья, а мы делаем разворот. У меня есть еще пара вопросов интересных. Сергей, у меня есть интерфейс в игре достаточно сложный. Мы сейчас разрабатываем карточный баттлер, как известно, для мобильных устройств это один из самых сложных с точки зрения интерфейсов жанр. И там есть задача такая непростая: есть очень больше количество разнотипных карт, и есть информация, которая должна показываться или не показываться одновременно пользователю. Как, на твой взгляд, нужно решать проблему перегруженности интерфейсов? Есть ли какие-то распространенные методики? Хорошие примеры?
Сергей Смородин: Я бы сделал так: разложил весь игровой процесс с точки зрения customer journey map. Как по нему игрок путешествует.
Святослав Торик: У нас это называется flow chart.
Сергей Смородин: Разные термины, но по сути — одно и то же. Продолжая разговор о customer journey map, я давал бы игроку только там информацию, где в открытом доступе некуда лезть, нечего открыть. То есть ту информацию, которая важна в данный момент.
Сергей Гимельрейх: Контекстный вариант интерфейса.
Сергей Смородин: Как это выделить — это уже другой вопрос. Это решается тестированием или с помощью брейнсторминга. Но не надо показывать игроку в карточном баттлере температуру за окном. Она ему нафиг не нужна.
Сергей Гимельрейх: А какой должен быть уровень вложенности информации? Есть же пределы?
Сергей Смородин: Вложить можно все, чуть ли не до той же температуры. Но для того, чтобы ее найти, игрок должен куда-то уйти, отвлечься от процесса игры. Хотя если он туда пошел, значит, игра ему не интересна… Сложный вопрос.
Сергей Гимельрейх: Действительно, не простой. И сейчас очень много времени трачу, чтобы переделать интерфейс. Речь идет о чем: например, у меня есть информация базовая, которая нужна, если игрок делает выбор, брать ли с собой боевую деку или нет. И есть информация дополнительная, которая более глубокая. А есть еще одна глубина, которая где-то еще совсем далеко находится. И вот мы столкнулись с тем, что приходится делать разные уровни вложенности. И ориентироваться как-то в этих уровнях.
Сергей Смородин: Я бы сделал такое решение: если на экране это выглядит как карта, то у карты есть две стороны. Чтобы посмотреть основную информацию, мы переворачиваем карту…
Сергей Гимельрейх: Прекрасная идея. Красивая.
Сергей Смородин: …а уже дальше пойти — дополнительная кнопка, которая перевеет на отдельный экран. И пользователь понимает, что он находится в какой-то энциклопедии.
Сергей Гимельрейх: А вот, кстати, такой вопрос: есть мнение, что интерфейсы мобильные должны строиться на принципе консистентности. То есть сейчас современный UI/UX старается уйти от Windows-окон в сторону различных раздвижных систем, которые контекстно соединяются между собой. Так ли это?
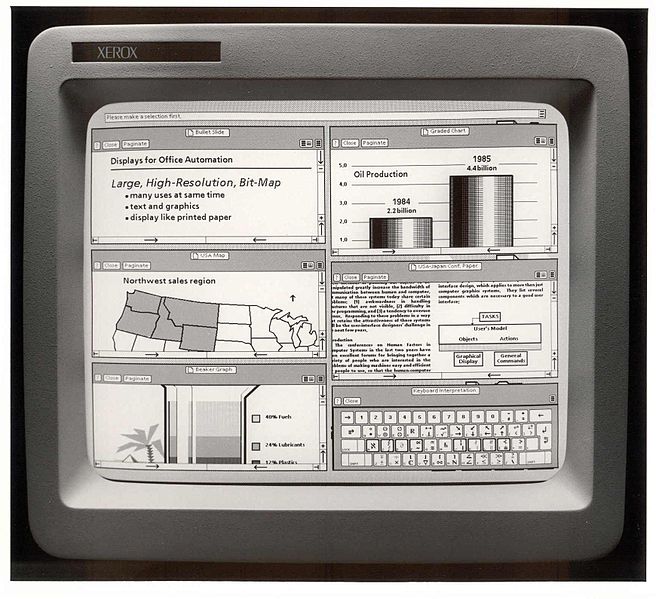
Сергей Смородин: Мне кажется, да. Действительно, один элемент должен тащить за собой другой. Потому что мы до сих пор используем наработки компании Xerox, которая первая сделала окошки.

Xerox GUI
Сергей Гимельрейх: Кстати, да. Была такая замечательная фраза: «Перестаньте мыслить окнами!».
Святослав Торик: Правильно, мыслить надо консолью.
Сергей Гимельрейх: Насчет опять же фритуплей-игр. Тут был такой интересный вопрос по поводу «обратной эргономики», как я ее назвал. Речь о том, что пользователю специально подсовывают такие элементы, чтобы он промахнулся. Или две кнопки, большая и поменьше, причем большая ведет к IAP.
Святослав Торик: Да, на месте кнопки Оk кнопка Buy.
Сергей Гимельрейх: Да. Сергей, как ты к этому относишься?
Сергей Смородин: Я считаю, это отвратительно.
Алексей Рехлов: Отвратительно с какой точки зрения?
Сергей Смородин: Отвратительно с той точки зрения user experience, потому что игрок получает не то, чего ожидал. И это очень плохой user experience.
Алексей Рехлов: Возвращаясь к user experience. Во фритуплее многие вещи приходится добавлять уже после того, как сделан основной интерфейс. Многие игры через год, через два превращаются во что-то страшное. Заходишь, а тебе десять pop-up’ов всплывают, либо двадцать мигающих кнопочек, либо еще что-нибудь. Как с этим бороться?
Сергей Смородин: Я считаю, что это неправильный подход к монетизации. Монетизация должна идти через геймплей, а не через pop-up’ы и обманные кнопки.
Сергей Гимельрейх: Тут согласен. Забавно, что об этом говорят все: и геймдизайнеры, и продюсеры. Но большинство компаний так или иначе прибегает к использованию этих некрасивых схем.
Алексей Рехлов: Потому что это деньги.
Сергей Гимельрейх: То есть продюсер приходит и бьет по рукам UX/UI-дизайнеру для того, чтобы тот сделал кнопку шеринга большой и зеленой, а кнопку Cancel маленькой?
Святослав Торик: У нас вообще прекрасно сделано. Появляется pop-up, в котором кнопка Ok, а кнопки Cancel нет, а вместо нее кнопка Back, которая скрывает pop-up.
Сергей Гимельрейх: Да, или в рекламе кнопочка с крестиком сделана такой маленькой, что по ней очень сложно попасть. А особо ушлые ребята делают так, что при тапе на крестик все равно открывается эта чертова реклама.
Алексей Рехлов: А некоторые хитрые ребята делают два крестика. Один закрывает, а второй дает переход по рекламе.
Сергей Смородин: Либо крестики прыгают из угла в угол. В каждом новом pop-up’е крестик располагается в новом месте.
Сергей Гимельрейх: Представляете, как можно замечательно монетизировать кликеры? Ты кликаешь-кликаешь, а в какой-то момент тебе просто подставляется баннер.
Сергей Смородин: Мне кажется, что все-таки в этих способах монетизации UI/UX- дизайнеры не участвуют. Тут вступают менеджеры.
Сергей Гимельрейх: То есть продюсеры виноваты в плохой эргономике?
Сергей Смородин: Ну… Как я изящно снял с себя ответственность!
Сергей Гимельрейх: А вот, кстати, Ярослав, а может ли левел-дизайн повлиять на монетизацию?
Ярослав Кравцов: Любой человек на проекте может повлиять на монетизацию тем, что возьмет ее и испортит. То есть сделает что-то, что все поломает. Ну, скажем так, на проекте люди обычно распределяются по ролям. Есть те, кто про деньги, а есть те, кто про что-то еще. В таком моменте эти люди как раз начнут спорить. И это валидно. То есть опасно просто делать большую красную кнопку по центру экрана, и все. Может, это даст моментальный фидбек, один-два дня будет пик продаж. Но потом получится, что нет игроков.
Сергей Гимельрейх: Ярослав, пример тебе из реальной жизни. Hill Climb Racing — все знают игру финского товарища, который сделал ее за ящик пива. Там левелы так или иначе играют роль в монетизации, правильно?

Hill Climb Racing
Ярослав Кравцов: Первый раз слышу про эту игру. Сейчас играну и скажу.
Сергей Гимельрейх: Торик, ты наверняка слышал про эту игру.
Святослав Торик: Сергей, ты же знаешь, что я во фритуплей не играю. Но Hill Climb Racing сейчас в топах. Просто открываешь Google Play, и ее там видишь.
Алексей Рехлов: Да, года три уже там.
Сергей Гимельрейх: В топах бесплатных игр она болтается уже довольно давно. Игра интересная. Но там левел-дизайн рулит в плане монетизации.
Ярослав Кравцов: Да, вижу. Это как раз та самая классика, когда именно с помощью левел-дизайна идет вот это самое «заигрывание». Игроку сначала позволяется немного выиграть, а потом дается препятствие, когда он не может выиграть. Но он знает, что если проплатить или что-то улучшить, то все получится. И он платит, проходит, ему опять дают почувствовать себя боссом, а потом опять проблемы. В gambling-автоматах так же происходит.
Святослав Торик: Звучит как версия fuu-фактора от Wooga. Там тоже все сначала хорошо идет, а потом пик сложности плавно растет. И приводит к тому, что ты в двух шагах от победы не можешь выиграть. Но я так понимаю, что в Hill Climb тебе очевидно надо заплатить, а Wooga все-таки дает 5% шанс выиграть. И смысл в том, что ты либо платишь, либо сам проходишь. И дальше у тебя пик сложности идет резко вниз. Ты на крыльях успеха и счастья идешь дальше, пока не натыкаешься на такой же плавный пик.
Сергей Гимельрейх: По-моему, классическая пилообразная система нарастания сложности.
Алексей Рехлов: Причем не только во фритуплее.
Ярослав Кравцов: Pay-wall.
Сергей Гимельрейх: Да, то, о чем Торик говорил, — один из вариантов pay-wall, согласен.
Алексей Рехлов: Ярослав, такой вопрос: приходилось ли тебе заниматься продакт-плейсментом в левел-дизайне?
Ярослав Кравцов: Если честно, нет.
Алексей Рехлов: Сейчас очень много кто говорит о том, что надо делать продакт-плейсмент в играх. Но почему-то никто его еще не видел.
Ярослав Кравцов: Я особо-то игр и не видел с успешным продакт-плейсментом.
Сергей Гимельрейх: А как же Need for Speed тот же?
Святослав Торик: Да, Electronic Arts во всех своих играх что-то такое применяет.
Сергей Гимельрейх: Повсеместно! Даже в шутерах я видел огромные плакаты с продакт-плейсментов. Я не вспомню сейчас, в каких, по-моему, в Call of Duty. Ну а в GTA 5 — это обязательно.
Ярослав Кравцов: Не помню таких примеров в GTA и Call of Duty.
Сергей Гимельрейх: Видимо, очень грамотный продакт-плейсмент!
Ярослав Кравцов: Просто тут момент очень важный. Вот ты в игровом мире, и ты принимаешь правила этого игрового мира, как в Call of Duty, где идет война, — и тут — бац! — видишь элемент не из этого игрового мира. Это тебя мгновенно «выбивает» из игры. Портит experience. Потому что ты такой: «Ну е-мае, я тут с базукой бегаю, а мне какие-то пельмени подсовывают!».
Святослав Торик: Ну естественно, что ты видишь плакат, который на своем месте находится. Просто это брендовое, имиджевое изображение.
Сергей Гимельрейх: Да, какой-нибудь старый плакат Coca-Cola никак не мешает войне.
Святослав Торик: Я знаю кейсы, когда люди размещали в реалистичном сеттинге свои продукты, и они там смотрелись органично. А ко мне на прошлом проекте приходили люди, которые предлагали энергетик самопальный. Просто банки продавать с названием и логотипом. Мы их послали, но было забавно.
Ярослав Кравцов: Я думаю, что это не особо финансово прибыльно. Можно как-то сбоку разместить, но это ж не окупит проект.
Сергей Гимельрейх: Если это проект-миллионер в плане аудитории, то почему нет? Если за это платят деньги, то почему бы их не взять!
Ярослав Кравцов: Окей, я буду про левел-дизайн, а вы про деньги. (Смеется).
Сергей Гимельрейх: Пытаешься настаивать, что это вещи совместимые. Но геймдизайнеры и левел-дизайнеры все равно от этого абстрагируются.
Ярослав Кравцов: Ну, было бы странно, если бы левел-дизайнер пришел к продюсеру и такой: «Давай поставим рекламный плакат».
Святослав Торик: Обычно наоборот.
Ярослав Кравцов: Да. Вопрос, от кого исходит инициатива.
Алексей Рехлов: А почему нет? Можно же рекламировать внутриигровые товары. Допустим, игрок постоянно умирает в этом месте. И перед его лицом, когда он падает, возникает плакат премиального оружия, которое можно купить в игре.
Сергей Гимельрейх: Хорошо, если это в такой форме реализуется. А когда в мобильных играх тебе прямо после гибели в лицо падает pop-up, на котором оффер, — то это кошмарный способ монетизации. Кстати, раз мы этот вопрос затронули, в UI же наверняка тоже существует форма подачи внутриигровых товаров, Сергей?
Сергей Смородин: Я бы хотел вернуться к GTA последнему, чтобы поговорить про органичность продакт-плейсмента. Во всех историях, которые мне рассказывала эта игра, упоминались фейковые фирмы, фейковые корпорации, фейковые онлайн-сервисы, которым есть альтернативы в реальной жизни. Это не просто левел-дизайн, это гейм-дизайн. Когда там есть история, посвященная пародии на Facebook. «Рассказывайте нам все о себе, а мы вам расскажем о вас всему миру», есть там такая миссия.

GTA V
Сергей Гимельрейх: Сергей, ты так и не ответил на вопрос об инструментах.
Сергей Смородин: Инструментах продакт-плейсмента?
Сергей Гимельрейх: Вот, скажем, pop-up в лицо — хорошо или плохо? И есть ли способы подачи рекламы через UI более красивые, более мягкие? Но при этом действенные?
Сергей Смородин: Через UI — вряд ли. Мне кажется, это больше через саму игровую механику надо подавать, потому что во всех мобильных играх, где мы сталкиваемся с pay-wall’ом, нам показывают баннер с рекламой. Купи и перескочишь.
Сергей Гимельрейх: Это pay-to-win, я понял. А есть ли какой-то способ это сделать мягче? В том же match-3 у тебя заканчиваются ходы, и тебе предлагают докупить еще. И, по-моему, других вариантов нет.
Святослав Торик: На самом деле, есть. Во-первых, тебе могут предлагать не напрямую заплатить, а купить какой-то предмет, бонус. Если у тебя он есть, тебе легче с ним расстаться. Если нет, то ты такой взвешиваешь свои шансы, свои риски, и докупаешь.
Сергей Гимельрейх: Ну да. Этот вариант тоже вполне себе жизнеспособный.
Сергей Смородин: Да. И это все-таки не UI. UI тут выступает в качестве способа подачи информации, именно решения определенной проблемы.
Сергей Гимельрейх: Хорошо, а тогда вопрос про UI и фритуплей. Есть ли какие-то особенности интерфейса для фритуплейных игр?
Сергей Смородин: Это тоже, скорее всего, не чистый UI. Там система триггеров, после которых тебе начинают показывать и выводить те или иные элементы. Триггеры, которые срабатывают на тот момент, когда «пора бы тебе, парень, заплатить».
Сергей Гимельрейх: Появляется суровый мужик с битой…
Сергей Смородин: Или зеленая кнопка.
Сергей Гимельрейх: «Или платишь, или мы к тебе приезжаем».
Сергей Смородин: А потом появляется большая кнопка с надписью «Великолепно!». Салюты, поздравления. И ты понимаешь, что за 19,99 получил новый прекрасный мир.
Святослав Торик: Да, 5 мг эндорфинов. Давайте закругляться. И хотелось бы попросить Ярослава и Сергея напоследок попросить что-нибудь хорошее, доброе, светлое о своей роли в геймдизайне рассказать.
Ярослав Кравцов: Простой совет для тех, кто хочет левел-дизайнить. Ребята, фигачьте больше! Вопрос не в том, что почитать и в какой форум залезть. Вопрос в том, чтобы много работать, много плейтестить, смотреть, что получается. Стараться не просто выполнить задачу, а перевыполнить. Перепрыгнуть какую-то планку качества. Звучит общо, но это тот путь роста, который я знаю.
Сергей Смородин: Я бы сказал так: не надо ставить свой опыт во главу решений каких-то проблем. Потому что людям, для которых мы делаем игры, все равно, где мы учились, сколько работали и во скольких подкастах участвовали. Делайте так интерфейсы и тестируйте на живых людях. На тех, кто будет играть в игру.
Сергей Гимельрейх: Показывайте близким.
Сергей Смородин: Это больше про UX.
Ярослав Кравцов: Дополню, что с Message Quest мы как раз поняли, к чему приводит, если показываешь игру и интерфейс не ЦА. Это может дать вредный эффект. Важно смотреть, с кем работаешь, та ли аудитория. Внимательно слушать всех, но фильтровать.
Сергей Смородин: Делать скидку на то, кто эти люди. Но об этом написана куча книг по тестированию, по UI/UX от бородатых дядек, которые делают интерфейсы по 20-30 лет.
Святослав Торик: Хорошо. Спасибо, дорогие гости, дорогие ведущие. На этом заканчиваем!

Комментарии
Ответить