В ходе анализа ста проектов из американского игрового кассового топа компания ASOdesk выяснила, какие практики оформления страниц мобильных игр пользуются наибольшей популярностью у разработчиков топовых проектов.
Методология
Специалисты компании проанализировали всего 100 игр. Для анализа было взято 50 самых скачиваемых игр в американском App Store и 50 — в американском Google Play.
Композиция скриншотов
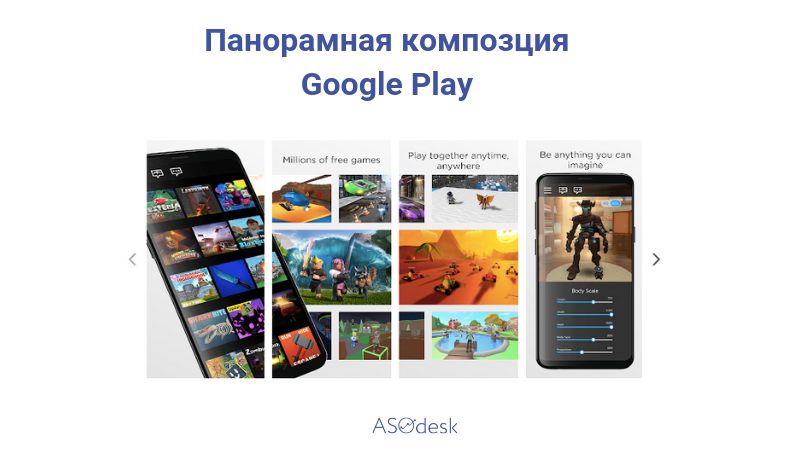
ASOdesk выделяет два типа композиции — обычную и панорамную. В последнем случае речь идет о сценарии, когда иллюстрации будто бы образуют единое визуальное панно.

Один из двух типов композиций скриншотов
И в App Store, и в Google Play наиболее распространен обычный формат, когда каждый скриншот самостоятелен. Доля игр с панорамным оформлением на iOS не превышает 4%, а на Android — 2%.
Формат скриншотов
Тут аналитики выделяют два классических формата — горизонтальный и вертикальный. Напомним, оба ведущих мобильных стора поддерживают загрузку и отображение скринов и в том, и в другом формате.
Несмотря на это, в App Store большинство (92,2%) команд предпочитают отображать скрины в вертикальном виде, а на Google Play оба формата распространены примерно в равной степени (доля вертикальных — 54%).
Надписи на скриншотах
Также было решено выяснить, насколько распространена практика использования надписей на скринах. Здесь ситуация также сильно отличается в зависимости от магазина.

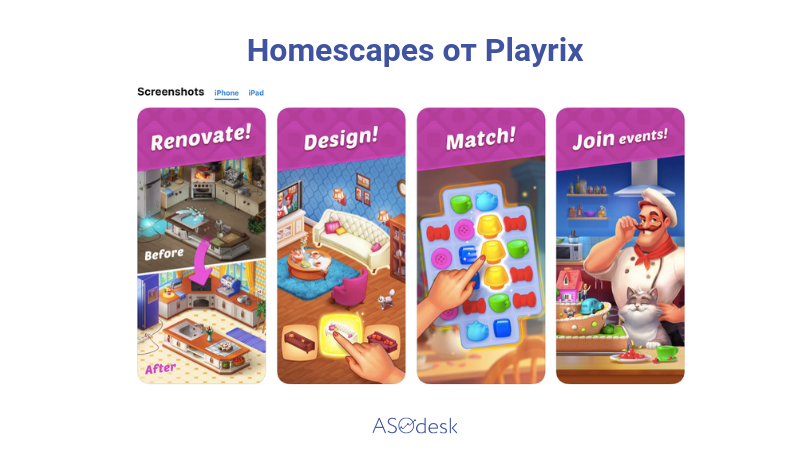
Так оформляет свои скрины Playrix
В App Store в 82% случаях при оформлении не используются надписи. Ситуация на Google Play заметно отличается. Здесь к ним прибегают в 52% случаях.
Количество скриншотов
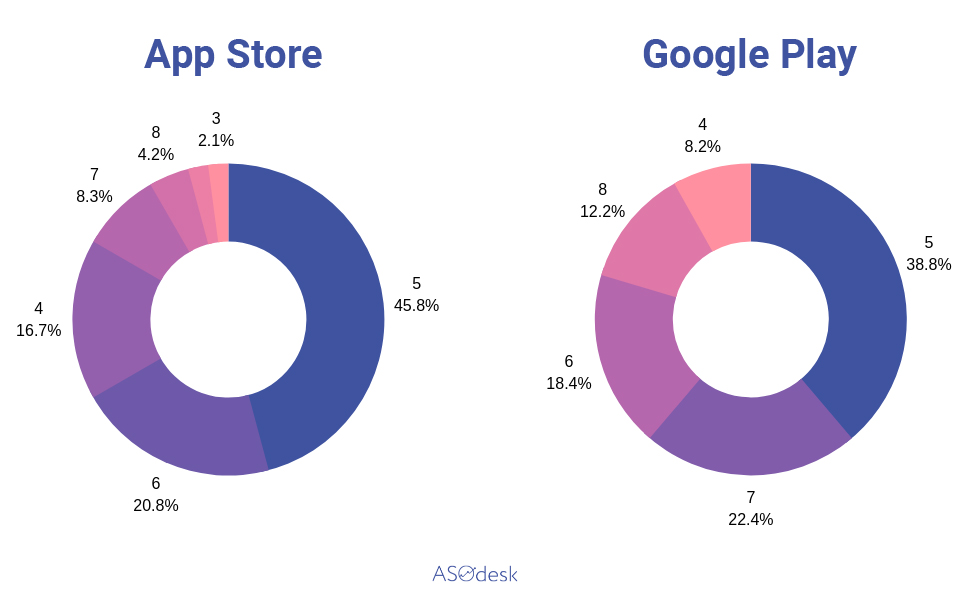
Несмотря на то, что оба стора позволяют загружать большое количество скриншотов (до 10 в App Store и до восьми в Google Play), разработчики этим в своей массе не пользуются. На обеих площадках в порядка 40% случаев готовится только пять скринов.

Количество скриншотов, используемых при оформлении самых популярных игр
Впрочем, оказывается, на Google Play сейчас все большей популярностью пользуется сценарий, когда загружается семь скриншотов.
Видеопревью
У большинства топовых игр вне зависимости от платформы есть видеопревью. На iOS у части проектов их даже несколько.
Среди 50 самых кассовых игр на App Store видео есть у 67% проектов, а на Google Play — у 64% тайтлов.
Элементы иконки
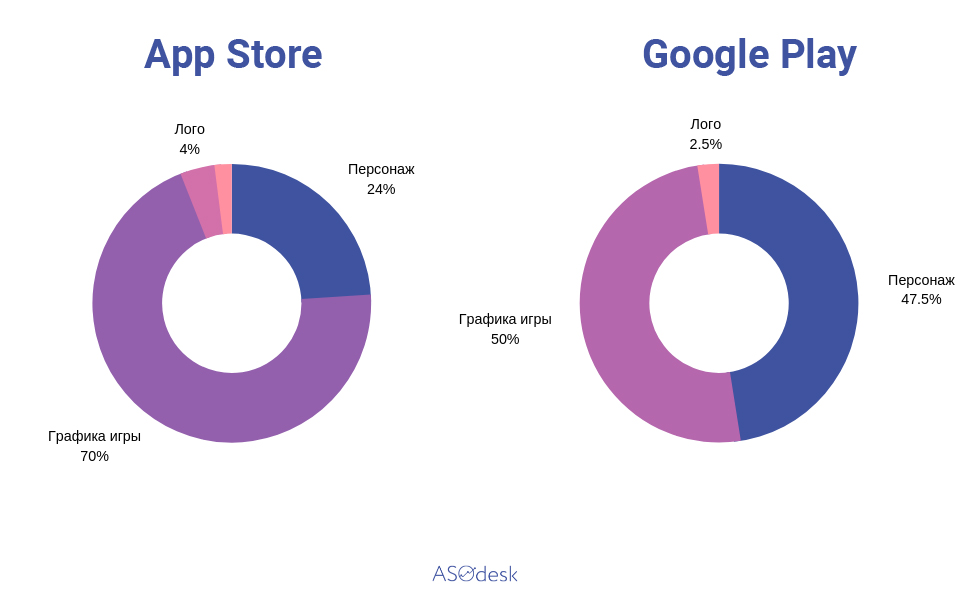
В рамках исследования ASOdesk уделила внимание иконкам. Компания выяснила, что на иконках игр очень редко размещаются их логотипы. Как правило, речь идет либо о персонаже, либо о каком-либо игровом элементе.

Что расположено на иконках ведущих мобильных игр
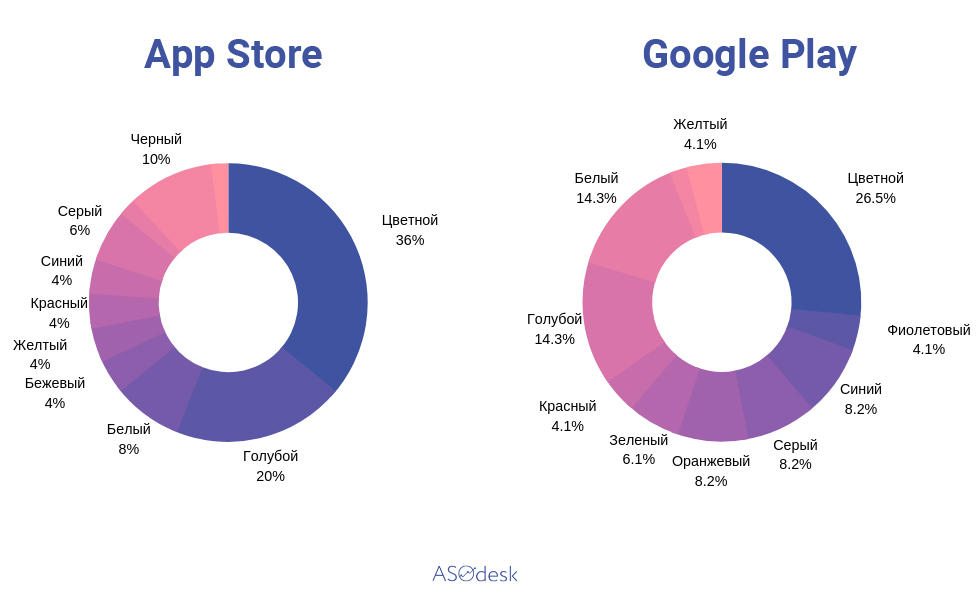
Из любопытного: в большинстве случаев на иконках нет какого-либо одного доминирующего цвета, но если он и прослеживается, то это голубой или белый.

Какой цвет доминирует на иконках популярных мобильных игр
Также по теме:

Комментарии
Феликс Морозов 2019-04-30 12:33:23
Спасибо за материал.
Интересно, сколько раз заходя на страницу игры в гугл плей для анализа иконки, вы попадали на тестовую иконку, а не на основную.
Какими-то способами пользовались, чтобы убедиться, что это не тест?
Андрей Мещеряков 2019-04-30 13:22:39
Феликс Морозов, вот уж не думаю, что сотрудники ASOdeskа, которые проводили исследование, отслеживают перепечатки статей из своего блога и приходят комментировать их в других медиа.
Александр Семёнов 2019-04-30 13:40:07
Андрей Мещеряков. Во-первых. Не перепечатка, а выжимка, написанная нами с нуля на базе исследования. Во-вторых, мы всегда просим авторов исследования, по которым у нас выходят материалы, отвечать на комментарии.
Nika Grigoreva 2019-04-30 14:20:35
Здравствуйте, мы, конечно, реагируем на все комментарии! Спасибо App2Top за публикацию выжимки из материала. Феликс, вам спасибо за хороший вопрос. Мы анализировали иконки из топа выдачи по США (предвижу вопрос про выдачу в Google Play), взяли топ бесплатных, и каждое приложение из чарта отсматривали на нескольких языках. Тестовые иконки могли встретиться. Суть небольшого анализа была в общих принципах, которыми руководствуются игровые разработчики при визуальном оформлении своих страниц. Это не некая константа, а наблюдение, которое может помочь другим разработчикам, по-другому посмотреть на свой дизайн. Например, оформить скриншоты дополнительно, добавить видеопревью, если его нет и т.д.
Ответить